标签:
Android开发之画图的实现
四天前上完安卓的第一节课,真的是一脸懵逼,尽管熊哥说和java是差不多的,然而这个包和那个包之间的那些转换都是些什么鬼呀!!!但是四天的学习和操作下来,我觉得安卓比java的学习要有趣一些,也更加简洁一些,它不像java要写很多类,所有的实现都在那几个类中,java的学习就像苦行僧似的,要什么自己去白手起家吧!但是安卓的学习是不同的,它更像一个富二代,父辈把基础都给你打好了,想要使用拿去就是了,为了节省你的力气,父辈更是分门别类地把框架放在那里 ,就差你把自己的想法一个个安装上去了!安卓是很方便,但是就像每个大家族都有一套完整的禁锢体系去巩固家族的地位一样,安卓这个大豪门也是有很多繁门襦节的.......下面就来看一看我是怎样一步步地了解它的规则,实现它的方法的吧!
疑难杂症处处有,此处特别多:
第一点:像java一样,首先你需要一个窗体,java用的一般是JFrame,而安卓用的是Activity。
public class mainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //获取我们需要在安卓上要显示的界面 setContentView(R.layout.activity_main); // 获取登录界面上的登录按钮 Button butLogin = (Button) this.findViewById(R.id.butLogin); // 实例化LoginListener事件处理类的对象 LoginListener ll = new LoginListener(this); // 要给事件源对象butLogin添加动作监听方法指定事件处理类的对象ll butLogin.setOnClickListener(ll); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.draw, menu); return true; } }
“activity_main”这个指的是你在layout中设置的窗体样式:
注释:LinearLayout表示线性布局(包括垂直布局和水平布局)
orientation="vertical"表示的是垂直布局,orientation="horizontal"表示的是水平布局
android:gravity="top"(buttom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical、
clip_horizontal)控制布局中控件的对齐方式。
android:padding="20dp" 这个地方控制的是这个线性布局中所有控件离边框的距离
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="@string/t" /> <EditText android:id="@+id/editName" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/e" /> </LinearLayout> //这一段表示的是账号文本框和输入框是在一根水平线上 <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="@string/t1" /> <EditText android:id="@+id/editPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/e1" android:password="true" /> </LinearLayout>

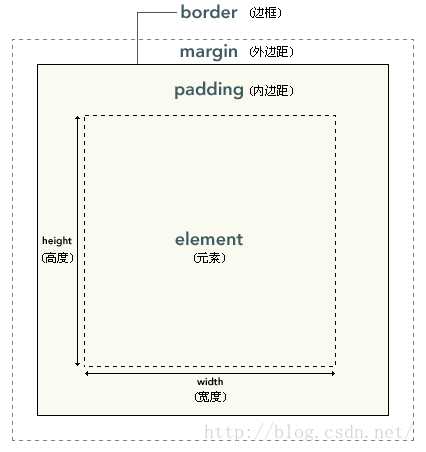
padding与margin的区别
padding约束的是控件或布局显示的内容距离边框的距离,沿垂直边框向内压缩,padding越大,内容显示控件越小;
margin这是沿垂直边框向外延伸的距离, 它的意思就是给控件加了一个一定距离的空白边,显示效果只与值大小正负相关,与其他元素边界无关。
dd nj x
标签:
原文地址:http://www.cnblogs.com/java-7/p/5700768.html