标签:
一. 用来干嘛的
一个现代的、准备好了支持 HTML5 技术,并且要替代 CSS Reset 处理样式的理念。
Normalize.css 使浏览器渲染所有元素更加一致,并且符合现代标准。它只是针对那些需要正常化的样式进行处理。
A modern, HTML5-ready alternative to CSS resets
Normalize.css makes browsers render all elements more consistently and in line with modern standards. It precisely targets only the styles that need normalizing.
二.我们知道
Normalize.css 处理样式的理念很现代。
HTML5 技术是个很好的技术,需要去支持它。
CSS Reset 处理样式的理念有不好的的地方,需要去替换它,用在它原来的位置。
存在某些元素在不同浏览器中,被渲染出来的效果不一致。
我们使用的浏览器有些并不符合现代标准。
Normalize.css 只对需要正常化的样式进行处理。
CSS Reset 可能对一些不需要处理的样式进行了处理
三.问题来了
Normalize.css 与 CSS Reset 理念的区别还不太清楚!亲,听我解释——
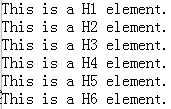
让我们看引入了 CSS Reset 理念的代码
<link rel="stylesheet" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset.css" type="text/css">
后,页面元素(以标题 h* 元素为例)怎样显示的:

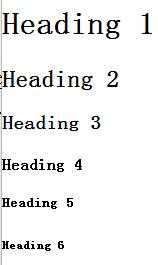
再让我们看引入了 Normalize.css 的代码
<link rel="stylesheet" href="normalize.css">
后,页面元素怎样显示的:

四.所以说
CSS Reset 几乎会将所有的浏览器的自带样式重置掉,以保持各浏览器渲染的一致性;
Normalize.css 的理念则是尽量保留浏览器的默认样式,只对需要的样式进行重置。
Normalize.css 是改良派,CSS Reset 是革命派。Normalize.css提倡,各个元素都有其存在的道理,像这样 *{margin:0;} 简单粗暴地一视同仁是不好的。body 那一圈确实挤压了页面的生存空间,那就改掉。士农工商,谁有谁的作用,给他们制定个规范,确保他们在任何浏览器里都干好自己的活儿。
五.参考链接
1). Normalize.css 官网
2). Normalize.css 与传统的 CSS Reset 有哪些区别?
3). Normalize.css 和 Reset CSS 有什么本质区别没?
(完)
标签:
原文地址:http://www.cnblogs.com/zhangbao/p/5718580.html