标签:
自定义,并自动加载时间节点
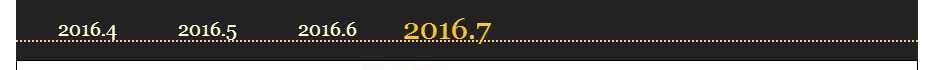
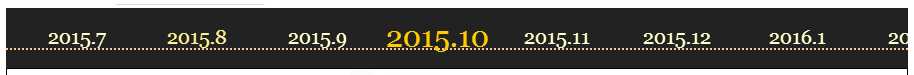
当前时间节点居中,突出显示
时间动态无痕添加
效果图:

初始状态

时间左走到一定2016.1月后
html:
<!-- 水平时间轴 -->
<div id="timeline" style="width: 902px; height: 60px;">
<ul id="dates" style="position: absolute; right: 0; top: -10px;"></ul>
<ul id="issues" style="display: none;">
</ul>
<div id="grad_left" style="display: none;">
</div>
<div id="grad_right" style="display: none;"></div>
<a href="#" id="next" style="display: none;">+</a>
<a href="#" id="prev" style="display: none;">-</a>
</div>
<!-- End水平时间轴 -->
对应 JS 设置处理:
var left = document.getElementById(datesDiv).offsetLeft + parseInt($("#" + datesDiv).parent().css(‘background-position-y‘)) + $("#" + datesDiv).children().width();
var newYear = parseInt($("#dates li:first-child a").attr(‘year‘)) - 1;
if (left > 0) {
var datesLi = "";
for (var i = 1; i <= 12; i++) {
datesLi += "<li><a href=\"javascript:void();\" onclick=\"chooseMonth(‘" + newYear + "‘,‘" + i + "‘)\" year=" + newYear + " month=" + i + ">" + newYear + "." + i + "</a></li>";
}
$("#dates").width($("#dates").width() + 12 * $("#" + datesDiv).children().width());
$("#dates li:first-child").before($(datesLi));
//$().timelinr({ arrowKeys: ‘true‘ });//在源码中,click事件用on绑定到a上,此处不用重新初始化
}
资料下载:链接: http://pan.baidu.com/s/1o8lezNG 密码: 7q6n
标签:
原文地址:http://www.cnblogs.com/huechenliang/p/5714839.html