标签:
---恢复内容开始---

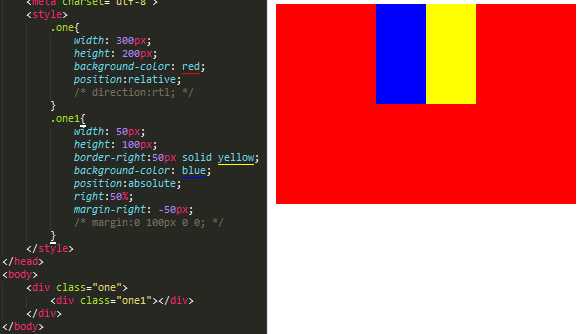
1.1 绝对定位设置定位值为百分比时:
如设置right:50%,即元素右侧外边框距离父盒子右侧始终始终为父盒子宽度的一半。
可以使用magin调节元素位置时(如居中等),且定位时使用的属性与设置外边距的属性一致,即left--margin-left,right--margin-right
1.2 设置position属性时,如未定义top-right-bottom-left值,则元素脱标后的位置仍为之前在标准流中的位置

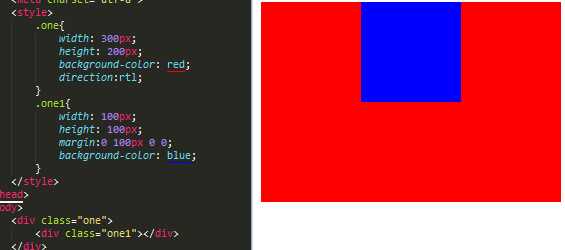
2.1 文档流方向--让图中margin-right值表现出来
2.2 制作网站logo图时,对a标签使用padding-right无法隐藏文字的原因,可以设置rtl

4.1 webstorm ---- ctrl+alt+T ---- 可以给选定内容设置标签环绕
4.2 层叠是指css样式中:
4.2.1 相同权重,在不同位置层叠(今天记错了)--css样式中的位置
4.2.2 权重高层叠权重低
4.3 copyright版权 definition定义slogan标语口号
4.4 dl用法
标签:
原文地址:http://www.cnblogs.com/maginapp/p/5702087.html