标签:
初入码田--ASP.NET MVC4 Web应用开发之一 实现简单的登录
初入码田--ASP.NET MVC4 Web应用开发之二 实现简单的增删改查
再次之前,需要一台电脑(~ ̄▽ ̄)~,以及Visual Studio 2013或者更高版本,SQL Sever数据库(暂时不用)
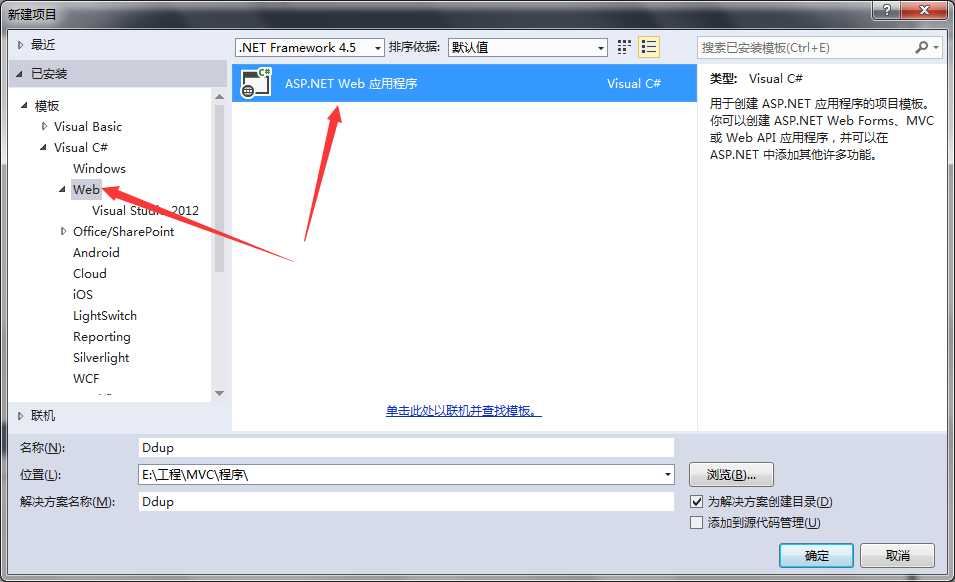
新建项目

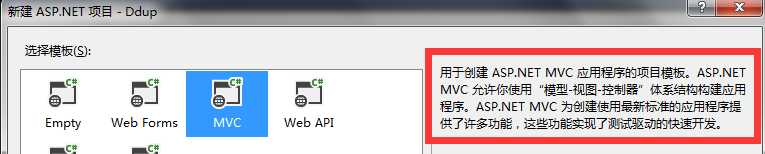
下面会出现选择模板选项(我们选择的是MVC模板)






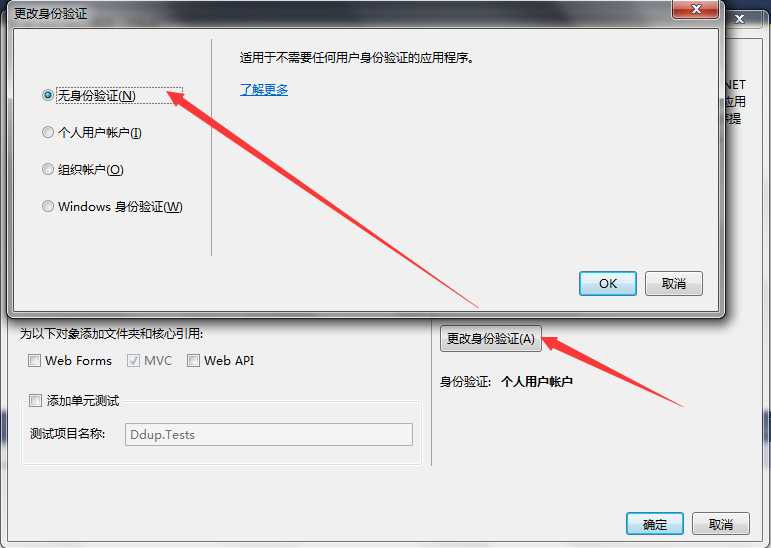
其中,在创建MVC模板时会有身份验证选项、可选择添加的文件夹和核心引用(Web Form和Web API)以及单元测试选项

身份验证分四类:1.无身份验证、2.个人用户账户、3.组织账户、4.Windows身份验证(这里我们选择 1.无身份验证)
1.无身份验证:VS不会添加身份验证,用户可以自行创建身份验证机制进行身份验证。
2.其他身份验证:VS会根据选择自动生成相对应的身份验证配置。
用户可以根据需求选择是否添加(Web Form和Web API),在这里我们不选择。
添加单元测试,是为了开发人员测试所用,这里我们也不选择。
到这,我们就创建好了一个基本的空白MVC应用程序了。

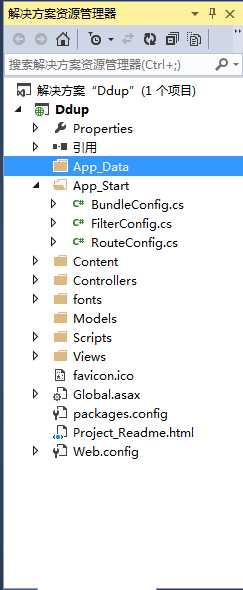
这是VS根据之前的配置选项生成的对应的解决方案。
各项说明:
1.Properties:解决方案的各项属性的配置。
2.引用:解决方案中的程序集,可对其进行添加/删除。
3.App_Data:包含应用程序的本地数据存储。它通常以文件(诸如Microsoft Access或Microsoft SQL Server Express数据库、XML文件、文本文件以及应用程序支持的任何其他文件)形式包含数据存储。该文件夹内容不由ASP.NET处理。该文件夹是ASP.NET提供程序存储自身数据的默认位置。
3.App_Start:
3.1.BundleConfig.cs:有关CSS文件个JavaScript文件的绑定配置。有关详情查看http://go.microsoft.com/fwlink/?LinkId=301862
3.2.FilterConfig.cs:有关过滤器的配置。
3.3.RouteConfig.cs:有关路由规则的配置。
4.Content:存放有关的CSS文件。
5.Controllers:MVC中的C,即控制器。
6.fonts:存放字体的文件夹。
7.Models:MVC中的M,即模型。将来我们可以在此文件夹下细分出ViewModel(视图模型),存放有关视图的模型。
8.Scriipts:存放有关JavaScript文件。
9.Views:MVC中的V,即视图。
9.1.Shared:
9.1.1._Layout.cshtml:母版页,将来创建新视图时,默认的模板视图。 新建的视图都会在这@RenderBody()里面。
9.1.2.Error.cshtml:错误视图页面。(VS自动创建,可以自行修改)
9.2._ViewStart.cshtml:@{Layout = "~/Views/Shared/_Layout.cshtml";}配置页面的起始视图模板,默认为:_Layout.cshtml。
9.3.Web.config:视图页中的Web配置信息。
9.4.对应控制器所创建的同名文件:存放该控制器下的各个视图。
10.favicon.ico:Favorites Icon的缩写(中文名:网站头像),有关详情请查看http://baike.baidu.com/view/1237286.htm
11.Global.asax:MVC应用程序的一些全局性属性,如:FilterConfig、RouteConfig和BundleConfig等。
12.packages.config:Nuget引用包配置文件。
13.Project_Readme.html:跟项目无关,此为VS创建完后显示的页面内容。
14.web.config:MVC Web配置文件。
初入码田--ASP.NET MVC4 Web应用之创建一个空白的MVC应用程序
标签:
原文地址:http://www.cnblogs.com/rcddup/p/5718093.html