标签:
orientationchange 事件
Safari 中添加了 orientationchange 事件,以便开发人员确定用户何时将设备横向查看模式切换为纵向查看模式。
移动Safari的window.orientation属性包含三个值
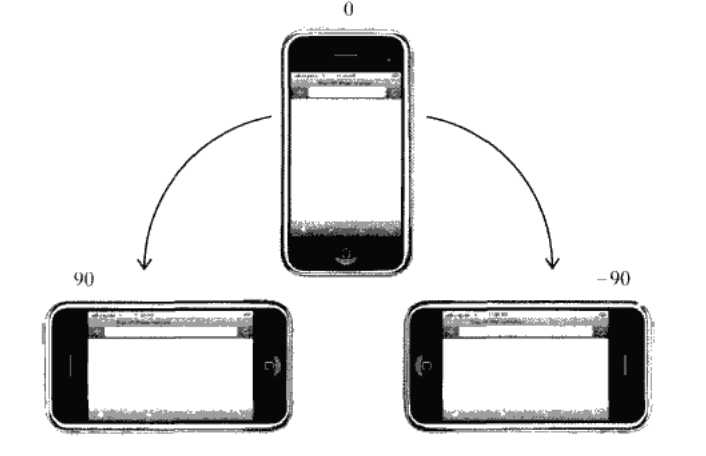
0 、90 、-90
参考如下图:

来看看具体的实例吧!
EventUtil.addHandler(window, "load", function (event) {
var div = document.getElementById("myDiv");
div.innerHTML = "当前" + window.orientation;
EventUtil.addHandler(window,"orientationchange",function(){
div.innerHTML = "当前" + window.orientation;
});
})
标签:
原文地址:http://www.cnblogs.com/czhyuwj/p/5700925.html