标签:
一、外部引用语法
<script src="script.js"></script>
二、在页面中的位置
1、我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
2、放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
3、放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。
4、注意:
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放 在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
三、注释
1、单行注释,在注释内容前加符号 “//”
2、多行注释以"/*"开始,以"*/"结束。
四、变量
1、定义变量使用关键字var,语法如下:
var 变量名
2、变量要先声明再赋值
3、变量可以重复赋值
4、注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
五、函数
1、基本语法如下:
function 函数名()
{
函数代码;
}
写一个实现两数相加的简单函数,并给函数起个有意义的名字:“add2”,代码如下:
function add2(){
var sum = 3 + 2;
alert(sum);
}
2、 函数调用,在需要的位置直接写函数。
六、输出内容(document.write)
1、document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
2、四中输出方式
第一种:输出内容用“”括起,直接输出""号内的内容。
document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。
第二种:通过变量,输出内容
var mystr="hello world!";
document.write(mystr); //直接写变量名,输出变量存储的内容。
第三种:输出多项内容,内容之间用+号连接。
var mystr="hello";
document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接
第四种:输出HTML标签,并起作用,标签使用“”括起来。
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
七、警告(alert 消息对话框)
1、语法:
alert(字符串或变量);
2、注:alert弹出消息对话框(包含一个确定按钮)。
3、注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
八、确认(confirm 消息对话框)
1、confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
2、语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本
返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
例如:
script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>
3、注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
九、提问(prompt 消息对话框)
1、prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
2、语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null
例如:
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend.");
注:在用户点击对话框的按钮前,不能进行任何其它操作。
十、打开新窗口(window.open)
1、open() 方法可以查找一个已经存在或者新建的浏览器窗口。
2、语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_selft"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
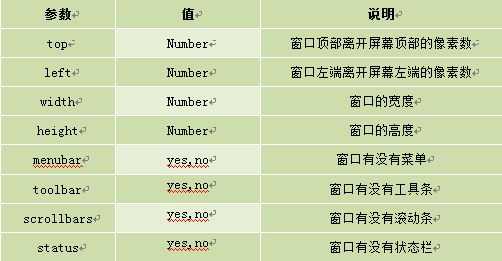
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

3、注意:运行结果考虑浏览器兼容问题。
十一、关闭窗口(window.close)
1、close()关闭窗口
用法:
window.close(); //关闭本窗口
或
<窗口对象>.close(); //关闭指定的窗口
例如:
<script type="text/javascript">
var mywin=window.open(‘http://www.imooc.com‘); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script>
4、注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
十二、DOM
1、文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
十三、通过ID获取元素
1、语法:
document.getElementById(“id”)
注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
十四、innerHTML 属性
1、innerHTML 属性用于获取或替换 HTML 元素的内容。
2、语法:
Object.innerHTML
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
十五、改变 HTML 样式
1、HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
2、语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
例如:
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>
十六、显示和隐藏(display属性)
1、语法:
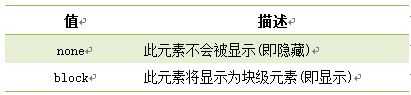
Object.style.display = "value"

注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
十七、控制类名(className 属性)
1、className 属性设置或返回元素的class 属性。
2、语法:
object.className = classname
3、作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
标签:
原文地址:http://www.cnblogs.com/w13248223001/p/5714337.html