标签:blog http 使用 io strong ar 代码 html
好久没更新博客了,今天如果没急事,准备连发三篇,完全讲解Blend最牛的元素-“FluidMoveBehavior”。我向大家保证这三章一定非常精彩,不看你肯定后悔。我相信这三篇文章发表后,国内很多silverlight和wpf作品将充满各种飞出,漂浮的酷炫效果,以及让元素平滑运动的滚动条。你的客户一定会惊讶,原来软件可以这么炫。而更神奇的是,实现这些效果真的非常非常简单,一行代码都不需要写。
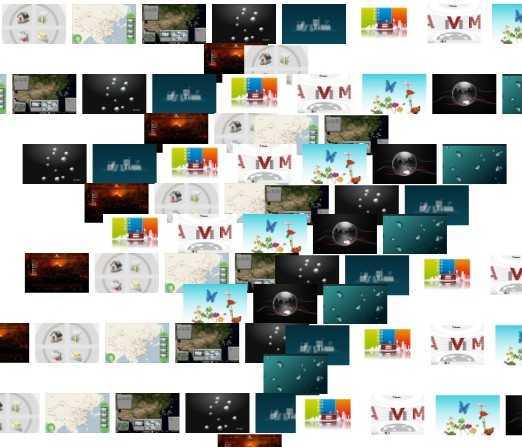
很多程序员不知道Blend,当然就更少人知道FluidMoveBehavior了。FluidMoveBehavior就如他的名字一样,附加他后让所有的元素流动起来,如下图:


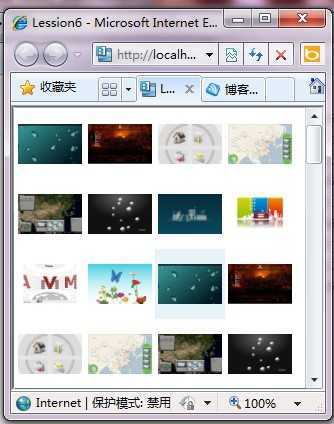
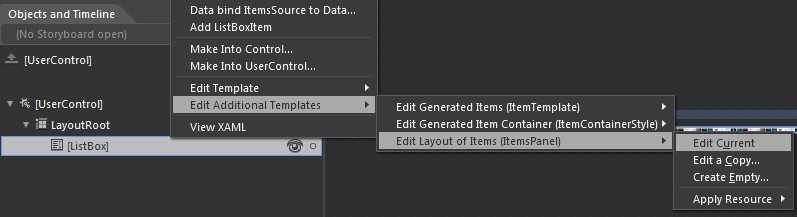
上图中就是我们 第六章讲到的使用wrapPanle构造ListBox,我对他做了一些小修改,使他在改变容器大小时,ListBox中的全部元素都会以流动的方式,漂浮到他的位置。做法非常简单,首先右击ListBox在弹出菜单中依次选择Edit Additional Templates->Edit Layout Of Items->EditCurrent,进入ItemsPanelTemplate编辑模式。

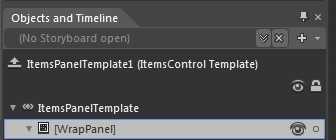
在这里我们可以看到WrapPanel(这里原本是StackPanle,但在第六章我们将它改成了Wrappanel)。首先选中WrapPanel。

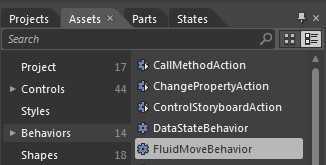
然后在Assets面板中,选择Behaviors->FluidMoveBehavior。双击它,他会自动附加到我们刚才选中的WrapPanel上。

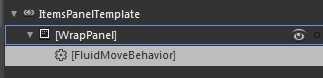
如果你做对了,应该得到下图中的效果。

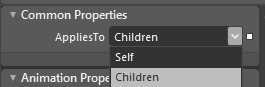
然后点击FluidMoveBehavior,在右侧的属性面板中设置AppliesTo属性为Children。

退出当前模板编辑模式。恭喜你,你的第一个漂浮移动的ListBox已经完成了。需要注意的是,你最好检查一下ListBox,不要为他指定宽度,并设置HorizontalAlignment="Stretch",这样他才会跟随容器的大小变化而变化。点击F5运行,然后试着改变IE的大小。就可以看到效果了。
转载文章来源:http://www.cnblogs.com/kaodigua/archive/2011/03/02/1968726.html
[转]【全面解禁!真正的Expression Blend实战开发技巧】第八章 FluidMoveBehavior完全解析之一漂浮移动,布布扣,bubuko.com
[转]【全面解禁!真正的Expression Blend实战开发技巧】第八章 FluidMoveBehavior完全解析之一漂浮移动
标签:blog http 使用 io strong ar 代码 html
原文地址:http://www.cnblogs.com/luohengstudy/p/3896720.html