标签:
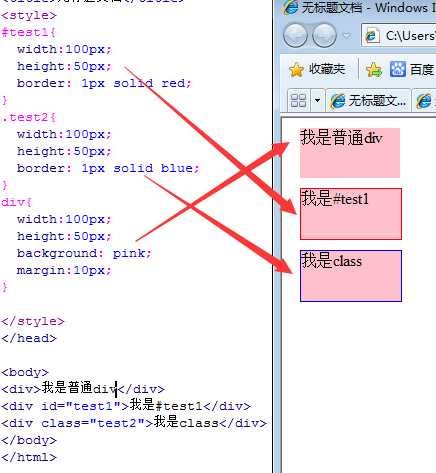
三个css选择器:id选择器#test1{ }、class选择器.test2{ }、标签选择器div{ }对三个div:<div>我是普通div</div>、<div id="test1">我是#test1</div>、<div class="test2">我是class</div>的影响,它们三个也是div标签,所以div影响了三个的背景,用id说明针对哪个div发挥作用,比较精细,而类控制的多一些,div的范围更大了,它影响这里的三个选择器

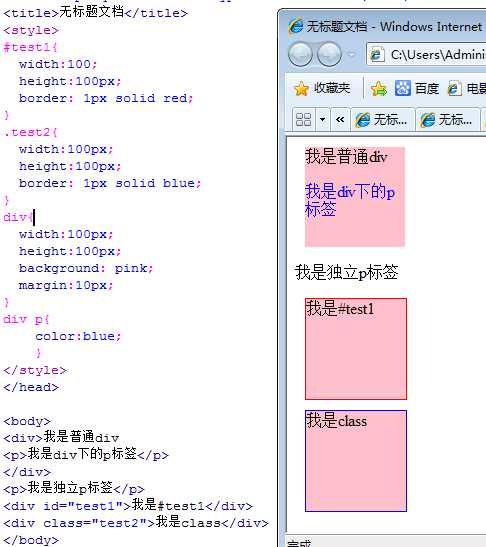
id选择器、class选择器、标签选择器、派生选择器div p{ }div下的p,派生类(根据元素之间的上下级关系);
<style>
#test1{
width:100;
height:100px;
border: 1px solid red;
}
.test2{
width:100px;
height:100px;
border: 1px solid blue;
}
div{
width:100px;
height:100px;
background: pink;
margin:10px;
}
div p{
color:blue;
}
</style>
</head>
<body>
<div>我是普通div
<p>我是div下的p标签</p>
</div>
<p>我是独立p标签</p>
<div id="test1">我是#test1</div>
<div class="test2">我是class</div>
</body>

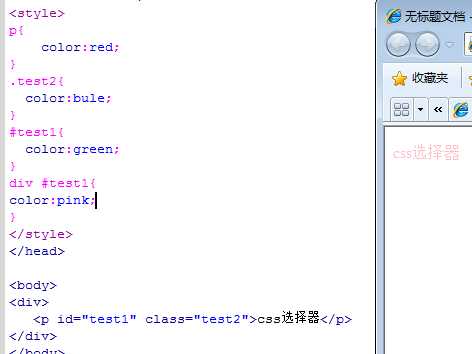
css优先级:多个选择器同时控制某个元素,而且设置了同一个css属性,控制的越精细优先级越高;

<style>
p{
color:red;
}
.test2{
color:bule;
}
#test1{
color:green;
}
div #test1{
color:pink;
}
</style>
</head>
<body>
<div>
<p id="test1" class="test2">css选择器</p>
</div>
</body>
标签:
原文地址:http://www.cnblogs.com/wangruifang/p/5698427.html