标签:style blog http 使用 io ar div 代码
今晚写点什么呢?
对于以前的练习,看来看去,好象还差一个菜单导航条。在练习的站点中,有创建了三个控制器,我们就用它们来创建一个导航条吧。想实现这导航条,刚开始还是有点难,还是想起以前ASP.NET的Menu控件,现在MVC已经没有那控件了。因此还是使用div+ ul + li来实现,不过还得写css style才能看到其效果。
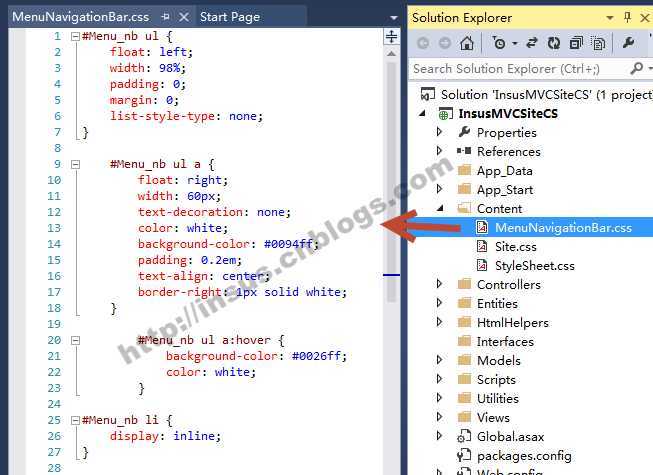
在应用程序下的Content目录下创建一个样式MenuNavigationBar.css:
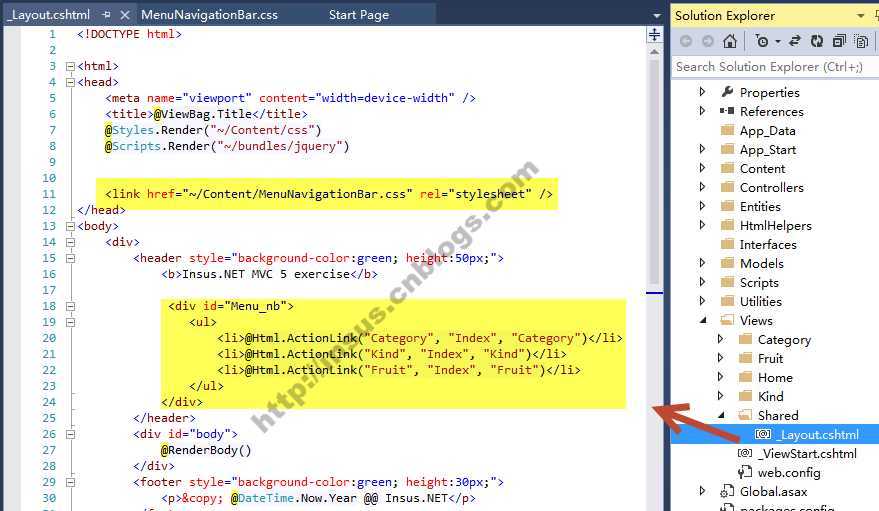
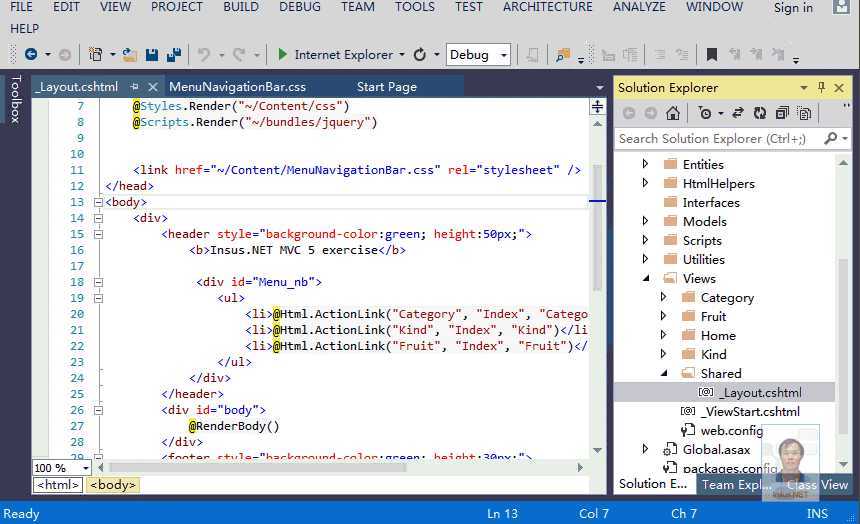
然后,打开Views/Shared/_Layout.cshtml添加菜单导航条:
添加与修改高亮部分代码。
OK了,看看实时操作效果:
看完上面实现的过程与最后的实时操作演示,超简单的菜单导航条,还是很容易与简单的。
标签:style blog http 使用 io ar div 代码
原文地址:http://www.cnblogs.com/lschenblog/p/3896303.html