标签:
现在,新增的HTML5元素很多,也给开发者带来了很多便利,比如说:结构标记header 、nav、arctile、section、footer 表单元素:url、date、emaile、search、tel、range、color、datalist、progress、meter、output等,还有一些webstroge元素、绘图元素、拖放api等,这里着重说一下拖放api。
在生活中,我们经常将桌面的应用程序元素,从一个地方拖拽到另外一个地方,开发者没有一种能实现这种操作的标准技术,在HTML5标准中引入了拖放api,从而实现了这种功能,在拖放API中,一些事件是由(源元素)拖放的元素触发,另外一些事件是由(目标元素)投放的元素触发,源元素事件如下:
dragstart:当拖动开始的时候,触发这个事件
drag:源元素发生拖动的时候,触发;与mouseover事件类似
dragend:当拖动操作结束时,源元素触发这个事件
目标元素事件如下:
dragenter:拖动操作的过程中,当鼠标指针第一次进入目标区域的时候,就会触发这个事件
dragover:当对象拖动到目标对象时触发
drop:当拖动操作在目标元素内投放的时候,目标元素会触发这个事件
dragleave:在拖动的过程中,被拖放对象离开目标对象时触发
我总觉得,用口述不能清楚的表达意思,还是来段小代码,更加明白,HTML中的代码如下:
<div id="lt">
<!-- 源元素 -->
<img id="img" src="bg.jpg">
</div>
<!-- 目标元素 -->
<div id="rt"></div>
两个div盒子已经设置好了,但是,我们还没给它打扮着装,所以,这时候,就需要css出场了,css代码如下:
#lt {
width : 300px;
height : 200px;
border : 1px solid black;
padding : 20px;
float : left;
margin-right:20px;
}
#rt {
width : 300px;
height : 200px;
border : 1px solid black;
padding : 20px;
float : left;
}
另外呢,这只是将我们的静态页面展现了出来,但是要想实现拖放,当然少不了我们的js了,js代码如下:
<script>
// 获取源元素
var img = document.getElementById("img");
// 绑定拖拽事件 - 默认允许触发的
img.ondragstart = function(event){
console.log(event.dataTransfer);
var trans = event.dataTransfer;
trans.setData("text",event.target.src);
trans.effectAllowed = "move";
console.log("拖放开始");
}
img.ondrag = function(event){
console.log("拖拽过程中...");
}
img.ondragend = function(event){
console.log("结束拖拽啦...");
var lt = document.getElementById("lt");
lt.removeChild(event.target);
}
// 获取目标元素
var rt = document.getElementById("rt");
// 绑定目标元素事件
rt.ondragenter = function(event){
console.log("第一次进入目标区域...");
}
rt.ondragover = function(event){
event.preventDefault();
console.log("拖放到目标对象罗!...");
}
rt.ondrop = function(event){
console.log("投放进去...");
var trans = event.dataTransfer;
var src = trans.getData("text");
rt.innerHTML = "<img src=‘"+src+"‘>";
trans.clearData("text");
}
rt.ondragleave = function(event){
console.log("整个拖放过程结束...");
}
</script>
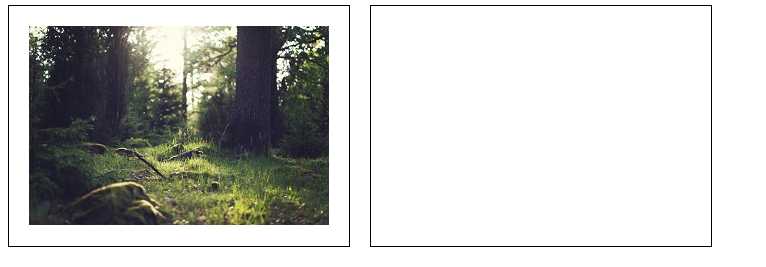
其中在浏览器运行的时候,打开控制台可以看到整个拖放过程哦,页面开始效果如下:

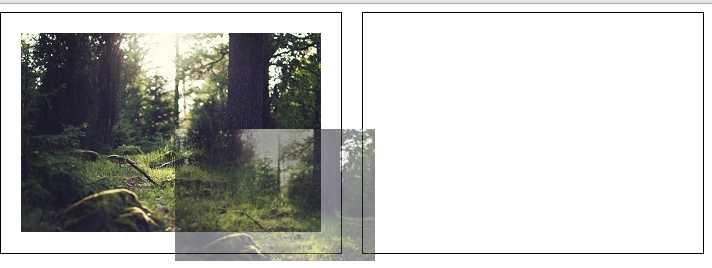
用鼠标拖放过程中的效果如下图:

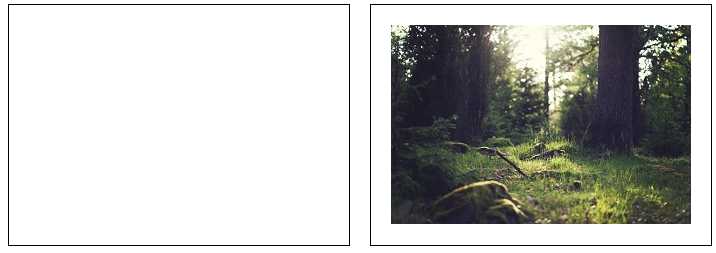
拖放后的效果如下图:

好了,简单的HTML5的拖放就到此结束了,希望大家多给意见哦。
标签:
原文地址:http://www.cnblogs.com/yuershuo/p/5700263.html