标签:
---恢复内容开始---
今天看了一下<css权威指南>,回想起前几天看的<css 揭秘>,发现background这个属性使用频率很高,并且属性也比较多,于是我决定仔细看一下这个属性,今天写一下background的基本概念和用法。
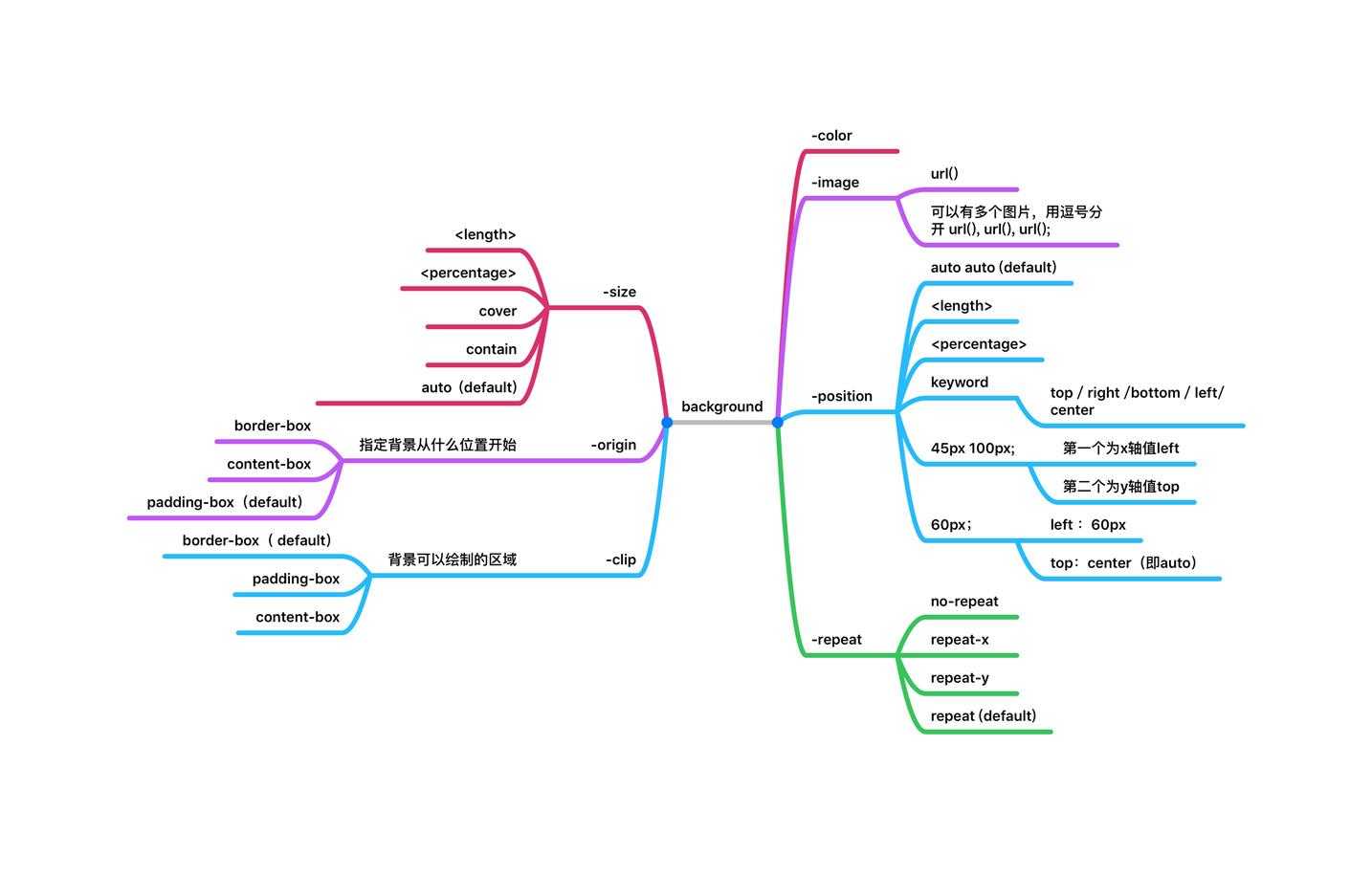
首先来了解一下background是哪些属性的缩写:
没错是8个属性的缩写,下面,一个一个看看这些属性。
这个属性是规定元素背景色的
1 body {
2 background: #ccc; /* 规定body的背景为#ccc */
3 }
这个属性使用的时候注意点:
1.和其他属性混用的时候,要放在最后面,作为备用属性
这个属性用于给元素插入背景图片,特别要注意的是,<Gradient>产生的是一个图片,而不是background-color
使用定义:
1 background-image:
<image>: [<url> | <linear-gradient> | <radial-gradient>]
html代码如下:
<div id="box"></div>
css代码:
#box {
display: block;
width: 200px;
height: 200px;
border: 1px solid black;
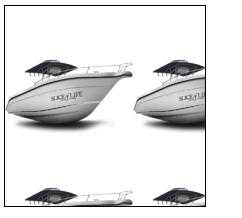
background-image: url("background/boats.png"); /* 此处使用url */
}
效果如下:

注意点:
1 #box {
background-image: url("1.jpg"), url("2.jpg"), url("3.jpg");
background-position: top left, center center, bottom 10px right 10px; /* 后面介绍 */
background-repeat: no-repeat;
background-color: blue; /* as fallback */
}
可以使用的值有:
注意点:
#box{
background-position: right 10px; /* 表示在右边(水平方向),离元素上边界10px(垂直方向) */
background-position: 10px right;/* 错误写法 被忽略此属性 */
}
#box {
background-position: top left; /* 可以不用考虑先写水平还是垂直方向的值 */
background-position: top 30px right 30%; /* 甚至可以使用多个值表示 但不能不能使用center作参考 */ }
这个值是相对于background-origin设置的区域
这个属性是规定背景图片的初始位置,共有3个值
注意点,与background-clip区别
这个属性规定图片可绘制区域,也有3个值
#box {
display: block;
width: 400px;
height: 400px;
padding: 50px;
background-image: url(background/boats.png);
background-repeat: no-repeat;
background-origin: padding-box;
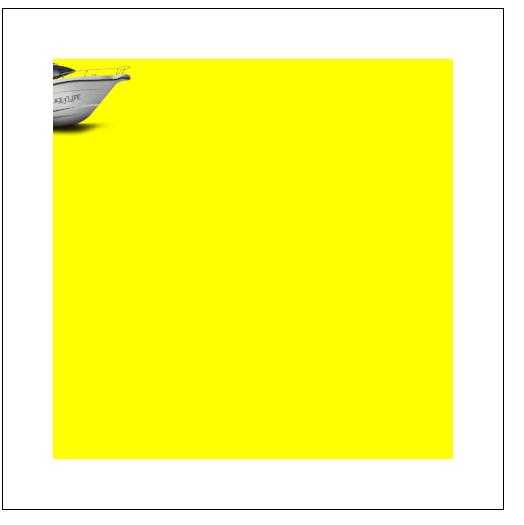
-webkit-background-clip: content-box; /* clip区域比图片起始位置origin小的情况 */
-moz-background-clip: content-box;
background-clip: content-box;
background-color: yellow;
border: 1px solid black;
}

可以看到图片只有部分显示出来,因为可绘制区域为content-box(background-clip),而图片要出现的起始位置要在padding-box(background-origin)
这个值一看就通俗易懂,是规定是否复制的,有以下几个值:
示例:
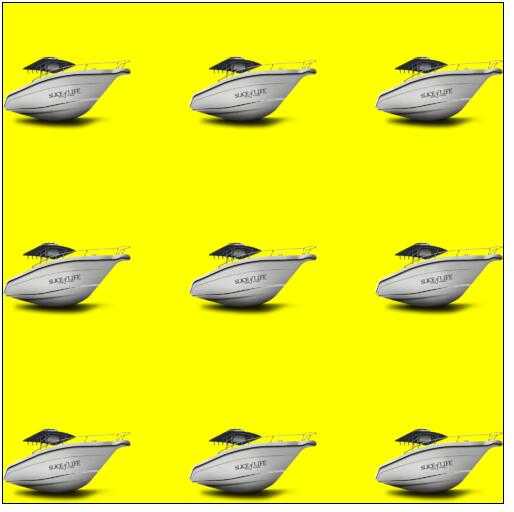
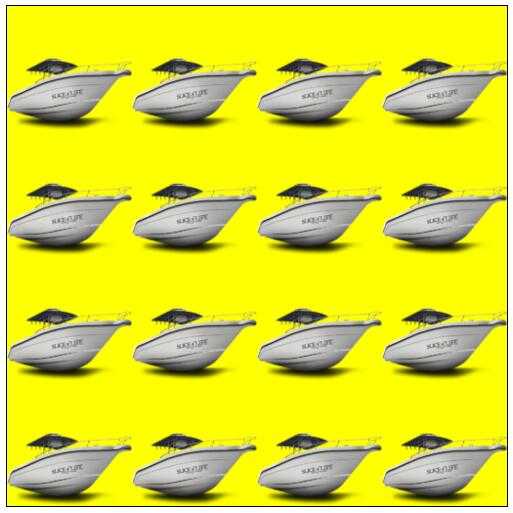
#box { display: block; width: 400px; height: 400px; padding: 50px; background-image: url(background/boats.png); background-repeat: space; /* round */ background-color: yellow; border: 1px solid black; }
1.space

2.round

这个属性比较有意思,也比较重要
定义:
<background-size>: [<length> | <percentage> | auto]{1,2} | cover | contain
注意点:
解释一下这条:
比如background-origin:padding-box, background-clip: border-box;
background-size: 25% 50%;
表示:
图片宽是元素padding-box的宽度值的25%, 高度是padding-box的50%
假设图片固有属性宽高为 200px * 100px (宽高比为2:1)
有以下几种情况
1.auto值计算出为 30px*2 = 60px
2.auto值计算失败 则auto自动变为图片默认的宽度值: 200px
3.第1,2步都失败,auto = 100%,这种情况矢量图出现的比较多,如SVG,<Gradient>图片
#box {
display: block;
width: 400px;
height: 400px;
background-image: url(background/boats.png);
background-size: cover;
background-color: yellow;
border: 1px solid black;
}

#box {
display: block;
width: 40px;
height: 40px;
background-image: url(background/boats.png);
background-repeat: no-repeat;
background-size: contain;
background-color: yellow;
border: 1px solid black;
}

这个值比较简单,就是将图片在滚动条存在的时候,是固定不动,还是跟一起滚动,两个属性值:
注意点:
#box {
background: url(1.jpg) repeat-y top left / 50% 50% fixed padding-box border-box yellow;
}
可以写为
#box {
background-image: url(1.jpg);
background-repeat: repeat-y;
background-position: top left;
background-size: 50% 50%;
background-attachment: fixed;
background-origin: padding-box;
background-clip: border-box;
background-color: yellow;
}
最后发张图,下一次一起学习一下linear-gradient和radial-gradient

---恢复内容结束---
标签:
原文地址:http://www.cnblogs.com/JamesSawyer/p/5703079.html