标签:
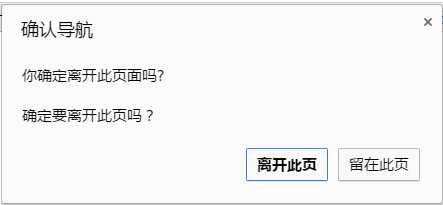
当我们在日常访问某些网站时,关闭当前网页时出现如下提示:

beforeunload 事件就可以完成这样的事情,该事件发生时机:页面卸载之前,可以通过它来取消卸载并继续使用原有页面。
为了显示上面弹出对话框,
必须将IE Fiefox中必须设置event.returnValue 设置为要显示给用户的字符串; 同时作为函数的返回值返回(对Safari和Chrome而言),如下例子
EventUtil.addHandler(window, "beforeunload", function (event) { event = EventUtil.getEvent(event); var message = "你确定离开此页面吗?"; event.returnValue = message; return message; });
IE、Firfox 、Safari 、Chrome 都支持beforeunload事件。Opera11版本之前不支持
标签:
原文地址:http://www.cnblogs.com/czhyuwj/p/5700380.html