标签:blog http 使用 os io 数据 ar cti
下午分享《MVC编辑状态两个DropDownList联动》http://www.cnblogs.com/insus/p/3426563.html 不久,马上有网友问及三级联动的例子。Insus.NET回复他,会做二级联动,三级应该不难。原理与方法是一样的。
写此篇的目的,还是处理jQuery怎样获取动态产生后的html的标签或是元素。
还是先回过头去看篇头指定的链接的文章。一开始时,Insus.NET使用了jQuery的ajax产生了一数据行,并append至
<tbody id="tbody1"></tbody>
但是,在后续的jQuery是很难找到append的html的标签或元素。为了能找到两个select下拉列表,Insus.NET当时只能把相关的代码都写在
function OutputData(tbody, item) {}
这个自定义函数内。
这一直不是Insus.NET想要的。不太喜欢把什么代码均写在一个函数内,这样日后的维护带来相当大的困惑。当时完成它时,只求功能的实现。现在,Insus.NET决定再重构这部分。尽量把它能抽取的或是拆分的,都抽取和拆分成更细小,单独的函数。
第一个可以抽取的是联动有事件:
把它拿掉,并移出这个自定义函数外:
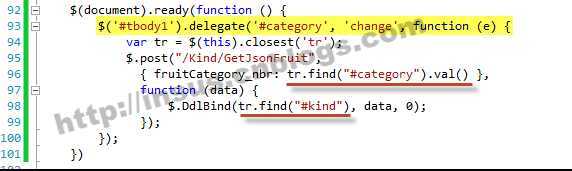
那change函数需要改为#93行的语法,另外事件中需要获取两个select的下拉列表,也需要分别改为#96和#98行,一个获取控件之后,还要获取其值,另一个仅是获取控件。
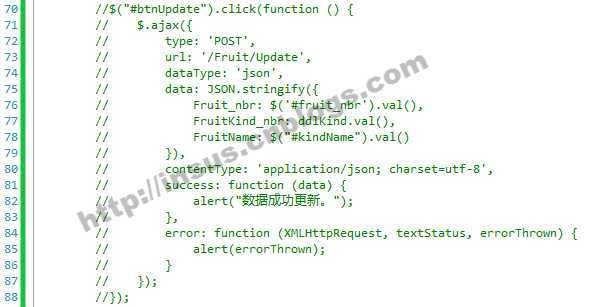
第二个可移动的地方,是那个更新的数据的部分代码:
可以写在一个单独立的
$(document).ready(function () {}
代码有变动的地方,可参考下图高亮部分:
经这样重构之后,能脱离这个函数的代码,均移至
function OutputData(tbody, item) {}
jQuery获取动态产生的html内标签或元素,布布扣,bubuko.com
标签:blog http 使用 os io 数据 ar cti
原文地址:http://www.cnblogs.com/lschenblog/p/3896292.html