标签:
在jQuery插件的范围里, this关键字代表了这个插件将要执行的jQuery对象, 但是在其他包含callback的jQuery函数中,this关键字代表了原生的DOM元素。这常常会导致开发者误将this关键字无谓的包在jQuery中。
可以看下面的例子:
<div class="content" style="background:#ff5000"> </div> <div class="box">jojiojoi <div class="inner"></div> </div>
html代码结构如上,然后写一个非常简单的插件,用于输出最高的div的高度值。
js代码是这样的:
(function ($) { $.fn.maxheight = function(){ //在插件范围内,this指的是jquery插件将要执行的对象。并不是原生的dom元素, //因此,直接用this即可,不需要用$(this). var max = 0; console.log(this);//此处this指的是要遍历的jquery对象集合 this.each(function(){ console.log(this);//此处this指的是dom元素,即要遍历的每一个dom元素。 max = Math.max(max,$(this).height());//所以这里要使用$选取dom元素。 }); return max; } })(jQuery); var maxheight = $("div").maxheight(); console.log(maxheight);
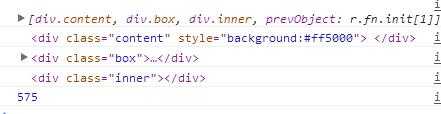
执行的结果是这样的:

所以很清楚的可以看到,第一个this指的是jquery对象,而在会面的返回函数中,this指的是div元素,所以必须使用$将this包裹起来,选取dom元素,再进行操作。
标签:
原文地址:http://www.cnblogs.com/wayofeng/p/5701878.html