标签:
tHead:表头
tBodies:表格正文
tFoot:表格尾
rows:行
cells:列
表格的应用:
1、获取
2、表格创建
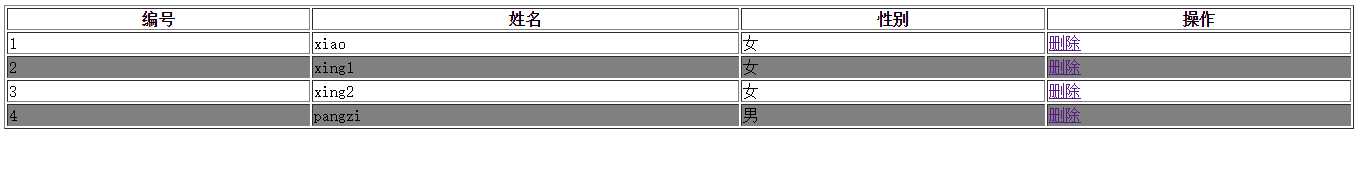
3、隔行变色
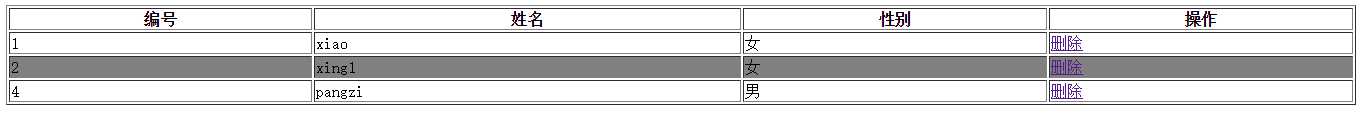
4、删除一行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格操作</title> </head> <body> <script> window.onload=function () { var data=[ {id:1,username:‘xiao‘,sex:‘女‘}, {id:2,username:‘xing1‘,sex:‘女‘}, {id:3,username:‘xing2‘,sex:‘女‘}, {id:4,username:‘pangzi‘,sex:‘男‘} ]; var oTab=document.getElementById(‘tab1‘); var oTbody=oTab.tBodies[0]; for( var i=0;i<data.length;i++){ var oTr=document.createElement(‘tr‘); oTbody.appendChild(oTr); var oTd=document.createElement(‘td‘); oTd.innerHTML=data[i].id; oTr.appendChild(oTd); var oTd=document.createElement(‘td‘); oTd.innerHTML=data[i].username; oTr.appendChild(oTd); var oTd=document.createElement(‘td‘); oTd.innerHTML=data[i].sex; oTr.appendChild(oTd); var oTd=document.createElement(‘td‘); oTr.appendChild(oTd); var oA=document.createElement(‘a‘); oTd.appendChild(oA); oA.innerHTML="删除"; oA.href="#"; oA.onclick=function () { oTbody.removeChild(this.parentNode.parentNode); for(var i=0;i<oTbody.rows.length;i++){ if(i%2==0){ oTbody.rows[i].style.background=‘white‘; }else { oTbody.rows[i].style.background="gray"; } } } if(i%2==0){ oTbody.rows[i].style.background=‘white‘; }else { oTbody.rows[i].style.background="gray"; } } } </script> <table id="tab1" width="100%" border="1px"> <thead> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> </thead> <tbody> </tbody> </table> </body> </html>


标签:
原文地址:http://www.cnblogs.com/yuxingyoucan/p/5701714.html