标签:
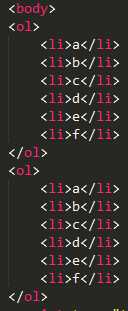
如何对元素进行计数?在早期,只有ol和ul可以对子元素li进行排序,,而CSS2.1规范中加入了counter这一新属性,配合伪元素:before、:after中的content使用,便可以对指定的元素进行排序了。
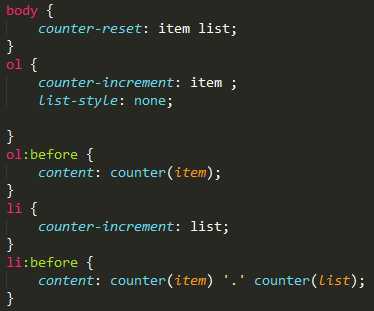
CSS计数器包括了counter-reset、counter-increment、content三个属性、counter() 函数 以及伪元素:before、:after。
语法说明:
counter-reset:identifier [integer]
默认值为none
indetifier:自定义的计数器名称,必选;
integer:计数器起始值,默认为0,可选;若设置值为0,则从1开始计数;
功能:用来标识计数器的作用域。可以包含多个计数器标识符。


counter-increment:identifier [integer]
默认值为none
indetifier:counter-reset中声明的计数器标识符,必选;
integer:整数值,序号变化的间隔,正值则递增变化,负值则递减变化,也可为0;默认为1,可选;若设置值为2,且counter-reset中设置为0或未设置integer,元素序号为2、4、6 以此类推;
功能:用来标识计数器及其元素序号变化规则。
counter():配合content使用,接受两个参数,用逗号分隔。
第一个参数:counter-increment中定义的计数器标识符
第二个参数:计数器风格,类似于list-style-type
标签:
原文地址:http://www.cnblogs.com/xxhuan/p/5699151.html