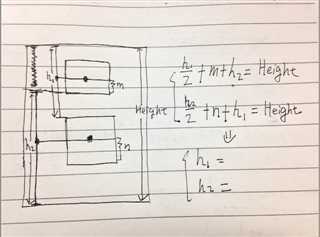
说的有点乱,先看个图把

其实这个constrant的目的就是控制两个方形的控件上方和下方的空白大小。
对于每一个方块来说,他们上方和下方的空白是相同的。这种“居中”的设计到处可见。一个控件想实现这种居中和简单,只需要建立一个参考的view,比如这里的h1或h2,再调整好参考view的高度,最后设置控件和参考view中部对齐即可。连续的2个控件都想实现的话,就麻烦一点,需要2个参考view,具体的设置方法请参考上图。注意,这里的m,n,height都是定值。所以对应的h1和h2可以解除唯一一组值,所以2个控件的中心y坐标是唯一的,也就是说这组constraint可以实现目标!
但是上面的方法并不好,这里写出来主要是给出一种判断能否用constraint确定位置的方法,这里是利用了方程组,解出具体值。
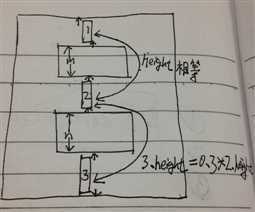
再看一个真正的好方法,见下图

这里2个控件的高度是固定的,一个是m,一个是n。之后添加了3个辅助view,这3个view都不设置具体的高度,而是利用constraint把这5个view串起来,并如图设置2个constraint,这样,就有以下方程
m+n+h1+h2+h3 = 总高度
h1 = h2 = 0.3*h3
这样可以解出h1,h2,h3,所以控件的位置就确定了,而且这2个控件的空白间隔可以根据我们的需要调整。
iOS 利用constraint实现2个控件上下的空白是相等的,布布扣,bubuko.com
iOS 利用constraint实现2个控件上下的空白是相等的
原文地址:http://www.cnblogs.com/breezemist/p/3713631.html