标签:blog http os io 2014 ar 问题 代码
继续MVC应用程序的练习,刚刚练习了jQuery的UI中的datepicker()的方法,它是为了让用户能在文本框中快捷输入日期。
代码简洁与简单。
打开以前练习的一个视图Views\Home\Index.cxhtml:
添加一个input html tag,它的type为text:
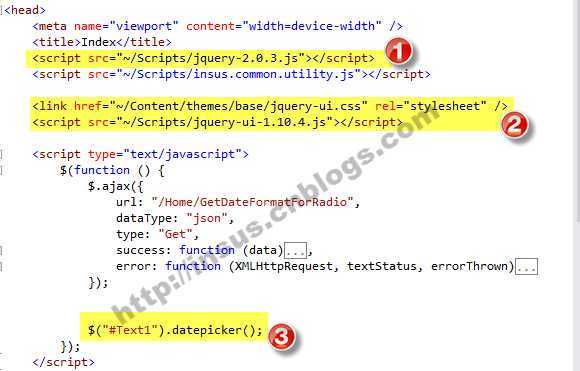
然后在视图的head节点内,引用jQuery的UI,怎样引用,可以参考:《MVC程序实现Autocomplete功能》http://www.cnblogs.com/insus/p/3546255.html 文中有介绍到在MVC应用程序中安装jQuery的UI库与样式的。
在你的视图相对应位置,引用与编写上面3个部位代码,即完成。
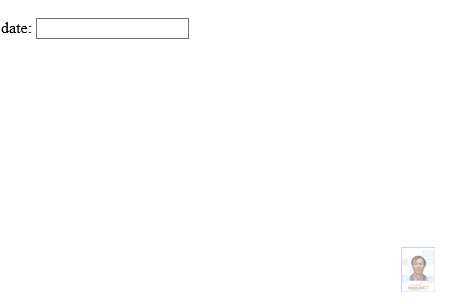
最后来看看运行的效果:
效果看到了,它的显示格式为默认格式为“月/日/年”,我们是否可以改变其显示格式呢?如果你想改变其格式,肯定是没有问题。为了更好演示,你可能得先参考一下这篇《MVC应用程序,动态创建单选列表(RadioButtonList)》http://www.cnblogs.com/insus/p/3551348.html 。
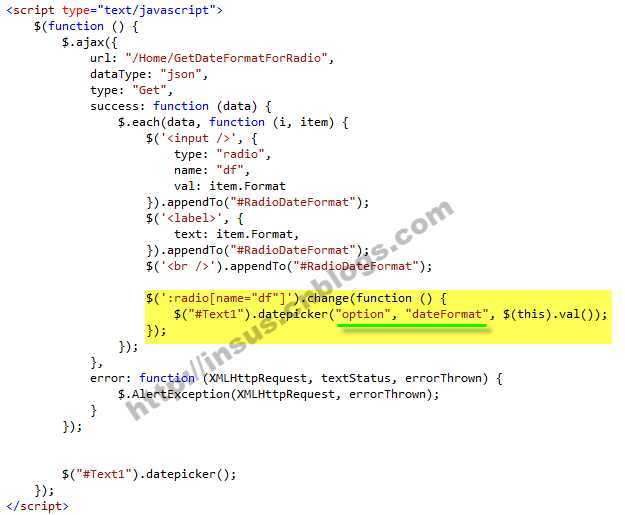
但我们还得写一些jQuery代码,也就是说,用户点击Radio Button List选项时,它能改变文本框的日期显示格式。两个过程,一是为radio单选列表添加change事件,二是为datepicker()方法添加option:
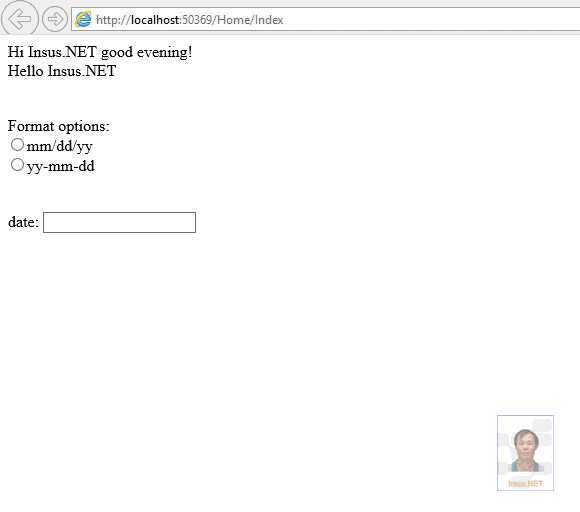
实时操作演示:
jQuery UI的datepicker()与变更格式,布布扣,bubuko.com
标签:blog http os io 2014 ar 问题 代码
原文地址:http://www.cnblogs.com/lschenblog/p/3896476.html