标签:
1.1开发前的准备工作
1、配置开发环境(常用前端开发工具)
(1)sublime
(2)webstorm
(3)vscode
(4)hbuilder
(5)atom
2、建立项目文件夹(为了将与项目相关的文件放在一起,便于管理和以后的维护)
包括与项目相关的一些文件
(1)主页或是首页(index.html、default.html)
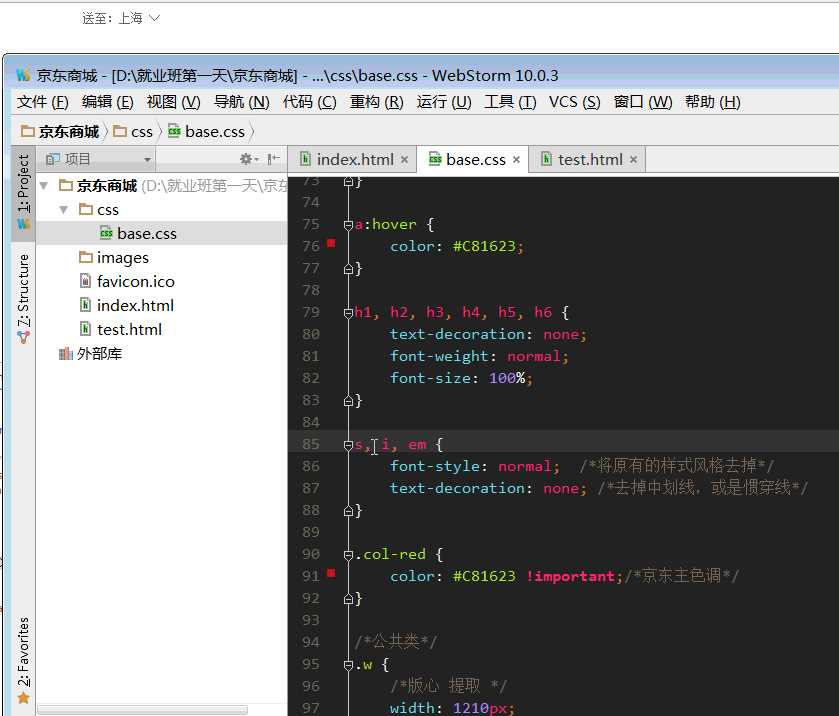
(2)css文件夹 (存放css文件)
公用样式css文件的常用命名:
[1] base.css
[2] global.css
(3)images文件夹 (用来放置网站中的所有的图片)
(4)js文件夹
(5)音频或是视频文件
3、样式初始化
我们的结构中的标签,都有默认的样式,在各个浏览器中的显示可能不尽相同。为了保证网站风格的统一,或是为了便于我们的开发或是维护,需要将所有的标签原来的样式清除,变成统一的样式风格,以便于我们的网站布局。
4、分析网站构成
做网站的时候,也有一个规范或是通例
(1)布局顺序一般从上到下、从左到右。
(2)在写页面的时候,一般优先考虑标准流的元素,其次才使用考虑浮动或是定位。
(3)在标准流元素中,宽高是最稳定的,其次才使用padding,最后margin(有上下边距合并,其他共享margin等问题)。
(4)标准流:
div、p等块级元素,独占一行。span、a、img、input等行内元素,可以一行显示多个,我们把这样的显示方式叫做标准流。Normal flow
(5)我们网站结构中任何标签,都可以开成是一个盒模型,都可以设置宽高,只是有的元素设置宽高,不起作用。
5、页面使用技术
(1)大页面基本上使用了懒加载显示。(每向下拉动一点,再依次向后台请求数据加载并渲染页面。)
1.2 Css样式书写位置
1、行内式
(1)直接卸载HTML标签内
<div style="width:400px;height: 300px;"></div>
2、内嵌式
(1)写在同页面的一对Style标签内
<style>
input{
outline-style: none;
}
.shortcut{
width:100px;
}
</style>
3、外链式
(1)从外部引入到当前的页面当中,真正的实现了结构与样式的相分离
<link rel="stylesheet" href="css/base.css"/>
<link rel="stylesheet" href="css/index.css"/>
4、导入式@
1.3 网站的快捷图标
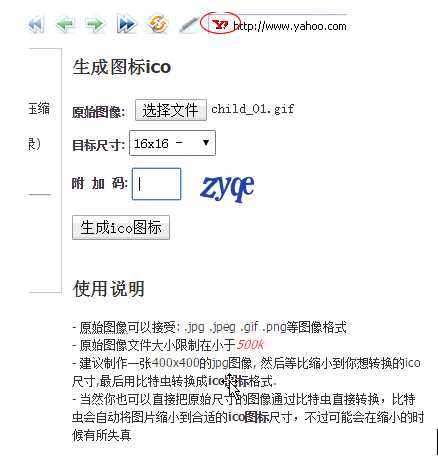
1、如何制作网站快捷图标
2、命名
favicon.ico(快捷图标)
--- 一般放项目文件夹的根目录下
-例:
3、引用:
(1)< link rel= "shortcut icon" href="favicon.ico" />
(2)< link rel= "shortcut icon" href="/favicon.ico" />
//如果favicon.ico在根目录下,一定不要加/
4、常用尺寸
一般16x16、32x32
1.4 项目文件夹的跟目录
1、打开项目文件夹的第一层,或是index.html所在的文件夹
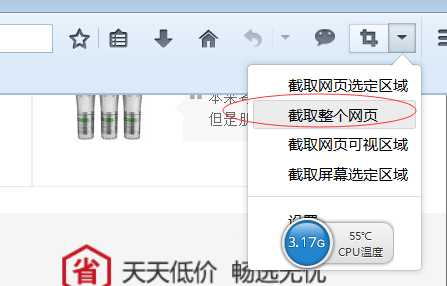
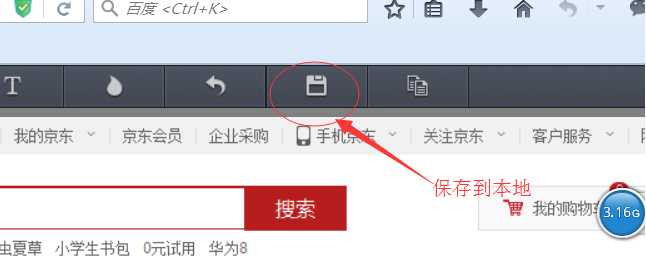
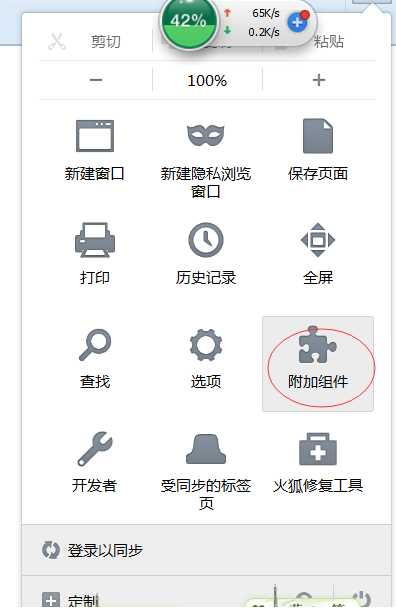
1.5 火狐浏览器截图
(1)火狐浏览器页面截图功能,并可以保存完整页面图片到本地。
(如果没有:浏览器设置中-选附加组件-扩展-页面截图-安装)
1.6 通栏
一般类名起名: .shortcut(div样式)
通栏:常用一般报纸、杂志
通栏就是铺满整个屏幕,宽度100%,而面积不到整个页面的一半。
1.7 版心
因为我们屏幕设备的分辨率不一样,因此,显示网站的风格有可能不一样,为了提高用户的体验,将网站的显示的风格统一起来,因此需要给网站设置一个版心。
概念:
所谓版心就是页面的主要内容所在的区域,页面正中的位置。
/*公共类*/
.w {
/*版心 提取 */
width: 1210px;
margin: 0 auto;
}
1.8 FW 快捷键
1、 I : 滴管工具,吸取颜色
2、 K :切片工具,量取元素的宽度
3、 Z :放大镜工具
4、 V :移动工具
5、 A : 指针工具,选取
6、ctrl+ 滚轮放大 : 浏览器放大
7、ctrl +0 :浏览器恢复默认
FW:按住z,然后按住ctrl,鼠标选择需要放大的地方,放大看辅助线是否精确选中。
注意平时代码中,行高一定要加上px单位。
1.9 、小标签:一般起装饰作用
1、 I s em u del ins
--- 例:
<i><s>◇</s></i>
i 相当于相框, s 相当于i高度一半
(2)下拉框右侧的小三角形:
[1] 特殊符号,菱形。(使用溢出隐藏)
[2] ◇
/* i 的父元素 */
.shortcut_left{
position: relative;
}
.shortcut_left i{
width: 14px;
height: 7px;
/* 背景色用来调试查看元素位置 */
/*background: red;*/
/*display: inline-block;*/
position: absolute;
top:12px;
left: 65px;
/* 将溢出的部分隐藏 */
overflow: hidden;
}
.shortcut_left i s{
font: 400 14px/30px consolas;
position: absolute;
top: -14px;
left: 0;
}
1.10 Font 复合属性
Font-weight: bold, // 约等于700
Font-size/行高 //字体的大小/行高
Font-family //字体的样式
Font-style //字体风格
1.11 元素的实例化
给元素设置宽高之后,再给一个背景色或是边框,让此元素直观的显示出来,可以清晰的看出元素的状态和位置。
1.12 元素之间的转换
让行内元素设置宽高之后起作用:
1、转换成块级元素或是行内块元素。
2、让此元素拥有定位(绝对定位或是固定定位)。
3、浮动也可以让行内元素拥有宽高。
--- 例:
1.13 Webstorm 快捷键
1、ctrl+alt+l 代码格式化(让代码对齐)
2、ctrl+d 复制当前行的代码到下一行
3、ctrl+x 删除当前行
4、快速生成标签:
ul>li*9>a[herf=#]
+tab按键,快速生成:
<ul>
<li><a href="" herf="#"></a></li>
<li><a href="" herf="#"></a></li>
<li><a href="" herf="#"></a></li>
<li><a href="" herf="#"></a></li>
<li><a href="" herf="#"></a></li>
<li><a href="" herf="#"></a></li>
<li><a href="" herf="#"></a></li>
<li><a href="" herf="#"></a></li>
<li><a href="" herf="#"></a></li>
</ul>
1.14 子绝父相
1、子元素是绝对定位的时候,父元素是一个相对定位,那么,父级元素是给子元素设置范围的作用。
2、如果三个元素之间的嵌套的话,就不一定非得是子绝父相,子绝父绝爷相。
3、定位,首先找离自己最近的父级元素进行的一个定位,如果父级元素没有定位的话,默认是以浏览器或是文档的左上角为准,如果父级元素有相对定位,或是绝对定位的时候,以父级元素的左上角为准。
1.15 权重的问题
标签 < 类 < ID < 行内 < !important
1 10 100 1000 无穷大

CSS综合复习笔记 01
标签:
原文地址:http://www.cnblogs.com/kaimi520/p/5699361.html

.png)

.png)




.png)

.png)
.png)
.png)