标签:
第一步: 安装Visual Studio Code + Node.JS
第二步:通过如下命令行安装live-server
npm install -g live-server
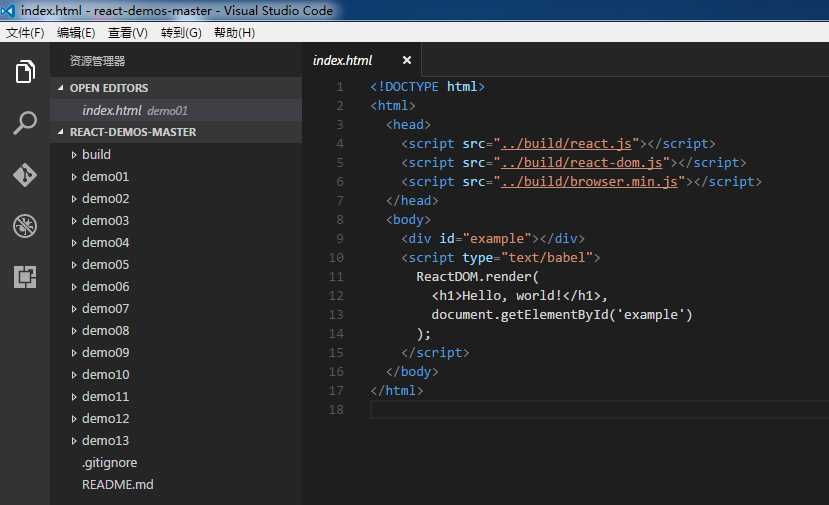
第三步:打开Visual Studio Code编写HTML代码,保存。

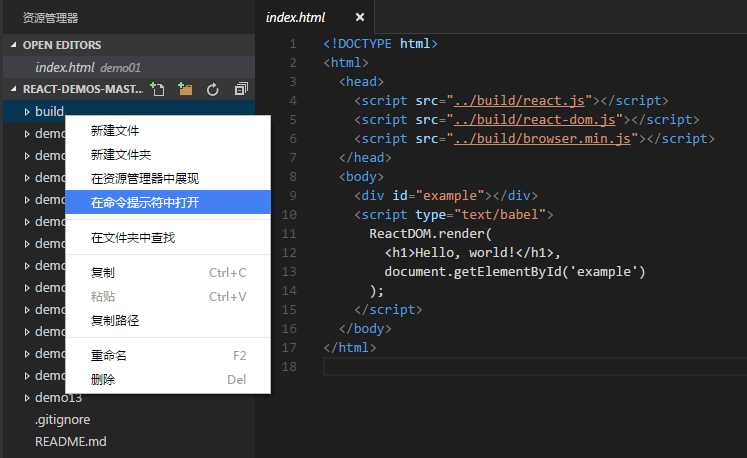
第四步:右击HTML文件所在的文件夹,选择“在命令提示符中打开”

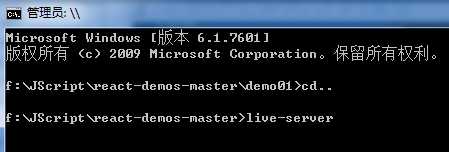
第五步:输入live-server命令

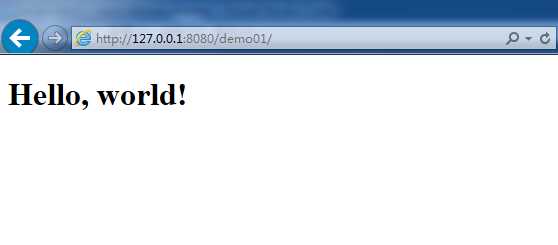
第六步:选择HTML页面浏览即可

Visual Studio Code + live-server编辑和浏览HTML网页
标签:
原文地址:http://www.cnblogs.com/1zhk/p/5699379.html