标签:

<!DOCTYPE html>
<HTML LANG="en">
<HEAD><META CHARSET="UTF-8">
<TITLE>Document</TITLE>
</HEAD><BODY><UL ID="uid" STYLE="border:1px solid black">
<LI>1111</LI>
<LI>2222</LI>
<LI>3333</LI>
<LI>4444</LI>
</UL>
<script type="text/javascript">
var uid = document.getElementById(‘uid‘);
/*
*只读属性:childNodes: *返回元素的一个子节点的数组 */for (var i = 0; i < uid.childNodes.length; i++) {
/*只读属性:
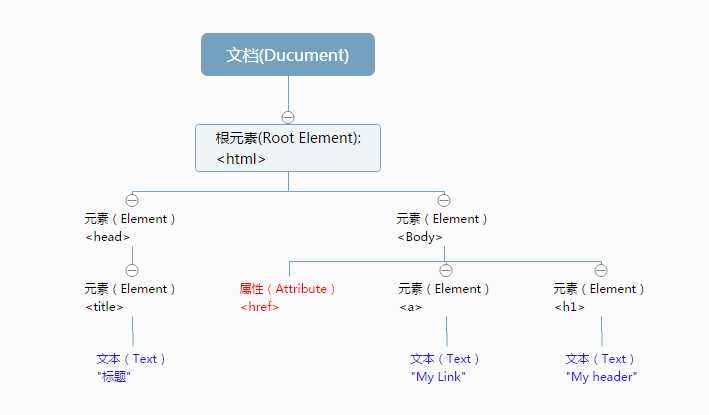
* [element.nodeType] * @有12种不同的节点类型,不同的节点类型也可以有不同的子节点类型: * @Node常用类型 : * 1 ELEMENT_NODE * 2 ATTRIBUTE_NODE * 3 TEXT_NODE */if (uid.childNodes[i].nodeType=="1") {
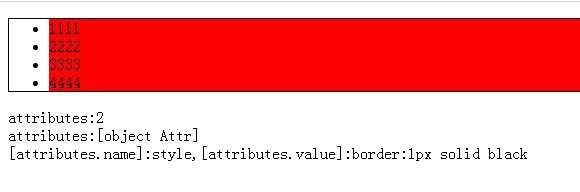
uid.childNodes[i].style.background =‘red‘;
} }//只读属性:attributes 数组
document.write("attributes:"+uid.attributes.length);
document.write("<br>");
document.write("attributes:"+uid.attributes[1]);
document.write("<br>");
document.write("[attributes.name]:"+uid.attributes[1].name+",[attributes.value]:"+uid.attributes[1].value);
</script>
</BODY></HTML> 
标签:
原文地址:http://www.cnblogs.com/tangge/p/5715100.html