标签:
splice()方法向/从数组中添加/删除项目,然后返回被删除的项目。
splice()方法的主要用途是向数组的中部插入项,使用这种方法的方式则有以下几种:
例子:
var array = new Array("niu","li","na");
var deleteItem = array.splice(0,2);
console.log("deleteItem:"+deleteItem.toString());
console.log("array:"+array.toString());
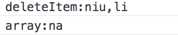
结果:

从结果可知,参数1是0,即从第0项开始,然后删除2项。删除的项目都会被返回回去,而且这种改变会影响到原数组,所以原数组只剩下项目“na”了。
例子:
var array = new Array("niu","li","na");
var deleteItem = array.splice(0,0,"da","jia","hao");
console.log("deleteItem:"+deleteItem.toString());
console.log("array:"+array.toString());
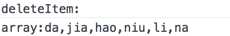
结果:

函数返回的依旧是被删除的项目,幷在被删除的位置插入了新的项目。
例子:
var array = new Array("niu","li","na");
var deleteItem = array.splice(0,1,"da","jia","hao");
console.log("deleteItem:"+deleteItem.toString());
console.log("array:"+array.toString());
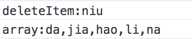
结果:

该函数在原数组的基础上,删除了一项,函数返回的依旧是被删除的项目,幷在被删除的位置插入了新的项目。
插入功能和替换功能的差别就是参数2。
标签:
原文地址:http://www.cnblogs.com/niulina/p/5700742.html