在Web开发的时候,我们很多时候,需要引用很多CSS文件、JS文件,随着使用更多的插件或者独立样式文件,可能我们的Web界面代码会越来越臃肿,看起来也很累赘,在MVC里面提供了一个Bundle的对象,用来简化页面代码非常方便,本文主要介绍在我的MVC框架里面,如何使用bundles来简化页面的代码的。
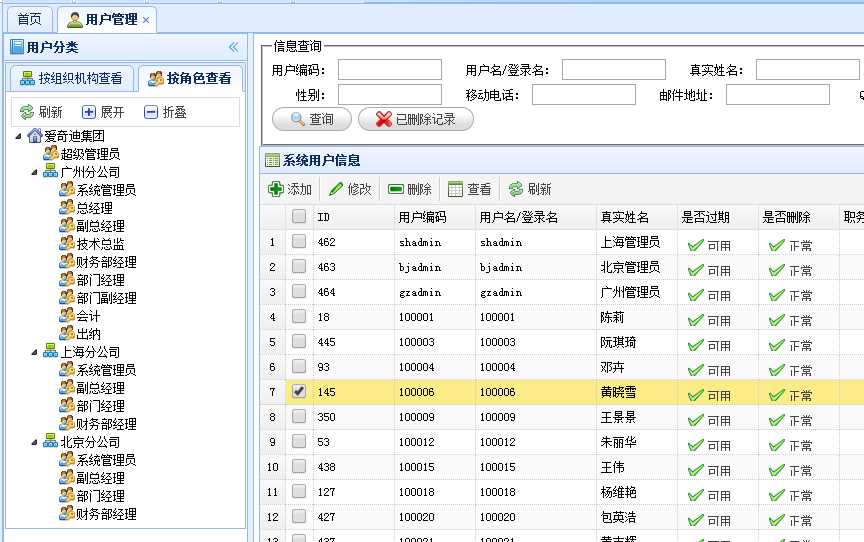
我们知道,随着使用更多的一些效果,我们可能不断引入一些新的JS和CSS文件,已达到Web界面更好的表现效果。这样也就逐步增加了文件代码的行数,造成相对比较臃肿的场景,如下面的我正常使用的Web界面,头部需要引入很多JS和CSS文件。
@*添加Jquery EasyUI的样式*@ <link href="~/Content/JqueryEasyUI/themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="~/Content/JqueryEasyUI/themes/icon.css" rel="stylesheet" type="text/css" /> <link href="~/Content/themes/Default/style.css" rel="stylesheet" type="text/css" /> <link href="~/Content/themes/Default/default.css" rel="stylesheet" type="text/css" /> @*添加Jquery,EasyUI和easyUI的语言包的JS文件*@ <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script> @*日期格式的引用*@ <script src="~/Content/datapattern.js"></script> <!--引用EasyUI扩展--> <link href="~/Content/JQueryTools/jQuery.easyui-extend/extend/themes/easyui.extend.css" rel="stylesheet" /> <link href="~/Content/JQueryTools/jQuery.easyui-extend/extend/themes/icon.css" rel="stylesheet" /> <script src="~/Content/JQueryTools/jQuery.easyui-extend/jquery.easyui.extend.min.js"></script> @*引用提示控件*@ <link rel="stylesheet" type="text/css" href="~/Content/JQueryTools/jNotify/jquery/jNotify.jquery.css" media="screen" /> <script type="text/javascript" src="~/Content/JQueryTools/jNotify/jquery/jNotify.jquery.js"></script> @*常用的一些组件业务脚本函数*@ <script type="text/javascript" src="~/Scripts/ComponentUtil.js"></script>
然后这样的文件总是在不断的复制做,非常不雅观,维护也不方便。
在ASP.NET MVC出来之后,引入了一个叫做Bundle的东西,它用来将js和css文件捆绑为一个块进行输出,能够极大简化界面代码,并默认对这些内容进行压缩处理,提高效率。
最终简化的界面代码如下所示。
@using System.Web.Optimization;
@Scripts.Render("~/bundles/jquery")
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/jquerytools")
@Styles.Render("~/Content/jquerytools")为了实现上面的效果,我们需要进行几步的操作处理。
在App_Start里面的BundleConfig里面增加几行处理代码,如下所示。

public class BundleConfig
{
// 有关 Bundling 的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
//为了减少太多的Bundles命名,定义的CSS的Bundle为:"~/Content/css"、"~/Content/jquerytools"
//定义的Script的Bundles为:"~/bundles/jquery"、"~/bundles/jquerytools"
//Jquery必备的StyleBundle和ScriptBundle
StyleBundle css = new StyleBundle("~/Content/css");
ScriptBundle jquery = new ScriptBundle("~/bundles/jquery");
//添加Jquery EasyUI的样式
css.Include("~/Content/JqueryEasyUI/themes/default/easyui.css",
"~/Content/JqueryEasyUI/themes/icon.css",
"~/Content/themes/Default/style.css",
"~/Content/themes/Default/default.css");
//添加Jquery,EasyUI和easyUI的语言包的JS文件,日期格式的引用
jquery.Include("~/Content/JqueryEasyUI/jquery.min.js",
"~/Content/JqueryEasyUI/jquery.easyui.min.js",
"~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js",
"~/Content/datapattern.js");
//常用的一些组件业务脚本函数(建议放到最后)
jquery.Include("~/Scripts/ComponentUtil.js");
//扩展的StyleBundle和ScriptBundle
StyleBundle cssExtend = new StyleBundle("~/Content/jquerytools");
ScriptBundle jqueryExtend = new ScriptBundle("~/bundles/jquerytools");
//引用EasyUI扩展
cssExtend.Include("~/Content/JQueryTools/jQuery.easyui-extend/extend/themes/easyui.extend.css",
"~/Content/JQueryTools/jQuery.easyui-extend/extend/themes/icon.css");
jqueryExtend.Include("~/Content/JQueryTools/jQuery.easyui-extend/jquery.easyui.extend.min.js");
//引用消息提示控件
cssExtend.Include("~/Content/JQueryTools/jNotify/jquery/jNotify.jquery.css");
jqueryExtend.Include("~/Content/JQueryTools/jNotify/jquery/jNotify.jquery.js");
//其他一些辅助脚本和样式
//全部增加到集合里面去
bundles.Add(css);
bundles.Add(jquery);
bundles.Add(cssExtend);
bundles.Add(jqueryExtend);
}
}上面代码,我们增加一些必要的Jquery和一些扩展给的JqueryTool的脚本和样式,方便统一化管理。
默认的情况下,Bundle是按照字母顺序进行排序的,如果需要按照增加的次序进行排序,这需要写一个自定义的排序规则进行处理,如下所示
/// <summary>
/// 自定义Bundles排序
/// </summary>
internal class AsIsBundleOrderer : IBundleOrderer
{
public virtual IEnumerable<BundleFile> OrderFiles(BundleContext context, IEnumerable<BundleFile> files)
{
return files;
}
}然后在调用的时候,修改对象的排序规则即可。
ScriptBundle jqueryExtend = new ScriptBundle("~/bundles/jquerytools");
jqueryExtend.Orderer = new AsIsBundleOrderer();接着在Global.asa.cs里面,增加对Bundle的注册,如下所示。
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
BundleConfig.RegisterBundles(BundleTable.Bundles);
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
}最后在MVC的视图里面,就可以使用Bundle来简化界面代码了。简化后的界面代码如下所示。
<!DOCTYPE html>
<html>
<head>
<title>用户管理</title>
<meta name="viewport" content="width=device-width" />
@using System.Web.Optimization;
@Scripts.Render("~/bundles/jquery")
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/jquerytools")
@Styles.Render("~/Content/jquerytools")
...............运行界面,虽然使用了简化版本的代码,依旧正常运行

页面代码输出则还是和原先未优化的一致。
<!DOCTYPE html> <html> <head> <title>用户管理</title> <meta name="viewport" content="width=device-width" /> <script src="/Content/JqueryEasyUI/jquery.min.js"></script> <script src="/Content/JqueryEasyUI/jquery.easyui.min.js"></script> <script src="/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script> <script src="/Content/datapattern.js"></script> <script src="/Scripts/ComponentUtil.js"></script> <link href="/Content/JqueryEasyUI/themes/default/easyui.css" rel="stylesheet"/> <link href="/Content/JqueryEasyUI/themes/icon.css" rel="stylesheet"/> <link href="/Content/themes/Default/style.css" rel="stylesheet"/> <link href="/Content/themes/Default/default.css" rel="stylesheet"/> <script src="/Content/JQueryTools/jQuery.easyui-extend/jquery.easyui.extend.min.js"></script> <script src="/Content/JQueryTools/jNotify/jquery/jNotify.jquery.js"></script> <link href="/Content/JQueryTools/jQuery.easyui-extend/extend/themes/easyui.extend.css" rel="stylesheet"/> <link href="/Content/JQueryTools/jQuery.easyui-extend/extend/themes/icon.css" rel="stylesheet"/> <link href="/Content/JQueryTools/jNotify/jquery/jNotify.jquery.css" rel="stylesheet"/>
本文出自 “伍华聪的博客” 博客,请务必保留此出处http://wuhuacong.blog.51cto.com/1779896/1829035
基于MVC+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
原文地址:http://wuhuacong.blog.51cto.com/1779896/1829035