标签:
1. 申请个人测试使用的微信订阅号
https://mp.weixin.qq.com 可注册微信订阅号。 不会?请自行百度。
2. 安装 ngrok
微信开发首先要解决如何让微信链接到本地开发环境。有何让外网连接到本机电脑??这就需要ngrok。
ngrok下载地址https://ngrok.com/download
下载完后解压到自己喜欢的文件夹。
顺便给自己注册个账号吧。
ngrok 是一个console应用程序。直接运行就是了,当然最好以管理员权限运行。(不用管理员权限是否可以,我没试过。比较懒不想试:))
3. 建一个asp.net core 项目
在visual studio 2015里建一个 .net core MVC 项目
顺便建一个WeixinController. 这个controller用来接受微信Post过来的数据。
Index Action 需要直接返回 echostring 代码如下
public string Index() { foreach (var item in this.Request.Query) { this._logger.LogInformation(item.Key + ":" + item.Value); } var token = "kaoshipai123"; if (string.IsNullOrEmpty(token)) { return string.Empty; } string echoString = this.Request.Query["echoStr"]; // Request.QueryString("echoStr"); //string signature = this.Request.QueryString["signature"]; //string timestamp = this.Request.QueryString["timestamp"]; //string nonce = this.Request.QueryString["nonce"]; return echoString; }
按F5编译运行后页面应该能打开。下面需要调整IIS Express,
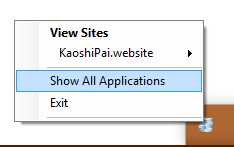
右键IIS express,点击show all applications

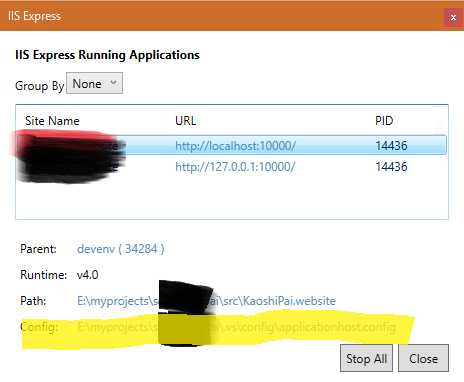
选中第一行,然后点击下面config文件

在config文件中当前website的节点里加入 binding 127.0.0.1
<bindings>
<binding protocol="http" bindingInformation="*:10000:localhost" />
<binding protocol="http" bindingInformation="*:10000:127.0.0.1" />
</bindings>
重启IIS express。
可能出现的问题,你需要将在防火墙中添加你的端口号,以及IIs express。
下这个命令你也可能需要运行一下
netsh http add urlacl url=http://127.0.0.1:你的端口/ user=everyone
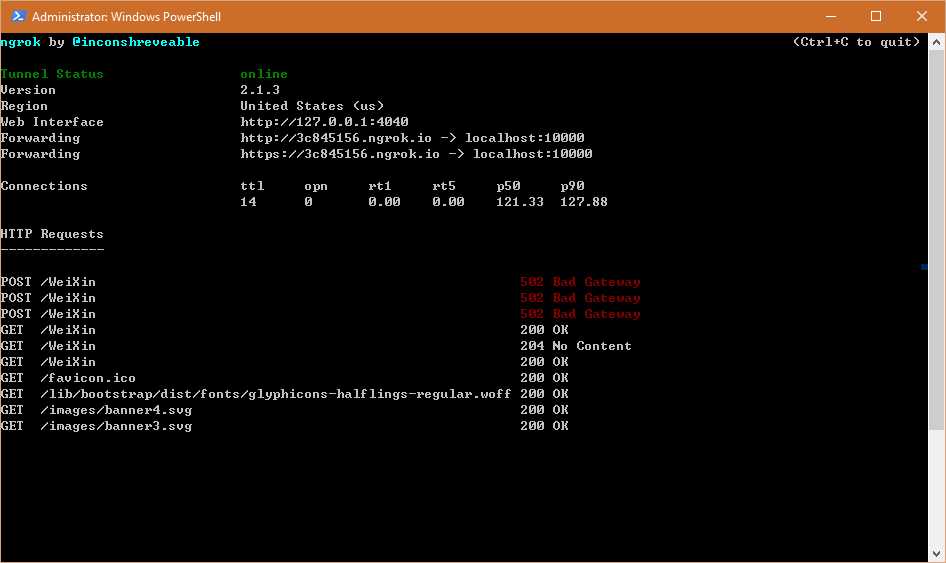
启动ngrok , 运行命令 ngrok http 你的端口。 在浏览器中浏览http://3c845156.ngrok.io, 这个地址每次启动都是要变的。当然也可在ngrok网站付费,则可使用固定地址。

网页成功打开!!!,说明你已经距离成功不远了。
4. 微信开发配置
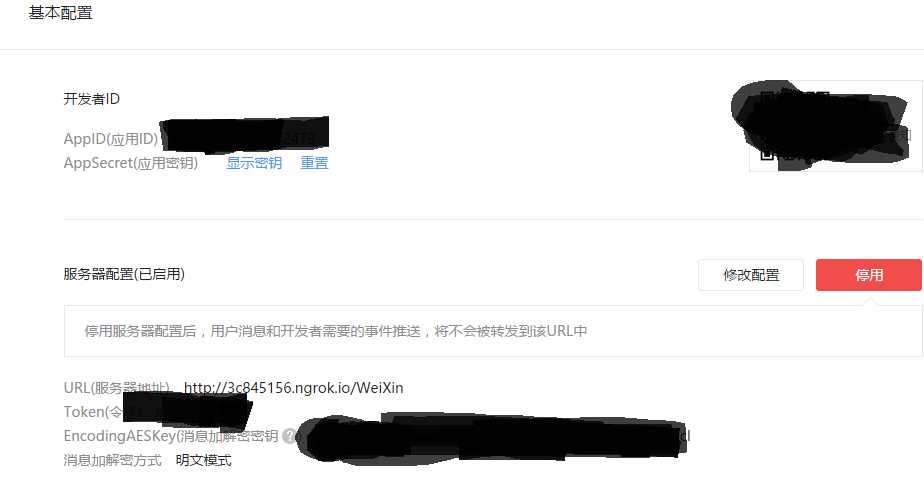
登陆你的微信公众号平台。修改基本配置, 输入上一步中ngrok生成的地址+controller名称(Weixin)。这个过程中要确保你的网站是开着的。

5. 进行调试
如果上面一切顺利的话,你可以往订阅号发条消息,index中的断点就可以被触发。
就是这么简单,happy coding.....
微信开发之开发环境搭建( visual studio 2015we + IIS express + ngrok)
标签:
原文地址:http://www.cnblogs.com/chen-dong/p/5701188.html