标签:
一、border
关于border的3个属性,分别为border-width、border-style、border-color。
其中,border-color默认为元素内容的前景色;border-width默认为关键字medium,但是border-style默认值为none;所以,不指定border-style,边框将不存在。
关于border-color
transparent,据说特定情况下有奇效,需要知道有这样一个可选值。
white,白色的dotted边框,有时候会有奇效。
比如:

更确切地说,应该是颜色与父元素的背景颜色一样的dotted/dashed边框。
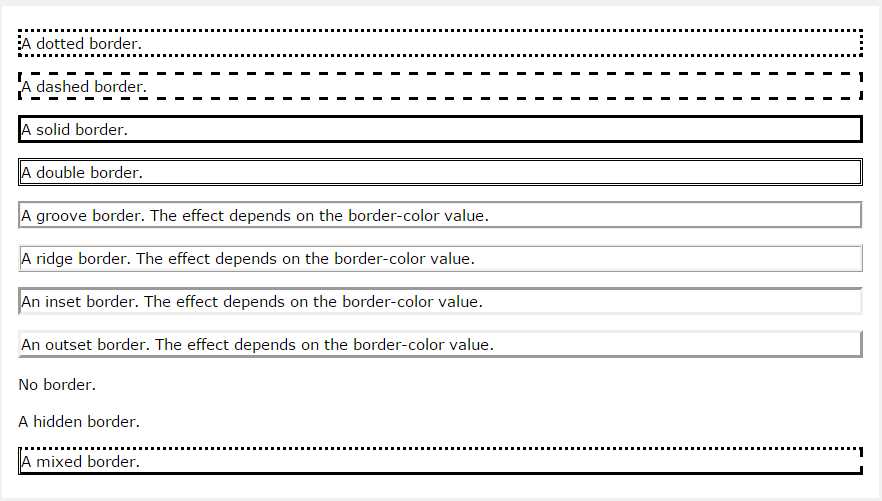
8种border-style:

(只有记住了,才能在需要的时候合理使用。)
关于mixed border
利用CSS的层叠,我们甚至可以为四个方向上的边框分别设置不同的宽度、样式和颜色,取决于具体情况。
二、border-radius
语法规则:
border-radius:a b c d; 顺序依次为上左、上右、下右、下左。(顺时针方向)
border-radius:a b c d/a b c d ;第一组为水平数值,第二组为垂直数值。
border-top-left-radius:a b; 单个圆角的设立。
(定义单个圆角时,一定要先上下、后左右,否则无效。)
注意:
圆角生效并不以边框的存在为前提,也就是说,即使没有边框,也能设立圆角,它能够在背景上生效。
小tips:border-radius:50%

三、box-shadow
h-shadow(必需,水平阴影的位置,可负);
v-shadow(必需,垂直阴影的位置,可负);
blur(可选,模糊距离);
spread(可选,阴影的尺寸);
color(可选,阴影的颜色);
outset(默认)/inset(可选,将外部阴影改为内部阴影)。
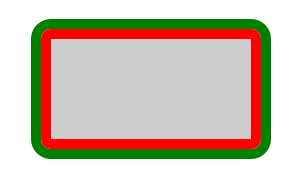
小tips:用box-shadow实现边框效果
CSS:
1 .container { 2 width:200px; 3 height:100px; 4 background-color: #ccc; 5 border:10px solid red; 6 border-radius: 10px; 7 box-shadow: 0 0 0 10px green; 8 }
效果:

标签:
原文地址:http://www.cnblogs.com/cc156676/p/5696996.html