标签:
最近发现Xcode自带的2D游戏开发框架SpriteKit可以直接引入到APP中进行混合开发,这就是说可以开发出既带业务应用又带游戏的苹果APP,咋怎么觉得这是一个自己的小发现....呵呵.....,查了下其实人家早有人这样做了........发现这功能我当然很开了,所以下了两个案例准备学学。以前业余时间也学过一下cocos2d-x这样的跨平台游戏框架,也做过小案例,所以感觉这个框架并不麻烦,而且比cocos2d-x简单。并且这框架我不应该像C2D-X那样学了就扔哪里不管了,因为IOS开发正是我当下工作。。也许以后我做的APP都会隐藏几个小游戏在里面,等app审核过了再放出来,多么惬意的想法。
今天是第一次笔记,我直接创建一个xcode自带的spritekit小案例来说下我对这的理解。
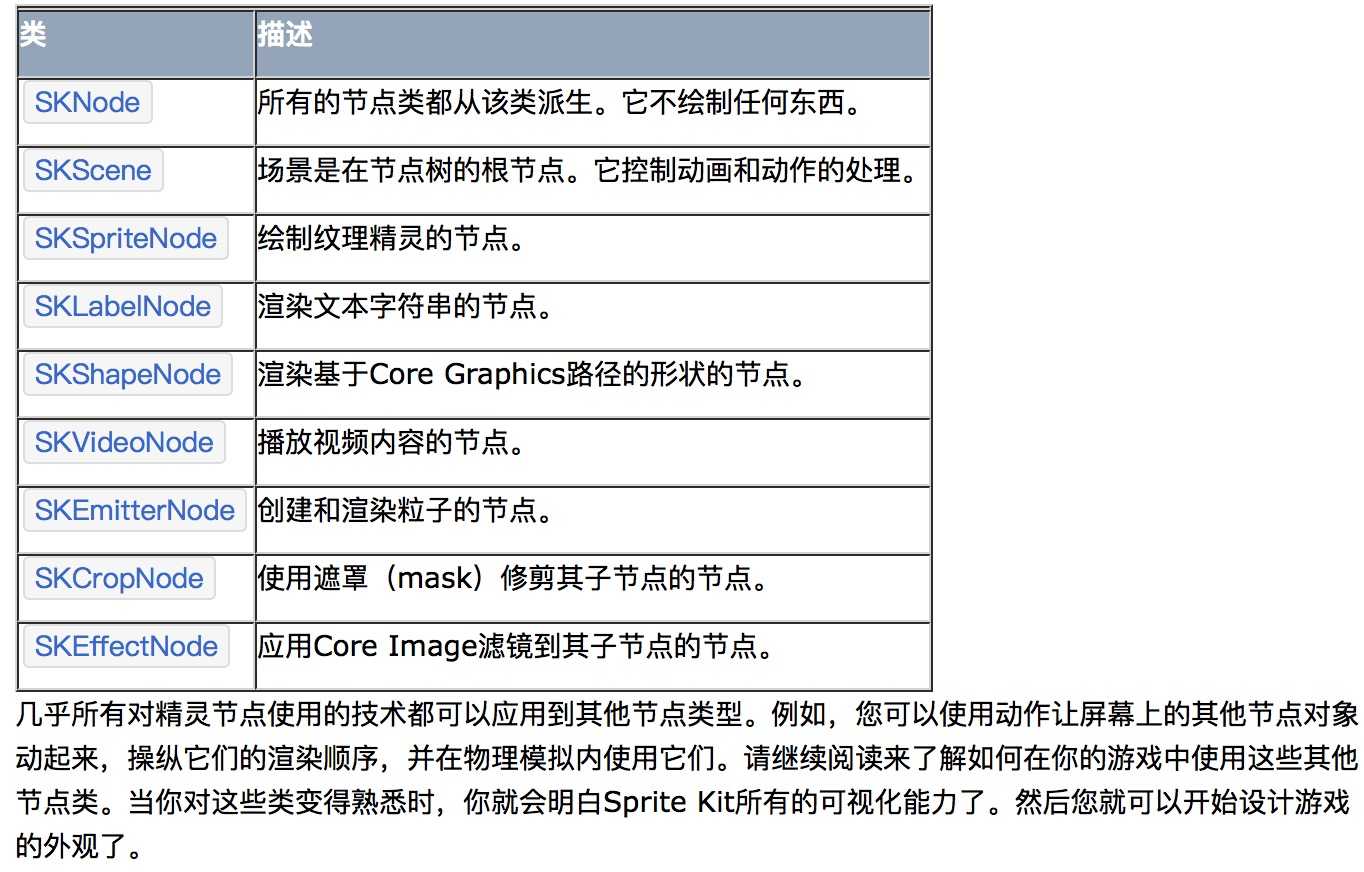
2D游戏涉及到使用类其实很少的,主要围绕精灵、场景两个核心的类在转,精灵就是游戏中的角色、玩家操作的角色、游戏里面的怪物角色,场景就是游戏的背景了, spriteKit里面这些类都继承与SkNode。下面有一截图你可以看下截图

如果你把上面几个类搞透测了,做个小游戏应该对你来说不麻烦, 如果要做复杂的游戏,那当然是不行了,这框架现在好像还能写OpenGL做角色渲染了,那复杂得很,复杂度不小于c语言。
下面我贴代码,我在原本官方自带案例基础上,增加了纹理类使用, 场景背景的设置,节点层的设置
一、纹理
纹理就是将整个动作分割为若干个图片,然后放到一个数组中去,然后将需要使用这个
纹理的精灵增加一个行为,将上面的纹理数组增加到行为中, 然后一个连贯的动作就出来了。
其实在ios开发中也可以给一个视图绑定一个由若干图片组合而成的动画。
我这里没有整套行为的图片,这里只是实现这个功能而已
SKScene:场景初始化时执行的代码实现这个功能。
- (instancetype)initWithSize:(CGSize)size
{
if (self = [super initWithSize:size]) {
/*首先创建第一个精灵节点,设置精灵节点的背景图片,这里设置精灵节点的图片方式很多,我这里也是用的纹理,你也可以直接用.backgroundimage,是一样的*/
// SKSpriteNode * FirstSkNodeX = [SKSpriteNode spriteNodeWithImageNamed:<#(nonnull NSString *)#>];
UIImage *BackgourndTextureImge=[UIImage imageNamed:@"planeBack"];
SKTexture *BackgourndTexture = [SKTexture textureWithImage:BackgourndTextureImge];
SKSpriteNode * FirstSkNode = [SKSpriteNode spriteNodeWithTexture:BackgourndTexture size:self.size];
FirstSkNode.position = CGPointMake(CGRectGetMidX(self.frame), CGRectGetMidY(self.frame));
FirstSkNode.name = @"Backgournd";
FirstSkNode.zPosition = 0;/*将该精灵设置的位置设置到0层,0=最底层,这属性=同html中的 zindex,精灵中的层一定要记得设置,否则初始化或则经过一个动作后你看不到有可能*/
[self addChild:FirstSkNode];
/*下面是行为动画纹理
BearImages.atlas=代表一个文件夹,记得文件夹后面加 .atlas,然后将整套行为切分图片放进去
*/
SKTextureAtlas *atlas = [SKTextureAtlas atlasNamed:@"BearImages.atlas"];
SKTexture *f1 = [atlas textureNamed:@"planeBack"];
SKTexture *f2 = [atlas textureNamed:@"planeBack1"];
NSArray *monsterWalkTextures = @[f1,f2];
/*下面是一个循环执行的Action,这里实现的效果是,精灵不停切换monsterWalkTextures 里面的纹理图片*/
SKAction *walkAnimation = [SKAction animateWithTextures:monsterWalkTextures timePerFrame:0.1];
[FirstSkNode runAction:[SKAction repeatActionForever:walkAnimation]];
}
return self;
}
-(void)didMoveToView:(SKView *)view {
}
/*下面这个是官方原本有的方法,你自己通过xcode创建一个案例就知道了,点一下就增加一个飞机*/
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
/* Called when a touch begins */
for (UITouch *touch in touches) {
CGPoint location = [touch locationInNode:self];
SKSpriteNode *sprite = [SKSpriteNode spriteNodeWithImageNamed:@"Spaceship"];
sprite.zPosition=1;//场景中的层
sprite.xScale = 0.15;//精灵大小
sprite.yScale = 0.15;//精灵大小
sprite.position = location;//精灵所在位置
///每秒转动一圈
SKAction *action = [SKAction rotateByAngle:M_PI duration:1];
///重复行为
[sprite runAction:[SKAction repeatActionForever:action]];
[self addChild:sprite];
}
}
-(void)update:(CFTimeInterval)currentTime {
/* Called before each frame is rendered */
}
调用地方也有小改动
- (void)viewDidLoad
{
[super viewDidLoad];
// Configure the view.
SKView * skView = (SKView *)self.view;
skView.showsFPS = YES;
skView.showsNodeCount = YES;
/* Sprite Kit applies additional optimizations to improve rendering performance */
skView.ignoresSiblingOrder = YES;
GameScene *scene = [[GameScene alloc]initWithSize:skView.bounds.size];
scene.scaleMode = SKSceneScaleModeAspectFill;
[skView presentScene:scene];
}
标签:
原文地址:http://www.cnblogs.com/xiaoliao/p/5715082.html