标签:
1、<style>
body{}
</style>

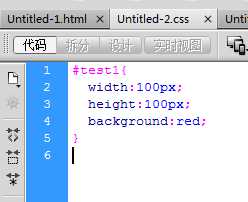
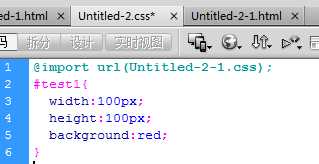
2、写在一个单独的文件里面保存即新建一个文件:xx.css;

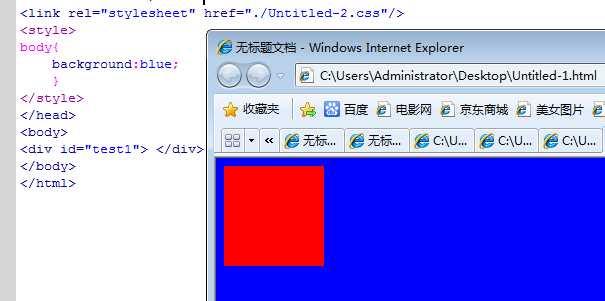
注明该文件的位置<link rel="stylesheet" href="./Untitled-2.css"/>

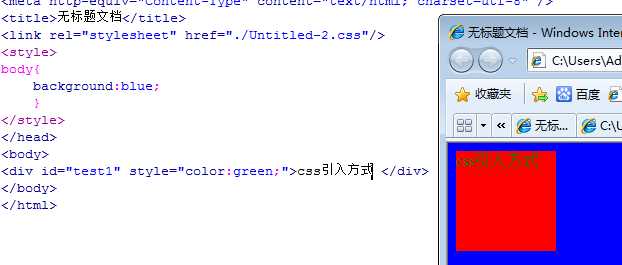
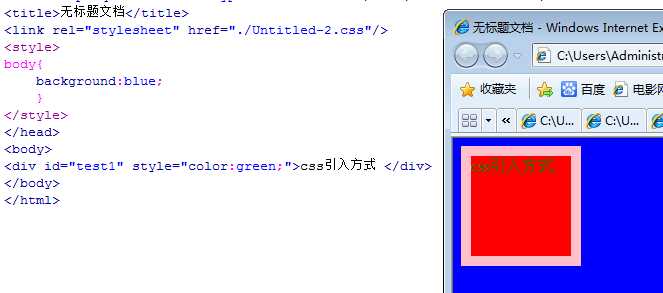
3、直接在html标签里面写入对这个标签的css控制如:<div style="color:green;">css引入方式 </div>

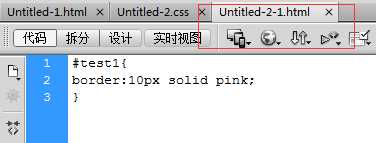
4、新建一个文件Untitled-2-1.css,

然后在之前的Untitled-2。css里面的开头写入@import url(Untitled-2-1.css);这是当前目录,如果是上一级则@import url(../Untitled-2-1.css);


<link rel="stylesheet" href="./Untitled-2.css"/>
<style>
body{
background:blue;
}
</style>
</head>
<body>
<div id="test1" style="color:green;">css引入方式 </div>
</body>
标签:
原文地址:http://www.cnblogs.com/wangruifang/p/5698530.html