标签:style blog http color java 使用 io 2014
attribute和property这两个单词,都有属性的意思,attribute有属性、特质的意思,property则有性质,性能的意思。
首先需要明确的是,在规范中,读取和设置attribute的方法是getAttribute/setAttribute/removeAttribute,比如box.setAttribute(‘somekey‘,‘somevalue‘)
而想要访问元素的property,则需要用.(点)的方法,比如,box.somekey,下面先说attribute:
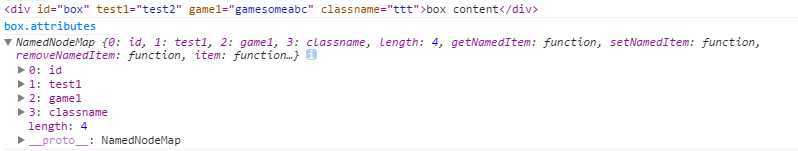
<div id="box" test1="test2" game1="gamesomeabc">box content</div>
每个DOM元素都有一个对应的attributes属性来存放所有的attribute节点,attributes是一个类数组的容器,说得准确点就是NameNodeMap,总之就是一个类似数组但又和数组不太一样的容器。attributes的每个数字索引以名值对(name=”value”)的形式存放了一个attribute节点。如下图:

var box = document.getElementById(‘box‘);
box.getAttribute(‘test1‘) // test2
box.attribute[0].value // box
box.attribute[3].value // ttt
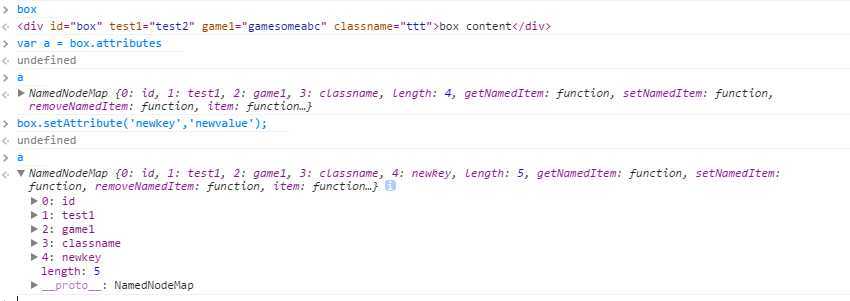
并且,attribute是动态变化的,如下图:

而property就是一个属性,如果把DOM元素看成是一个普通的Object对象,那么property就是一个以名值对(name=”value”)的形式存放在Object中的属性。要添加和删除property也简单多了,和普通的对象没啥分别:
之所以attribute和property容易混倄在一起的原因是,很多attribute节点还有一个相对应的property属性,比如上面的div元素的id和class既是attribute,也有对应的property,不管使用哪种方法都可以访问和修改。但是对于自定义的attribute,就没事了。
box.getAttribute(‘id‘) // box box.id // box box.newkey // undefined box.getAttribute(‘newkey‘) //newvalue
所以说:规范中,浏览器会默认的将一些attribute与property共用,比如id,class,style等,我们可以通过getAttribute()或者点的方式进行获取,而如果setAttribute的属性是浏览器中不共用的,我们就只能通过getAttribute进行获取。
但是注意:这里是指规范,而IE6、IE7是不规范的。而这里就是个大坑。
box.setAttribute(‘test1‘,‘abc‘); alert(box.test1); //IE6/IE7 弹出abc IE8+弹出undefined
虽然说,有些属性(id,class,title)是attribute和property共用的,但是他们也会出现不一致的情况。
<input type="radio" checked="checked" id="someRadio"> var someRadio = document.getElementById(‘someRadio‘); alert(someRadio.checked + ‘--‘ + someRadio.getAttribute(‘checked‘)); //IE6/7 弹出 true--true IE8+ true--checked
由此可见,attribute很显然,就访问的元素的HTML标签下的值,而property访问的是DOM元素引用(相当于一个对象)的值。
而IE6/7是不去分attribute和property的,这就给兼容的时候带来了很大的问题,我们来看看jQuery对于attribute的兼容方式(大概思路):
var div = document.createElement(‘div‘); div.setAttribute(‘className‘, ‘t‘); console.log(div.className !== ‘t‘); // IE6/7 打印出false chrome打印出false
jQuery这里先用setAttribute来设置className为t,然后用div.className来取值,按照规范,这里是取不到的,所以在IE8+浏览器,这里返回false,但是IE6/7对attribute和property不进行区分,所以导致div.className也为t,返回true,这段代码在support模块中,用处是判断setAttribute和getAttribute是否安全(是否可用)。
如果不安全,在设置attribute是就要用到别的方法:这里用到了getAttributeNode和setAttribute方法,虽然还是无法将attribute和property分开,但是解决了大部分IE67的问题。
function setIE67Attribute(box, key, value) { var attributeNode = document.createAttribute(key); box.setAttributeNode(attributeNode); attributeNode.value = value; } function getIE67Attribute(box, key) { return box.getAttributeNode(key).value; } setIE67Attribute(box, ‘customkey‘, ‘customvalue‘); alert(getIE67Attribute(box,‘customkey‘)); //customvalue alert(box.customkey);//customvalue box.abc = ‘def‘; alert(getIE67Attribute(box,‘abc‘));//abc alert(box.getAttribute(‘abc‘));//abc
到这里,attribute这个东西的兼容性还有很多,坑多的是,详情移步jQuery源代码吧。
参考:
http://www.jb51.net/article/50686.htm
http://www.liyao.name/2013/09/differences-between-property-and-attribute-in-javascript.html
http://www.cnblogs.com/rubylouvre/archive/2010/03/07/1680403.html
http://ju.outofmemory.cn/entry/36093
http://www.cnblogs.com/aaronjs/p/3387906.html
http://www.jb51.net/article/29263.htm
http://www.cnblogs.com/wangfupeng1988/p/3631853.html
http://www.cnblogs.com/wangfupeng1988/p/3639330.html
http://www.cnblogs.com/wangfupeng1988/p/3626300.html
Javascript中的attribute和property分析,布布扣,bubuko.com
Javascript中的attribute和property分析
标签:style blog http color java 使用 io 2014
原文地址:http://www.cnblogs.com/hhstuhacker/p/javascript-attribute-property-inside.html