标签:
前面简单介绍了webGL和Three.js的背景以及照相机的设定,接下来介绍一些Three.js中的几何形状。
1.立方体
虽然这一形状的名字叫立方体(CubeGeometry),但它其实是长方体,也就是长宽高可以设置为不同的值。其构造函数是:
THREE.CubeGeometry(width,height,depth,widthSegments,heightSegments, depthSegments)
width:x方向上的长度
height:y方向上的长度
depth:z方向上的长度
widthSegments:x方向上的分段数(可选,缺省值1)
heightSegments:y方向上的分段数(同上)
depthSegments:z方向上的分段数(同上)
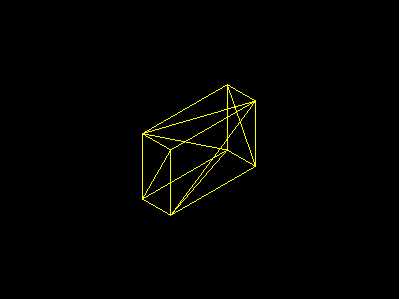
未分段:
var material = new THREE.MeshBasicMaterial({ color: 0xffff00, wireframe: true }); drawCube(scene, material); function drawCube(scene, material) { var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3), material); scene.add(cube); }

物体的默认位置是原点,对于立方体而言,是其几何中心在原点的位置。
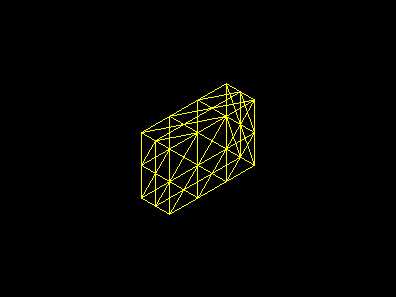
分段:
var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3, 2, 2, 3), material);

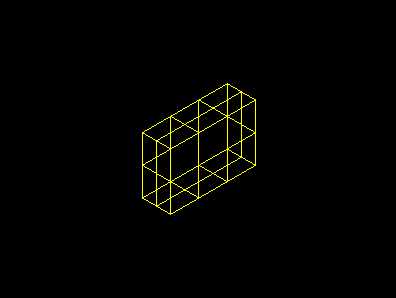
为什么会有这么多邪线呢?版本问题。R73版本:

注意这个分段是对六个面进行分段,而不是对立方体的体素分段,因此在立方体的中间是不分段的,只有六个侧面被分段。
2.平面
这里的平面(PlaneGeometry)其实是一个长方形,而不是数学意义上无限大小的平面。其构造函数为:
THREE.PlaneGeometry(width, height, widthSegments, heightSegments)
width:x方向上的长度
height:y方向上的长度
widthSegments:x方向上的分段数(可选,缺省值1)
heightSegments:y方向上的分段数(同上)
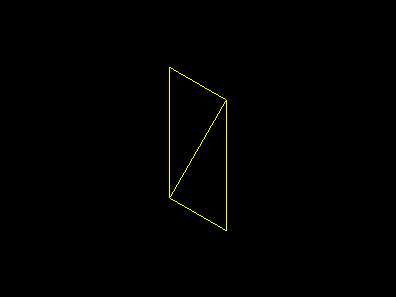
new THREE.PlaneGeometry(2, 4);创建的平面在x轴和y轴所在平面内,效果如下:

3.球体
球体(SphereGeometry)的构造函数是:
THREE.SphereGeometry(radius,segmentsWidth,segmentsHeight,phiStart, phiLength, thetaStart, thetaLength)
// radius:半径
// segmentsWidth:经度上的分段数
// segmentsHeight:纬度上的分段数
// phiStart:经度开始的弧度
// phiLength:经度跨过的弧度
// thetaStart:纬度开始的弧度
// thetaLength:纬度跨过的弧度
3.1 经纬度分段数
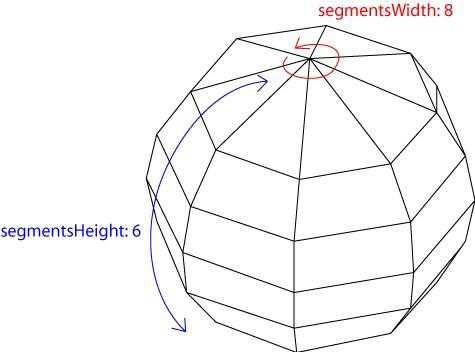
首先,我们来理解下segmentsWidth和segmentsHeight。使用var sphere = new THREE.SphereGeometry(3, 8, 6)可以创建一个半径为3,经度划分成8份,纬度划分成6份的球体,如下图所示。

segmentsWidth相当于经度被切成了几瓣,而segmentsHeight相当于纬度被切成了几层。
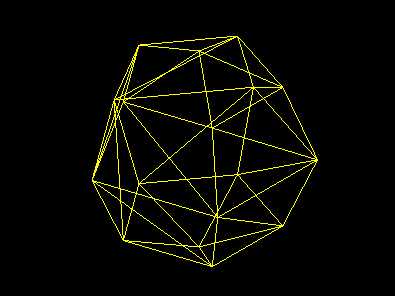
new THREE.SphereGeometry(3, 5, 4)的效果:

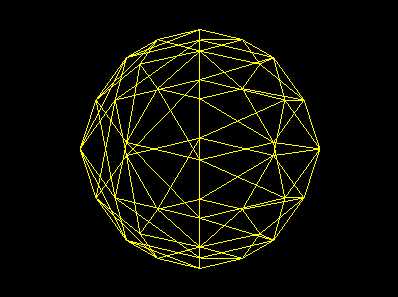
new THREE.SphereGeometry(3, 8, 6)的效果:

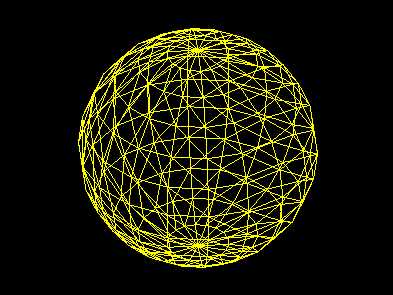
new THREE.SphereGeometry(3, 18, 12)的效果:

在图形底层的实现中,并没有曲线的概念,曲线都是由多个折线近似构成的。对于球体而言,当这两个值较大的时候,形成的多面体就可以近似看做是球体了。
3.2 经度弧度
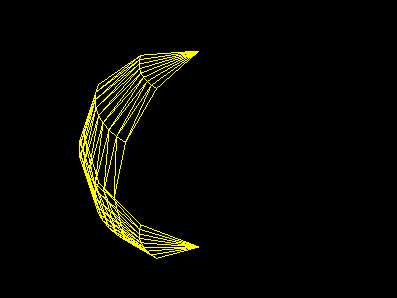
new THREE.SphereGeometry(3, 8, 6, Math.PI / 6, Math.PI / 3)表示起始经度为Math.PI / 6,经度跨度为Math.PI / 3。效果如下:

注意,这里segmentsWidth为8意味着对于经度从Math.PI / 6跨过Math.PI / 3的区域内划分为8块,而不是整个球体的经度划分成8块后再判断在此经度范围内的部分。
3.3 纬度弧度
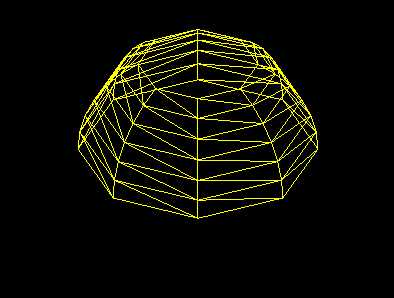
纬度弧度同理。new THREE.SphereGeometry(3, 8, 6, 0, Math.PI * 2, Math.PI / 6, Math.PI / 3)表示纬度从Math.PI / 6跨过Math.PI / 3。效果如下:

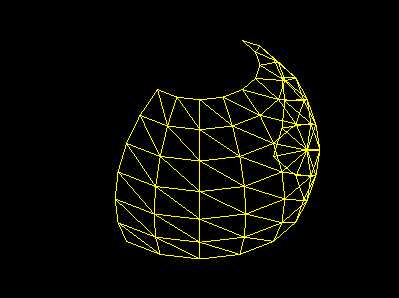
new THREE.SphereGeometry(3, 8, 6, Math.PI / 2, Math.PI, Math.PI / 6, Math.PI / 2)的效果:

4.源码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>3.js测试四</title> 6 </head> 7 <body onload="init()"> 8 <canvas id="mainCanvas" width="400px" height="300px" ></canvas> 9 </body> 10 <script type="text/javascript" src="js/three.min.js"></script> 11 <script type="text/javascript"> 12 function init() { 13 var renderer = new THREE.WebGLRenderer({ 14 canvas: document.getElementById(‘mainCanvas‘) 15 }); 16 renderer.setClearColor(0x000000); 17 var scene = new THREE.Scene(); 18 19 // camera 20 var camera = new THREE.OrthographicCamera(-5, 5, 3.75, -3.75, 0.1, 100); 21 camera.position.set(25, 25, 25); 22 camera.lookAt(new THREE.Vector3(0, 0, 0)); 23 scene.add(camera); 24 25 // 材质 26 var material = new THREE.MeshBasicMaterial({ 27 color: 0xffff00, 28 wireframe: true 29 }); 30 31 drawCube(scene, material); //立方体 32 // drawPlane(scene, material); //平面 33 // drawSphere(scene, material); //球体 34 35 // render 36 renderer.render(scene, camera); 37 } 38 39 function drawCube(scene, material) { 40 var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3, 2, 2, 3), material); 41 scene.add(cube); 42 } 43 44 function drawPlane(scene, material) { 45 var plane = new THREE.Mesh(new THREE.PlaneGeometry(2, 4), material); 46 scene.add(plane); 47 } 48 49 function drawSphere(scene, material) { 50 var sphere = new THREE.Mesh(new THREE.SphereGeometry(3, 18, 12), material); 51 // var sphere = new THREE.Mesh(new THREE.SphereGeometry(3, 8, 6, Math.PI / 6, Math.PI / 3), material); 52 // var sphere = new THREE.Mesh(new THREE.SphereGeometry(3, 8, 6, 0, Math.PI * 2, Math.PI / 6, Math.PI / 3), material); 53 // var sphere = new THREE.Mesh(new THREE.SphereGeometry(3, 8, 6, Math.PI / 2, Math.PI, Math.PI / 6, Math.PI / 2), material); 54 scene.add(sphere); 55 } 56 </script> 57 </html>
整理自张雯莉《Three.js入门指南》
标签:
原文地址:http://www.cnblogs.com/xulei1992/p/5714429.html