标签:
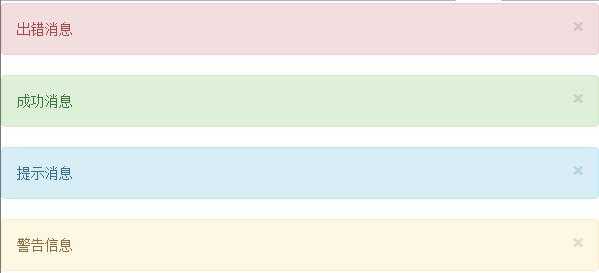
alert指令会在页面上显示一条提示消息,效果是这样:

代码为:

1 <!DOCTYPE html>
2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <link href="/Content/bootstrap.css" rel="stylesheet" />
6 <title></title>
7
8 <script src="/Scripts/angular.js"></script>
9 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
10 <script>
11
12 angular.module(‘ui.bootstrap.demo‘, [‘ui.bootstrap‘]).controller(‘AlertDemoCtrl‘, function ($scope) {
13 $scope.alerts = [
14 { type: ‘danger‘, msg: ‘出错消息‘ },
15 { type: ‘success‘, msg: ‘成功消息‘ },
16 { type: ‘info‘, msg: ‘提示消息‘ },
17 { type: ‘warning‘, msg: ‘警告信息‘ }
18 ];
19
20 $scope.addAlert = function () {
21 $scope.alerts.push({ msg: ‘这是一条消息!‘ });
22 };
23
24 $scope.closeAlert = function (index) {
25 $scope.alerts.splice(index, 1);
26 };
27 $scope.addTplAlert = function () {
28
29 }
30 });
31
32 </script>
33 <script type="text/ng-template" id="alert.html">
34 <div class="alert" style="background-color:#fa39c3;color:white" role="alert">
35 <div ng-transclude></div>
36 </div>
37 </script>
38
39 </head>
40 <body>
41 <div ng-controller="AlertDemoCtrl">
42 <uib-alert ng-repeat="alert in alerts" type="{{alert.type}}" close="closeAlert($index)">{{alert.msg}}</uib-alert>
43 <button type="button" class=‘btn btn-default‘ ng-click="addAlert()">Add Alert</button>
44 <hr />
45 <uib-alert template-url="alert.html">一个使用自定义模板的警告框!</uib-alert>
46 </div>
47 </body>
48 </html>
alert指令可以使用的属性有:
| 属性名 | 默认值 | 备注 |
| close | 提示消息关闭时所触发的函数。如果有这个属性,提示消息的右侧会添加一个关闭按钮 | |
| dismiss-on-timeout | none | 在有close属性的前提下,设置一个自动关闭提示消息的时间(毫秒) |
| template-url | uib/template/alert/alert.html | |
| type | warning | 提示消息的类型。可配置的值有:danger,warning,info,success |
AngularJs的UI组件ui-Bootstrap分享(九)——Alert
标签:
原文地址:http://www.cnblogs.com/pilixiami/p/5699573.html