标签:blog http 使用 2014 ar div html htm
上一篇《MVC应用程序显示上传的图片》http://www.cnblogs.com/insus/p/3597543.html 最后有提及没有实现用户点击图片,显示原图的功能。此篇Insus.NET来完成它。
想使用一个dialog box来呈现原图。这个jQuery的UI已经有了,引用相关的js类库即可。
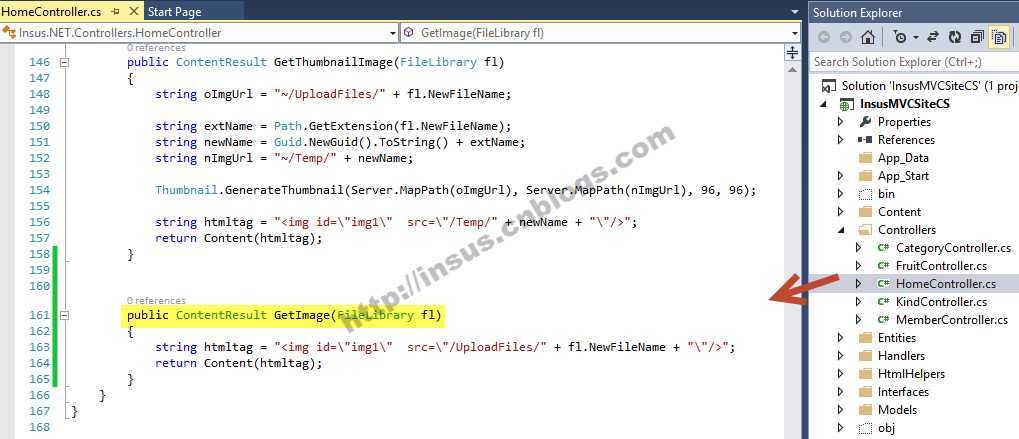
代到HomeController.cs控制器,添加一个ContentResult方法:
即是传入图片名称,找到上传目录的相对应的图片。
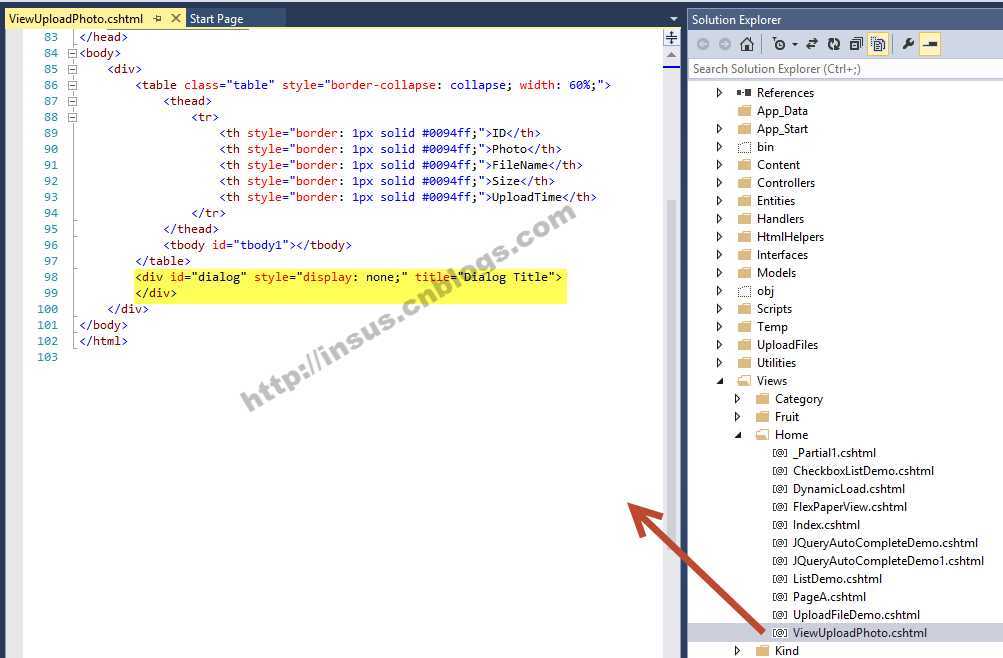
打开ViewUploadPhoto.cshtml 视图,在html节点中,添加一个DIV tag,将是用来呈现dialog窗口,显示图片。
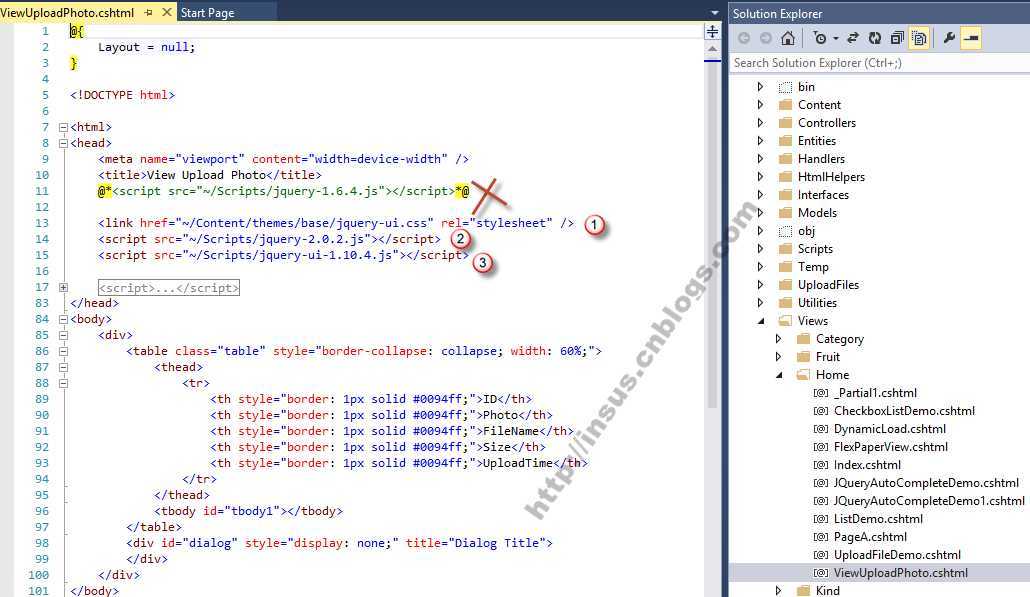
去掉一个较低版本的jQuery库,使用jQuery2.0.2,还要引用jQuery UI的css和js库。
MVC应用程序显示上传的图片(续),布布扣,bubuko.com
标签:blog http 使用 2014 ar div html htm
原文地址:http://www.cnblogs.com/lschenblog/p/3896517.html