标签:
一、创建一个属于自己的ASP.NET MVC Web应用程序
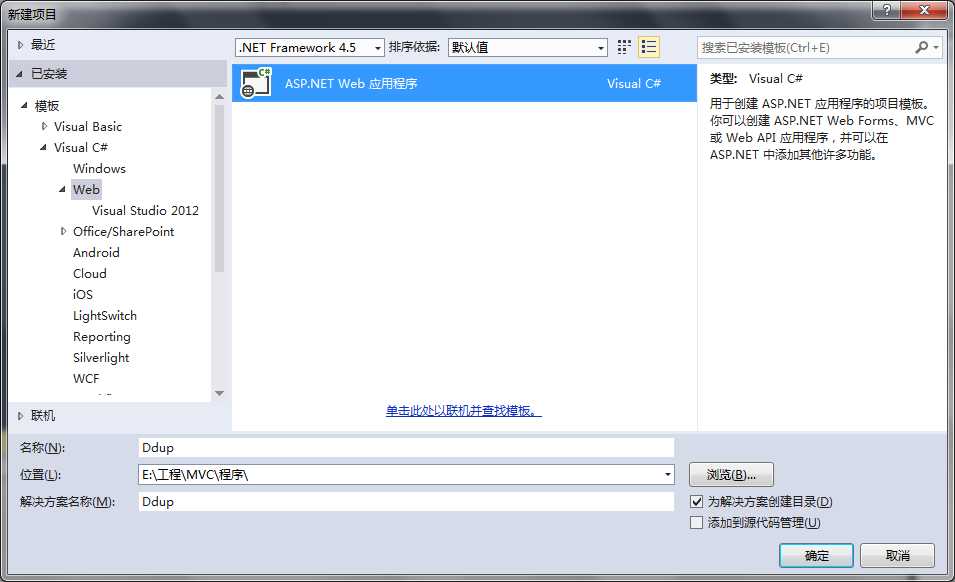
新建项目-->模板-->Visual C#-->Web->选择ASP.NET Web应用程序

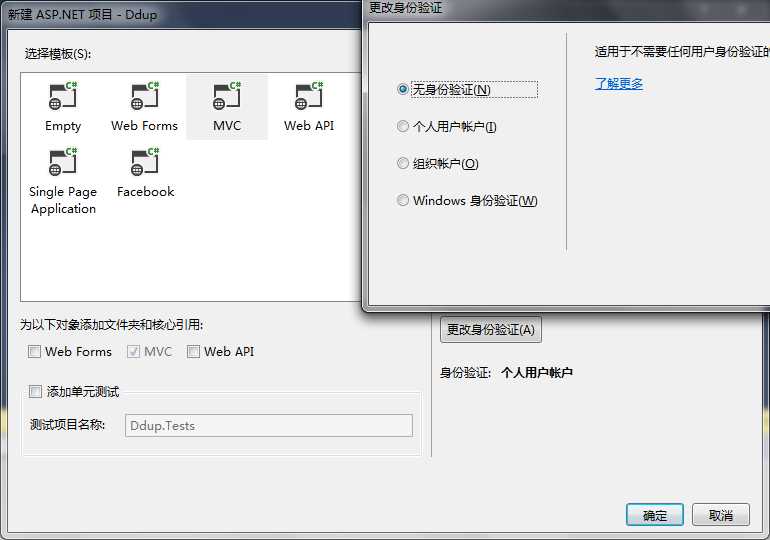
选择MVC,视图引擎默认为Razor,创建单元测试项目不勾选,更改身份验证(无身份验证)

这样就创建好了一个基本的ASP.NET MVC Web应用程序了O(∩_∩)O~~
二、创建T4模板,建立与SQL Sever数据库的连接(有两种形式:我们后面使用方法1)
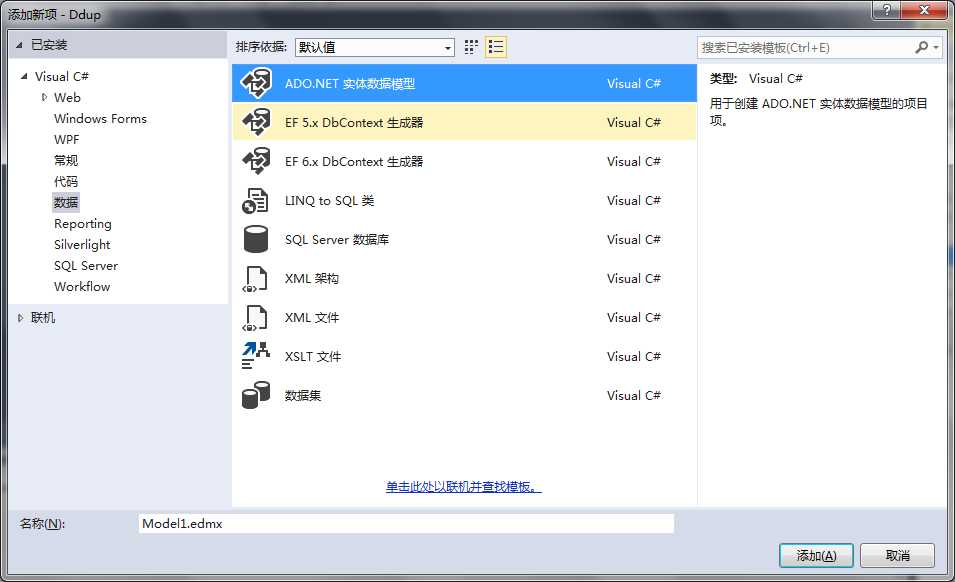
右键【Models】-->添加-->新建项-->选择数据-->ADO.NET实体数据模型

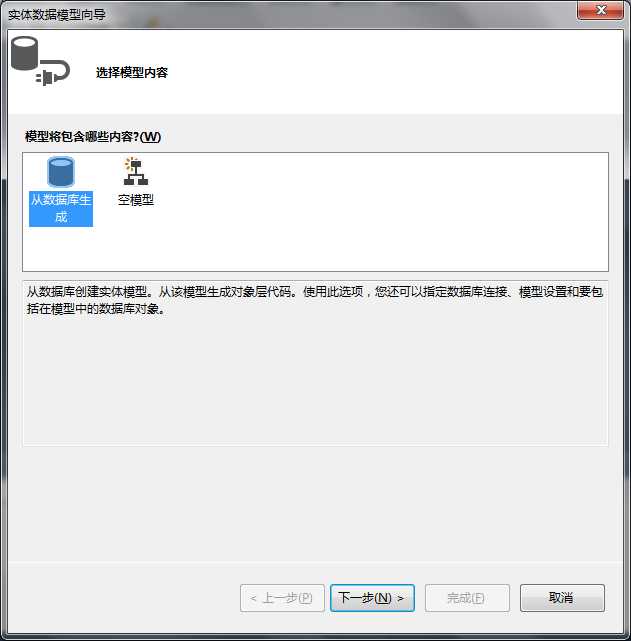
此处有两个选择:1、基于已有的SQL Sever数据库生成。2、先建立数据库模型,然后根据所建立的模型生成所需的数据库。
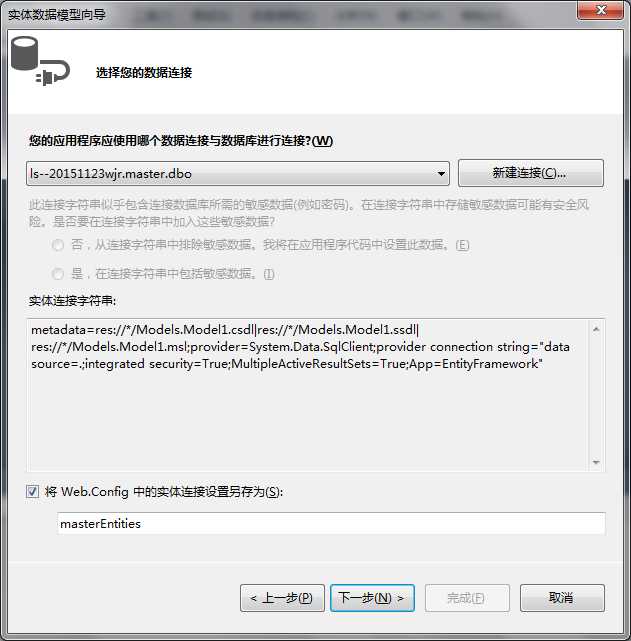
1、选择从数据库生成

下一步

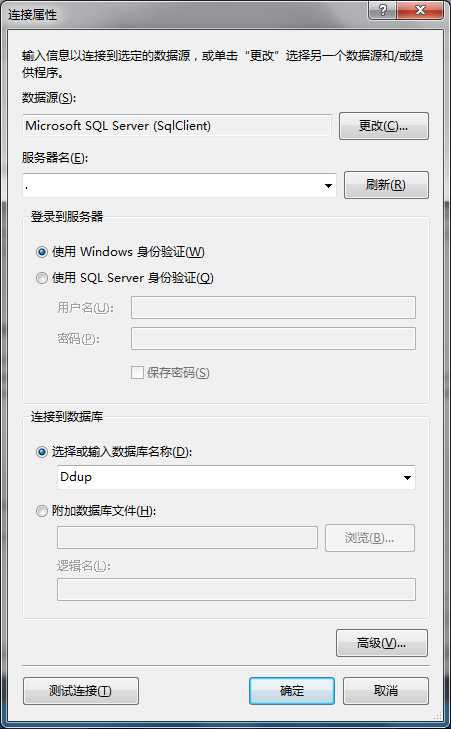
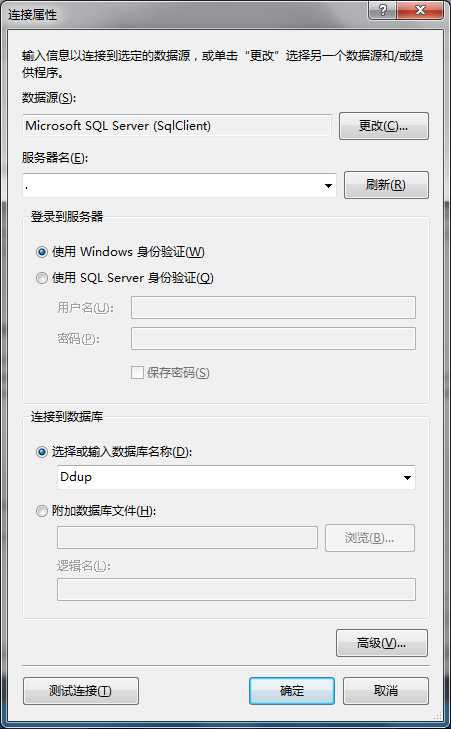
新建连接-->服务器名.(.表示主机)-->选择或输入数据库名称Ddup



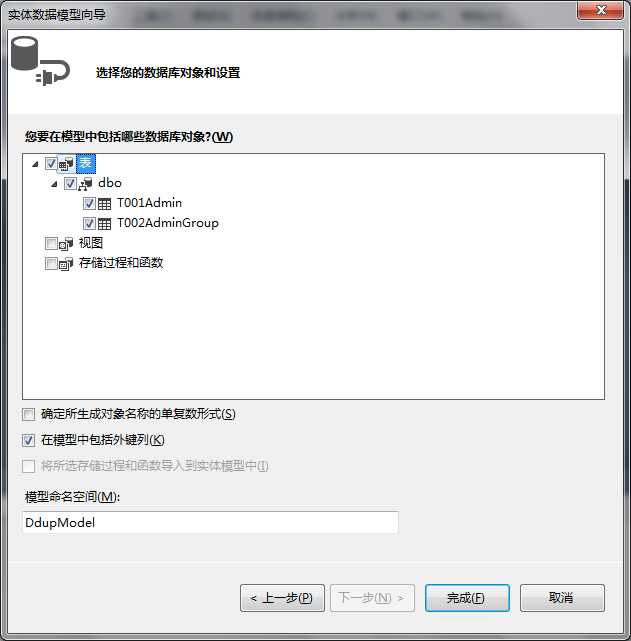
下一步(勾选所需添加到模型中的数据库表)

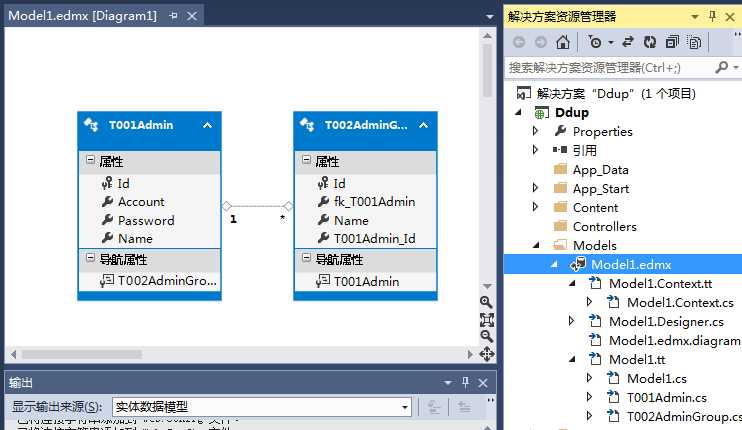
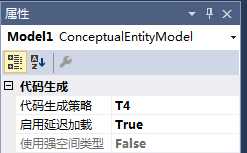
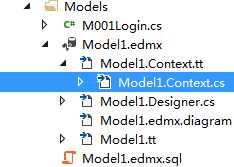
点击【完成】,T4模板根据数据库生成对应的实体模型

2、选择空模型(EF Code First)

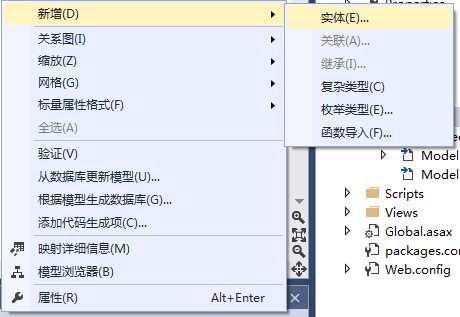
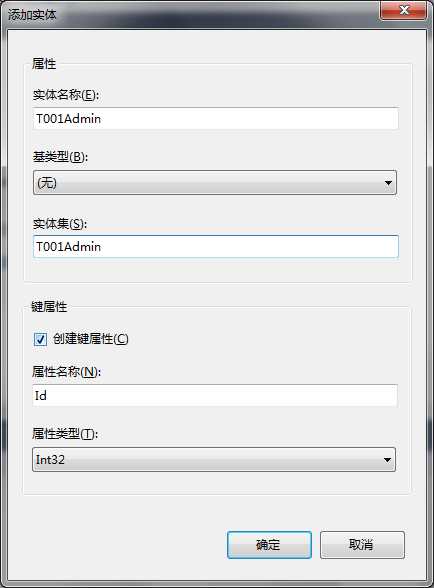
在空白处右键-->选择新增-->实体

实体名称T001Admin对应生成的数据库表名T001Admin;实体集默认的是T001AdminSet,将其改为与实体名称一致;键属性为该实体的主键(Code First会在数据库中默认将该主键Id设置为自增长)

这样我们就创建好了一个带有自增主键Id的表T001Admin

现在来创建T001Admin实体的其他属性。
右键【属性】-->新增-->标量属性;然后修改其名称为:Account。


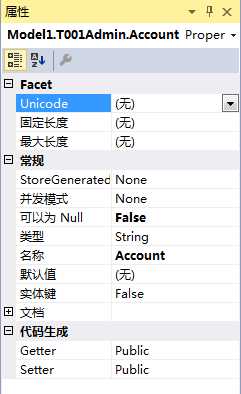
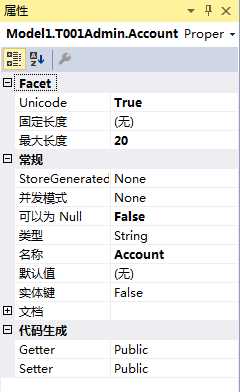
右键【Account】-->属性,设置Account的属性


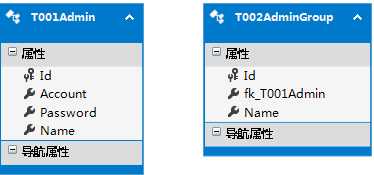
以此类推,创建了T001Admin表和T002AdminGroup表

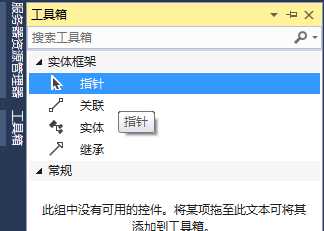
建立主外键关联:菜单栏选择【视图】-->工具箱,点击【关联】

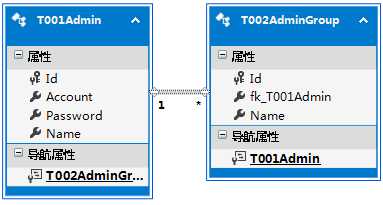
点击T001Admin表的【Id】-->再点击T002AdminGroup表的fk_T001Admin,这样主外键关联就建立好了

然后,在编辑区右键-->根据模型生成数据库(在此之前,得先在SQL Sever中新建一个数据库:Ddup)

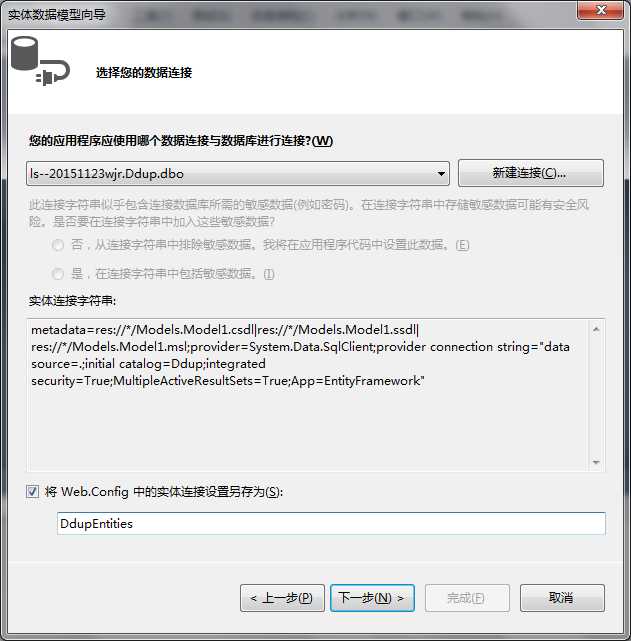
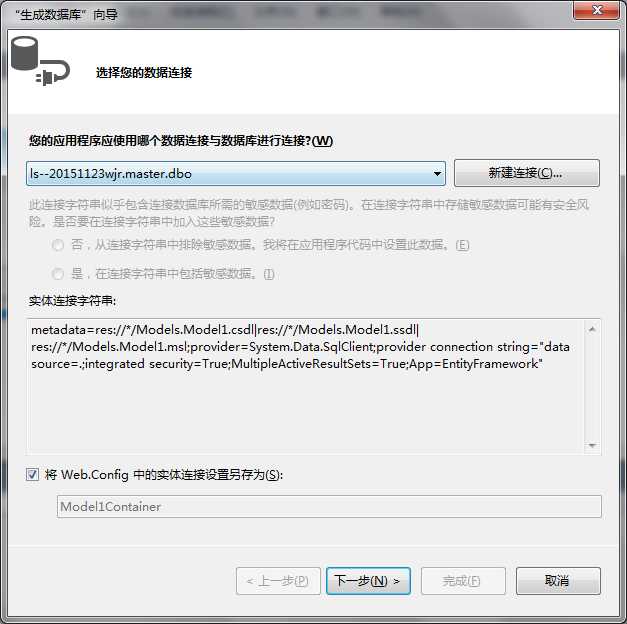
新建连接-->服务器名.(.表示主机)-->选择或输入数据库名称(选择此前已经创建好的数据库Ddup)

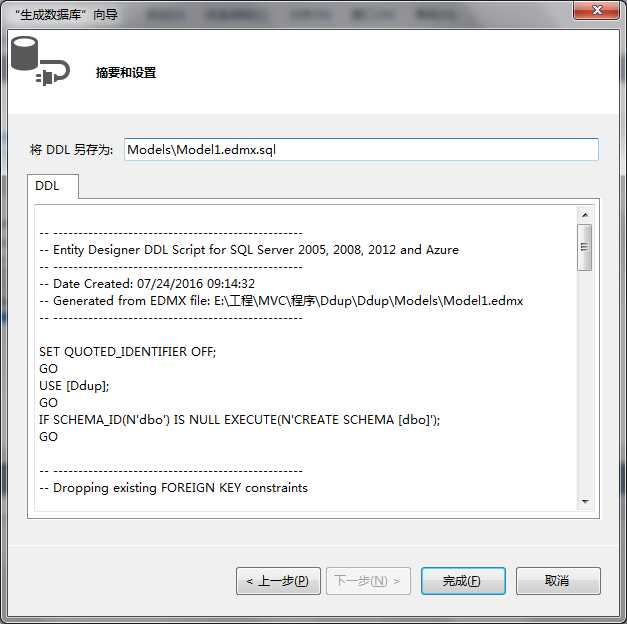
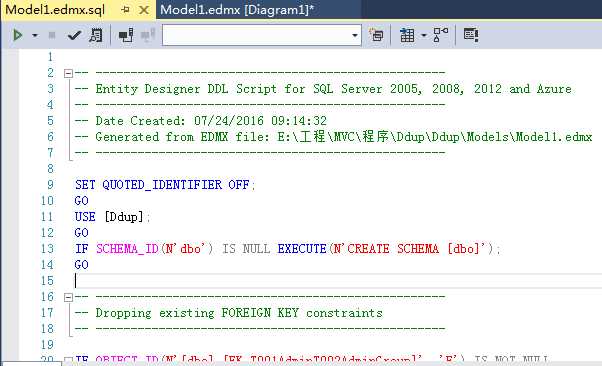
确定-->下一步,此处是T4模板根据所建立的模型,将其转换成sql语句,存储在Models下的Model1.edmx.sql文件的


点击【完成】,这样就生成了对应的sql文件

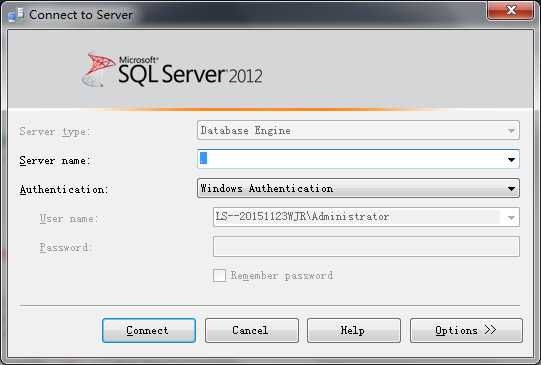
点击左上角的 ,Server name为.
,Server name为.

点击【Connect】,消息中显示已成功完成命令,那么在Ddup数据库中就已经成功生成了我们之前所建立的实体模型所对应的数据库表

注意点:此处的Model1Container为我们之后创建EF上下文容器的名称


我们可以在此Web.config中重新命名,将name=“Model1Container”修改为name=“DBEntities”
<connectionStrings>
<add name="DefaultConnection" providerName="System.Data.SqlClient" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-Ddup-20160724074025;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\aspnet-Ddup-20160724074025.mdf" />
<add name="Model1Container" connectionString="metadata=res://*/Models.Model1.csdl|res://*/Models.Model1.ssdl|res://*/Models.Model1.msl;provider=System.Data.SqlClient;provider connection string="data source=.;initial catalog=Ddup;integrated security=True;MultipleActiveResultSets=True;App=EntityFramework"" providerName="System.Data.EntityClient" />
</connectionStrings>
然后在Model1.Context.cs中将Model1Container都修改为DBEntities

修改前:
public partial class Model1Container : DbContext { public Model1Container() : base("name=Model1Container") { } protected override void OnModelCreating(DbModelBuilder modelBuilder) { throw new UnintentionalCodeFirstException(); } public DbSet<T001Admin> T001Admin { get; set; } public DbSet<T002AdminGroup> T002AdminGroup { get; set; } }
修改后:
public partial class DBEntities : DbContext { public DBEntities() : base("name=DBEntities") { } protected override void OnModelCreating(DbModelBuilder modelBuilder) { throw new UnintentionalCodeFirstException(); } public DbSet<T001Admin> T001Admin { get; set; } public DbSet<T002AdminGroup> T002AdminGroup { get; set; } }
三、创建第一个Model--M001LoginDemo.cs
右键【Models】-->添加-->类(M001LoginDemo.cs)
DdupEntities为之前配置的web.config中的实体连接名称
using Ddup.Models.ViewModel; using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace Ddup.Models { /// <summary> /// 登录模型演示 /// </summary> public class M001LoginDemo { #region 1.0:判断能否登录方法一(个人不推荐) /// <summary> /// 1、定义的一个返回类型为 Boolean 型的方法 /// 2、将来在Controller中接收true or false来判断是否允许登录 /// </summary> /// <param name="username"></param> /// <param name="pwd"></param> /// <returns>true or false</returns> public static Boolean LoginDemo1(string account, string pwd) { //初始化EF上下文容器 DdupEntities db = new DdupEntities(); //m => m.Account此为lambda表达式 //db.T001Admin.FirstOrDefault(m => m.Account == account && m.Password == pwd);返回类型为T001Admin,所以定义强类型T001Admin来接收 //T001Admin model = db.T001Admin.FirstOrDefault(m => m.Account == account && m.Password == pwd); //var 可以很智能的识别所需接收的强类型并转换成它 var model = db.T001Admin.FirstOrDefault(m => m.Account == account && m.Password == pwd); if (model == null) { return false; } else { return true; } } #endregion #region 判断登录方法二 /// <summary> /// 1、定义的一个返回类型为 T001Admin 型的方法 /// 2、将来在Controller中接收 是否为null 来判断是否允许登录 /// </summary> /// <param name="account"></param> /// <param name="pwd"></param> /// <returns></returns> public static T001Admin LoginDemo2(string account, string pwd) { //初始化EF上下文容器 DdupEntities db = new DdupEntities(); return db.T001Admin.FirstOrDefault(m => m.Account == account && m.Password == pwd); } #endregion #region 判断登录方法三(推荐) /// <summary> /// 1、定义的一个返回类型为 T001Admin 型的方法 /// 2、将来在Controller中接收 是否为null 来判断是否允许登录 /// 3、此处用模型(Vm001登录视图模型)做为参数类型,此前需在Models下 /// 添加新建文件夹ViewModel,然后在ViewModel下创建 Vm001登录视图模型.cs, /// 最后需要导入命名空间,在开头添加 using Ddup.Models.ViewModel; /// </summary> /// <param name="account"></param> /// <param name="pwd"></param> /// <returns></returns> public static T001Admin LoginDemo3(Vm001登录视图模型 model) { //初始化EF上下文容器 DdupEntities db = new DdupEntities(); return db.T001Admin.FirstOrDefault(m => m.Account == model.account && m.Password == model.pwd); } #endregion } }
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace Ddup.Models.ViewModel { public class Vm001登录视图模型 { public string account { get; set; } public string pwd { get; set; } public string Vcode { get; set; } } }
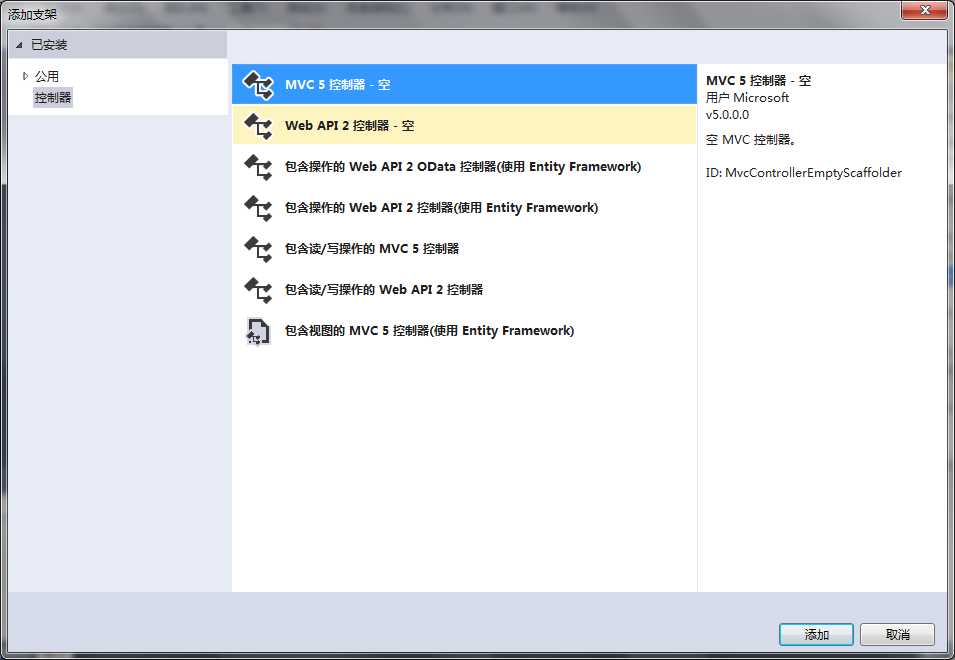
四、创建一个Controller--C01LoginController.cs(我们在这里选择--MVC 5控制器-空)
右键【Controllers】-->添加-->控制器

using Ddup.Models; using Ddup.Models.ViewModel; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace Ddup.Controllers { public class C01LoginController : Controller {public ActionResult Login() { return View(); } [HttpPost] public ActionResult Login(Vm001登录视图模型 model) { try { if (ModelState.IsValid) { #region 1.0:登录演示方法一 //var userinfo1 = M001LoginDemo.LoginDemo1(model.account, model.pwd); //if (userinfo1 == true) //{ // RedirectToAction("Index","Home"); //} #endregion #region 2.0:登录演示方法二 //var userinfo2 = M001LoginDemo.LoginDemo2(model.account, model.pwd); //if (userinfo2 == null) //{ // RedirectToAction("Index","Home"); //} #endregion #region 3.0:登录演示方法3 var userinfo3 = M001LoginDemo.LoginDemo3(model); if (userinfo3 == null) { RedirectToAction("Index","Home"); } #endregion } } catch (Exception ex) { ModelState.AddModelError("", ex.Message); } return View("Error"); } } }
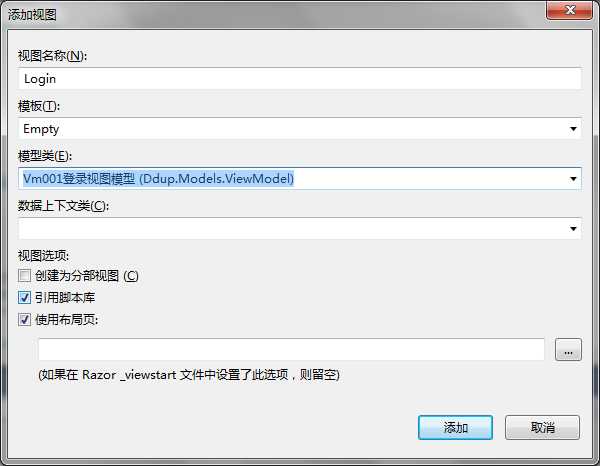
五、创建一个登录视图Login.cshtml
右键【Login】创建登录视图

@model Ddup.Models.ViewModel.Vm001登录视图模型 @{ ViewBag.Title = "Login"; } @using(Html.BeginForm()) { @Html.ValidationSummary(true) <div class="form-group" style="height:40px;margin-top:50px"> <div class="row"> @Html.LabelFor(m => m.account, new { @class = "col-md-5 control-label", @style = "text-align:right", @for = "account" }) <div class=" col-md-7"> @Html.TextBoxFor(m => m.account, new { @class = "form-control", placeholder = "请输入用户名", @style = "width:240px;", id = "account" }) @Html.ValidationMessageFor(m => m.account) </div> </div> </div> <div class="form-group" style="height:40px;"> <div class="row"> @Html.LabelFor(m => m.pwd, new { @class = "col-md-5 control-label", @style = "text-align:right", @for = "pwd" }) <div class=" col-md-7"> @Html.PasswordFor(m => m.pwd, new { @class = "form-control", placeholder = "请输入密码", @style = "width:240px;", id = "pwd" }) @Html.ValidationMessageFor(m => m.pwd) </div> </div> </div> <div class="form-group"> <div class="col-md-5"></div> <div class="col-md-2 col-xs-4"> <input type="submit" value=" 登录" class="btn btn-default" /> </div> <div class="col-md-5 col-xs-8"> <input type="reset" value=" 重置" class="btn btn-default" /> </div> </div> }
注意:暂未使用验证码
本人属于初学者,如果有何不足,还请见谅,也希望大家多多给意见,谢谢!!!
=================================================================================================
作者:程程程
出处:http://rcddup.cnblogs.com
本文由程程程原创,并发布到博客园,欢迎转载,但必须在文章页面明显位置写明作者和出处,非常感谢!
浅谈ASP.NET MVC4 Web应用开发之一 实现简单的登录
标签:
原文地址:http://www.cnblogs.com/rcddup/p/5699495.html