标签:
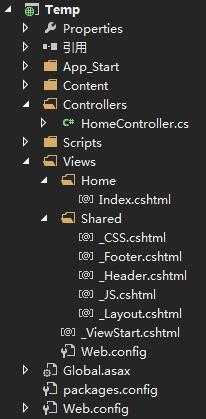
一、目录结构

二、Razor语法
代码块:@{},如:@{Html.Raw(“”);}
@if(){}
@switch(){}
@for(){}
@foreach(){}
@while(){}
@do{}while(){}
代码块内语句以分号结束
表达式或变量:以@开始,如:@User.Name或@(User.Name + “欢迎你”),@()
变量可以通过var来声明,且只能在代码块中,如:@{var abc=”aaa”;}
方法调用:以@开始,如:@Html.Encode(“”)
单行文本输出:@: 直接输出后面的文本
多行文本输出:使用任意标签 <span>文本内容</span>
电子邮箱可以自动识别:tyh@sina.com
如果误认为是邮箱可以tyh@(UserName)
输出@符号:@@ 会输出一个@符
三、布局页
~/Views/_ViewStart.cshtml是所有视图页(不含局部试图页)启动时都会引用的页面,里面写了默认的布局页地址:
Layout = "~/Views/Shared/_Layout.cshtml";
~/Views/Shared/_Layout.cshtml是整个项目默认的布局页:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@*加载CSS*@
@RenderPage("~/Views/Shared/_CSS.cshtml")
@*自定义CSS:可以由内容页自行选择填充*@
@RenderSection("CustomCSS")
@*自定义头部JS:可以由内容页自行选择填充*@
@RenderSection("CustomJS_Header", false)
</head>
<body>
@*加载Header*@
@RenderPage("~/Views/Shared/_Header.cshtml")
@*加载Body 内容页面填充内容*@
@RenderBody()
@*加载Footer*@
@RenderPage("~/Views/Shared/_Footer.cshtml")
@*加载JS*@
@RenderPage("~/Views/Shared/_JS.cshtml")
@*自定义脚部JS:可以由内容页自行选择填充*@
@RenderSection("CustomJS_Footer", false)
@*判断内容页是否已呈现此节点,如已呈现则显示,未则显示默认*@
@if (IsSectionDefined("ReplaceableContent"))
{
@RenderSection("ReplaceableContent")
}
else
{
<h1>我是默认的可替换节点</h1>
}
</body>
</html>
RenderPage(“页面地址”):呈现某一页面的内容,一般用来加载页头和页脚
RenderSection(“节点名称”,内容页是否必须呈现):定义个节点,由内容页面去选择呈现里面的内容
RenderBody():内容页面的所有内容都会渲染到这个位置,相当于一个内容页的占位符
IsSectionDefined:检查内容页是否已经呈现了此节点,是就呈现内容页面的节点,否就显示默认的
MVC对名称以下划线开头的文件都设置无法通过Web来单独请求浏览,如下:
_Layout.cshtml
_Header.cshtml
_Footer.cshtml
根目录:”~”代表程序根目录,如:View("~/Views/Home/About.cshtml");
四、视图页
@{ ViewBag.Title = "Index"; //Layout = null;//每个页面可以单独指定布局页 } @using System.Data.Common @model System.String @section CustomCSS { <style> div { height: 20px; margin: 10px 10px 10px 10px; } </style> } @section CustomJS_Header { <script type="text/javascript"> (function testHeaderFun() { console.log("js_header"); })(); </script> } @section CustomJS_Footer { <script type="text/javascript"> (function testFooterFun() { console.log("js_footer"); })(); </script> } <div style="border: 1px solid purple"> 我是Body @Model.Length @{ Html.Raw("");} @{ Html.RenderAction("ActionPartial", "Home");} @{ Html.RenderPartial("ViewPartial");} @Html.Action("ActionPartial","Home") @Html.Partial("ViewPartial") </div>
Layout属性可以定义当前页是否有引用布局页NULL为不引用,也可以定义引用其他的布局页:Layout = "~/Views/Shared/_Layout_NoLogin.cshtml";
使用using引入命名空间:@using System.Data.Common
设置Action返回的return View(“”)的数据类型:@model
页面中使用@model首字母大写的:@Model
实现布局页的自定义节点:@section 节点名{} 如:@section CustomCSS{}
输出HTML内容:默认MVC是对HTML标签进行编码为了防止XSS攻击,如果想输出标签使用@Html.Raw(“”)
引入局部试图:
1、 需要请求后台Action:(Action上可以加ChildActionOnly标签防止独立访问)
@Html.Action("ActionPartial","Home")
@{ Html.RenderAction("ActionPartial", "Home");}
2、 直接加载View
@Html.Partial("ViewPartial")
@{ Html.RenderPartial("ViewPartial");}
两者的区别在于前者返回MvcHtmlString对象在解析到当前页,直接调用即可,后者直接将内容输出到TextWriter中,需要代码块调用,理论上后者比前者少一次转换应该性能稍好一点,不过这太微小了。
五、其他
MVC还有三种交互数据的方法
ViewData:字典类型(Dictionary),由Action向View传递数据,生命周期只在当前View,以ViewData[“Key”]方式来存取值,for手动转换类型;
ViewBag:动态类型(dynamic),由Action向View传递数据,生命周期只在当前View,以ViewBag.Key来存取值,for不需要转换类型,底层本质还是ViewData只不过多了层Dynamic控制;
TempData:字典类型(Dictionary),可以在任何Action和View中传递数据,生命周期在调用一次后自动删除,以TmpData[“Key”]方式来存取值,for手动转换类型;
Razor智能感知:
在cshtml页@后面会出现智能提示,如果我们定义一个类,又在View中想智能提示这个类的信息,就在View/Web.config文件,打开会发现以下节点:
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing" />
</namespaces>
</pages>
</system.web.webPages.razor>
只要把想用的类所在的命名空间添加进去即可,如同using一样;
OutputCache输出缓存:
通过使用OutputCache特性,我们实现了对对象的缓存。因此当发生重复请求时,就可以自动输出缓存信息避免频繁查询数据库,减轻服务器负担和提高响应速度
[HttpGet]//设置只允许Get或Post请求 public ActionResult Index(int id) { ViewData["ID"] = id; ViewBag.ID = id; TempData["ID"] = id; return View(String.Empty); } [OutputCache(Duration = 60)]//设置页面输出缓存 [ChildActionOnly]//定义此Action只能由子操作调用 public ActionResult ActionPartial() { return PartialView(); }
标签:
原文地址:http://www.cnblogs.com/taiyonghai/p/5714918.html