标签:
引用类型是一种将数据和功能组合到一起的数据结构,它与类相似,但是是不同的概念:ECMAScript虽然是一门面向对象的语言,但它不具备传统的面向对象语言所支持的类和结构等基本结构。引用类型也被称为“对象定义”。
一、Object类型
创建实例方式:
1使用new操作符+构造函数
1 var person = new Object(); 2 person.name = "Lillian"; 3 person.age = 29;
2使用对象字面量表示法
2.1属性不加引号
1 var person = { 2 person: "Lillian", 3 age:29 4 };
2.2属性加引号
1 var person = { 2 "person": "Lillian", 3 "age":29, 4 5:true //数值属性会自动转化成字符串 5 };
2.3使用空花括号
1 var person = {}; 2 person.name = "Lillian"; 3 person.age = 29;
访问属性的方式:
使用点或方括号:
1 alert(person.name); 2 alert(person[age]);
二、Array类型
创建方式:
1使用Array构造函数
1 var colors = new Array(); 2 var colors = new Array(20); //length = 20 3 var colors = new Array("red","blue","yellow"); //length = 3
2使用数组字面量
1 var colors = ["red", "blue", "yellow"]; 2 var names = []; 3 var values = [1,2,];//不要这样,会创建一个包含2项或3项的数组 4 var options = [,,,,,];//不要这样,会创建一个包含5项或6项的数组
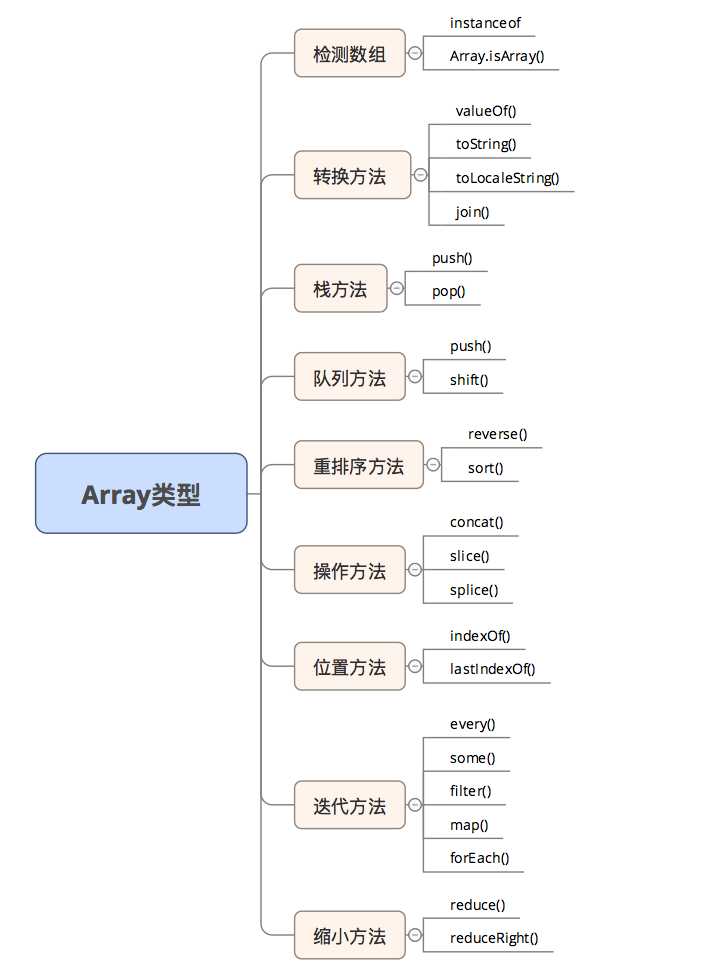
除了Object类型,Array类型恐怕是JavaScript最常见的类型了,它的方法很多,这里先通过导图一览,再依次举例。

修改Array数组的内容:
1 var colors = ["red", "blue", "yellow"]; 2 colors[0] = "green"; //修改第一项 3 colors[colors.length] = "black";//增加一项,值为"black" 4 5 colors.length = 5; 6 alert(colors[4]);//长度增加了1,但是未赋值,这一项为undefined 7 8 colors.length = 1; 9 alert(colors[1]);//undefined, 通过设置长度为1,移除了除第一项外的所有项
检测某个对象是不是数组:
1 if (value instanceof Array) {};//不适用于包含多个框架的网易 2 if( Array.isArray(value)){}; //对浏览器版本要求比较高
转换方法:
1 var colors = ["red", "blue", "yellow"]; 2 colors.toString(); //"red", "blue", "yellow" 3 colors.toLocaleString(); //"red", "blue", "yellow" 4 colors.valueOf();//["red", "blue", "yellow"] 5 alert(colors);//"red", "blue", "yellow" 6 alert(colors.join(","));//"red", "blue", "yellow" 7 alert(colors.join("||"));//"1||2||3"
栈方法:LIFO
1 var colors = ["red", "blue", "yellow"]; 2 colors.push("black"); 3 colors.pop();//“black"
队列方法:LILO
1 var colors = ["red", "blue", "yellow"]; 2 colors.push("black"); 3 colors.shift();//“red"
重排序方法:
1 var values = [1,0,15,14,2]; 2 values.reverse(); //[2, 14, 15, 0, 1] 3 values.sort();//[0, 1, 14, 15, 2] 4 5 function compare(value1, value2){ 6 if(value1 < value2){ 7 return -1; 8 }else if(value1 > value2){ 9 return 1; 10 }else{ 11 return 0; 12 } 13 } 14 15 values.sort(compare);// 0,1,2,14,15
操作方法:
1 //concat()将接收到的参数添加在末尾 2 var colors = ["red","green","blue"]; 3 var colors2 = colors.concat("yellow",["black", "brown"]); 4 //colors2:"red","green","blue","yellow",black", "brown" 5 6 //slice()在当前数组中截取部分 7 var colors = ["red","green","blue","yellow"]; 8 var colors2 = colors.slice(1);//["green","blue","yellow"] 9 var colors3 = colors.slice(1,3);//["green","blue"] 10 11 //splice()删除和插入 12 var colors = ["red","green","blue","yellow"]; 13 var removed = colors.splice(0,2); //从第一项开始,删除两项 14 15 var colors = ["red","green","blue","yellow"]; 16 var removed = colors.splice(1,0,"black"); //在第二项后,插入一项 17 18 var colors = ["red","green","blue","yellow"]; 19 var removed = colors.splice(1,1,"black"); //在第二项后,删除一项后,再插入一项
位置方法:
1 var numbers = [1,2,3,4,5,4,3,2,1]; 2 alert(numbers.indexOf(4)); //3 3 alert(numbers.indexOf(4,4)); //5 4 alert(numbers.lastIndexOf(4)); //5
迭代方法:
1 /* 2 迭代方法:函数(数组项的值,该项在数组中的位置,数组对象本身) 3 */ 4 5 //every():如果每一项都返回true,则函数返回true 6 var numbers = [1,2,3,4,5,4,3,2,1]; 7 var result = numbers.every(function(item, index, array){ 8 return (item > 2); 9 }); 10 alert(result); //false 11 12 // some():如果有一项返回true,则函数返回true 13 var numbers = [1,2,3,4,5,4,3,2,1]; 14 var result = numbers.some(function(item, index, array){ 15 return (item > 2); 16 }); 17 alert(result); //true 18 19 //filter():过滤出满足条件的值 20 var numbers = [1,2,3,4,5,4,3,2,1]; 21 var result = numbers.filter(function(item, index, array){ 22 return (item > 2); 23 }); 24 alert(result); //[3,4,5,4,3] 25 26 //map():返回函数调用的结果并组成数组 27 var numbers = [1,2,3,4,5,4,3,2,1]; 28 var result = numbers.map(function(item, index, array){ 29 return (item * 2); 30 }); 31 alert(result); //[2,3,6,8,10,8,6,4,2]; 32 33 //forEach():没有返回值 34 var numbers = [1,2,3,4,5,4,3,2,1]; 35 numbers.forEach(function(item, index, array){ 36 alert(item); 37 });
缩小方法:
1 /* 2 迭代函数:(前一个值,当前值,项的索引,数组对象) 3 迭代所有项,返回一个最终结果 4 reduceRight是从数组的最后一项向前遍历 5 */ 6 var values = [1,2,3,4,5]; 7 var sum = values.reduce(function(prev, cur, index, array){ 8 //var sum = values.reduceRight(function(prev, cur, index, array){ 9 return prev + cur; 10 }); 11 alert(sum); //15
标签:
原文地址:http://www.cnblogs.com/bluebirid/p/5699747.html