标签:
这里将要和大家分享的是学习总结第三篇;首先感慨一下这周跟随netcore官网学习是遇到的一些问题:
a.官网的英文版教程使用的部分nuget包和我当时安装的最新包版本不一致,所以没法按照教材上给出的列子测试实例,官网给出的一句话暂未发布最新包

b.某些资料不够详细只是一句话,加上网速慢,查阅资料不行啊
好了,感慨完后,下面是本篇将要分享的学习步奏,对于刚学或者即将要学习的朋友做个相互交流:
1.Model Validation(实体模型验证)
2.自定义验证属性
3.创建一个接口支持返回json,xml两种数据格式
下面一步一个脚印的来分享:
1.Model Validation(实体模型验证)
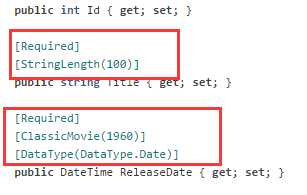
实体模型验证,直接通过添加注解的方式来定义需要验证的格式,要使用注解必须在实体类文件中引用System.ComponentModel.DataAnnotations该命名空间,写法如下:

红色框里面的就是用法,直接写在属性字段上方中括号(‘[]‘)括起来,小括号(‘()‘)里面是传递的参数,这里截图用到了Required:必填,StringLength(100):最小输入字符长度100,ClasssicMoive(1960):自定义验证,DataType(DataType.Date):属性为日期格式;还有很多常用的验证特性,具体可以去这个地址:https://docs.asp.net/en/latest/mvc/models/validation.html;
这里重点说这两个:
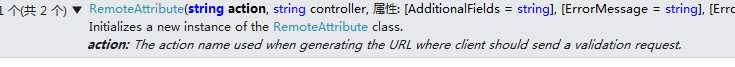
Remote(使用远程验证):通俗一点讲就是通过指定的路由去后台验证该属性的值知否有效,属于服务器验证;方法的实例用法如下(这里介绍一种用法,至于重载的方法各位可以试试):

这里需要的参数是routeName:就是路由,后面的一些属性非必填,咋们按照默认的来写一个
首先,定义一个验证是否包含有Blogs字样的路由,代码如下:

1 [AcceptVerbs("Get", "Post")] 2 public JsonResult IsContainerBlogs(string title) 3 { 4 5 if (!title.Contains("Blogs") || string.IsNullOrEmpty(title)) 6 { 7 8 return Json("Title里面没有Blogs字样!"); 9 } 10 return Json(true); 11 }
这里的特性AcceptVerbs,主要是用来限制只允许get,post请求
然后,定义个文章实体如下格式:

1 public class Article 2 { 3 [Required] 4 public int ID { get; set; } 5 6 [Remote(action: "IsContainerBlogs", controller: "ArticlesFormat")] 7 public string Title { get; set; } 8 public DateTime CreateTime { get; set; } 9 }
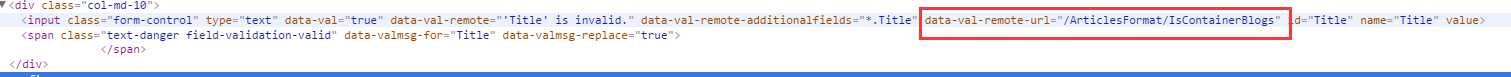
并且通过自动生成对应的View和Controller(这里主要演示remote效果,具体生成view和Controller操作可以参照前面写的一篇: NET Core-学习笔记(一)),好的咋们启动dotnet run命令,访问创建文章的页面,先来看下Title属性生成的html代码:

红框的部分路径就是咋们之前在实体里面指定的Action和Controller的路由,再来看下效果:
没有Blogs会提示刚才路由定义方法返回的错误信息,

有Blogs的Title结果直接添加成功,

RegularExpression(使用正则写法验证):按照自定义的RegExp规则来验证数据的有效性;
还是用Title做例子,注释掉之前的Remote,换成RegularExpression,代码如:[RegularExpression(pattern:"d+",ErrorMessage ="不符合正则规则")],这里限制Title内容只能是数字,我们运行测试结果如下:

2.自定义验证属性
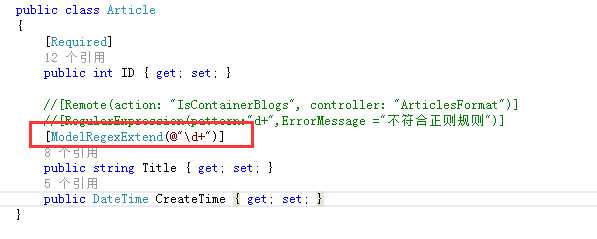
要实现自定义模型验证,需要继承:System.ComponentModel.DataAnnotations.ValidationAttribute,这里直接上代码,更详细的说明看下在代码注释里面创建一个ModelRegexExtendAttribute类继承ValidationAttribute:

1 public class ModelRegexExtendAttribute : ValidationAttribute 2 { 3 private string _pattern; 4 public ModelRegexExtendAttribute(string pattern = @"\d+", string errorMessage = "必须满足正则") 5 { 6 _pattern = pattern; 7 this.ErrorMessage = errorMessage; 8 } 9 10 11 protected override ValidationResult IsValid(object value, ValidationContext validationContext) 12 { 13 //validationContext.DisplayName:指定某个实体类的属性 14 //获取指定属性的相关属性信息 15 var t = validationContext.ObjectType.GetProperty(validationContext.DisplayName); 16 //获取对应属性的值 17 var p = t.GetValue(validationContext.ObjectInstance, null); 18 19 //做正则做匹配 20 if (Regex.IsMatch(p.ToString().ToUpper(), _pattern)) 21 { 22 23 return ValidationResult.Success; 24 } 25 26 return new ValidationResult(this.ErrorMessage); 27 } 28 29 }
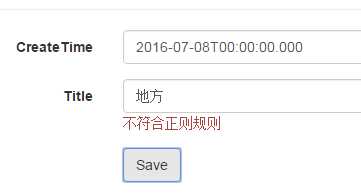
使用这个这个自定义的验证,和上面的验证是一样的:

测试的话,重新运行dotnet run,然后刷新刚才添加文字的页面,具体验证操作和上面一样
3.创建一个接口支持返回json,xml两种数据格式
首先,我们创建一个名为ArticlesFormatController的Controller(其实就是第二点说的那个Controller),然后通过注入ApplicationDbContext访问文章的列表数据(这里大家可以看下 学习笔记(一)的链接数据库),ArticlesFormatController具体实现的方法有:

1 public class ArticlesFormatController : Controller 2 { 3 4 private readonly ApplicationDbContext _context; 5 6 public ArticlesFormatController(ApplicationDbContext context) 7 { 8 9 _context = context; 10 } 11 12 [Route("[controller]/[action]")] 13 public async Task<List<Article>> GetArticles() 14 { 15 16 return await _context.Article.ToListAsync(); 17 } 18 19 20 //[Route("[controller]/[action]/{id}.{format?}")] 21 public async Task<Article> GetArticle(int? id) 22 { 23 24 if (id == null) 25 { 26 27 return new Article(); 28 } 29 return await _context.Article.Where(b => b.ID == id).SingleOrDefaultAsync(); 30 } 31 32 public string GetArticleName(int? id) 33 { 34 if (id == null) 35 { 36 37 return string.Empty; 38 } 39 return _context.Article.Where(b => b.ID == id).SingleOrDefaultAsync().Result.Title; 40 } 41 42 43 [AcceptVerbs("Get", "Post")] 44 public JsonResult IsContainerBlogs(string title) 45 { 46 47 if (!title.Contains("Blogs") || string.IsNullOrEmpty(title)) 48 { 49 50 return Json("Title里面没有Blogs字样!"); 51 } 52 return Json(true); 53 } 54 55 }
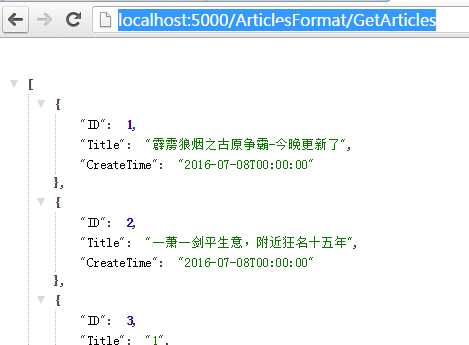
此时在浏览器访问文章列表的路由:http://localhost:5000/ArticlesFormat/GetArticles得到如下图:

此时定义的Controller返回的是json数据,这个是框架默认的返回json;
接下来,在Startup.cs文件的ConfigureServices服务方法中,找到默认生成的services.AddMvc()代码,我们改造成这样:

1 services.AddMvc(op => 2 { 3 4 op.OutputFormatters.Add(new XmlSerializerOutputFormatter()); 5 }).AddXmlSerializerFormatters();
生成的时候会报错,直接复制我这里的代码有问题,因为找不到某个包,这里需要通过nuget添加:Microsoft.AspNetCore.Mvc.Formatters.Xml包到项目中:

ok,此时再Startup.cs中就可以直接引用一个空间:using Microsoft.AspNetCore.Mvc.Formatters然后再生成下项目,这样是否不编译错误了呢;
接着,dotnet run再次运行启动项目,浏览器直接访问http://localhost:5000/ArticlesFormat/GetArticles出来的还是json数据,有些失望的感觉,但是通常接口形式都会指定接收属性类型Accept的类型,那么我们这样试试,使用DHCgoogle插件(其实就是post,get访问工具);
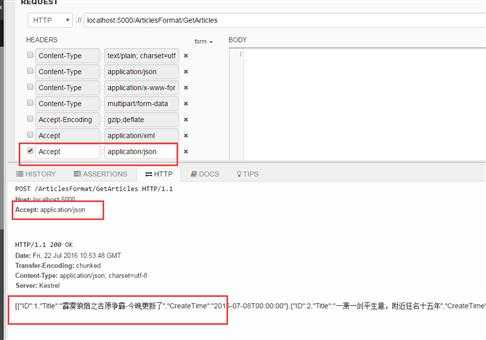
先来一个json数据:

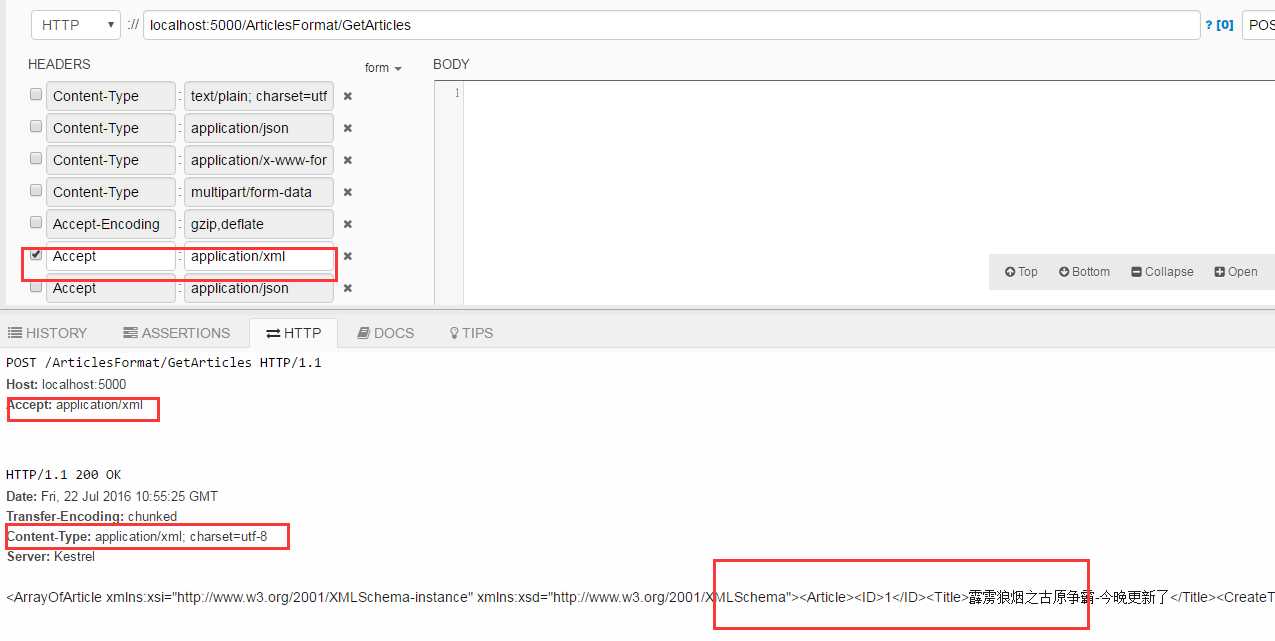
截图有点大勿喷,再来一个xml返回的数据:

最后的图有点长,希望审核人员不要在意,这里的返回json和xml格式的数据方式就完成了,大家可以试试,今天就分享到这里,谢谢。
标签:
原文地址:http://www.cnblogs.com/wangrudong003/p/5696842.html