标签:
字符串定义了后,会一直占据内存空间,企鹅该处内存空间(栈)不可被重新赋值。
||、&& 二元运算符,返回参与运算的操作数的原值(原数据类型和原数据),
运算结束后,返回导致运算结束的那个操作数。
code1?code2:code3; 与if-else 不同:
返回code2或code3的值----code2,code3 都可以空的{}代替;
不能写break,continue。

NaN !=NaN,
任何NaN参与的数学运算,其结果都是NaN
有NaN参与的条件表达式: 比较运算符 >/>=/</<=/==/=== 运算结果为false
!==/!= 运算结果为true

1 <script> 2 var a; 3 console.log(Boolean(NaN>=4)); 4 console.log(Boolean(NaN<4)); 5 console.log(Boolean(NaN=4)); 6 console.log(Boolean(NaN==4)); 7 console.log(Boolean(a=4)); 8 console.log(NaN); 9 console.log(a); 10 if(NaN==NaN){ 11 a = "NaN==NaN"; 12 } 13 var b; 14 if(NaN!==NaN){ 15 b = "NaN!=NaN"; 16 } 17 console.log(a+"\n"+b); 18 </script>
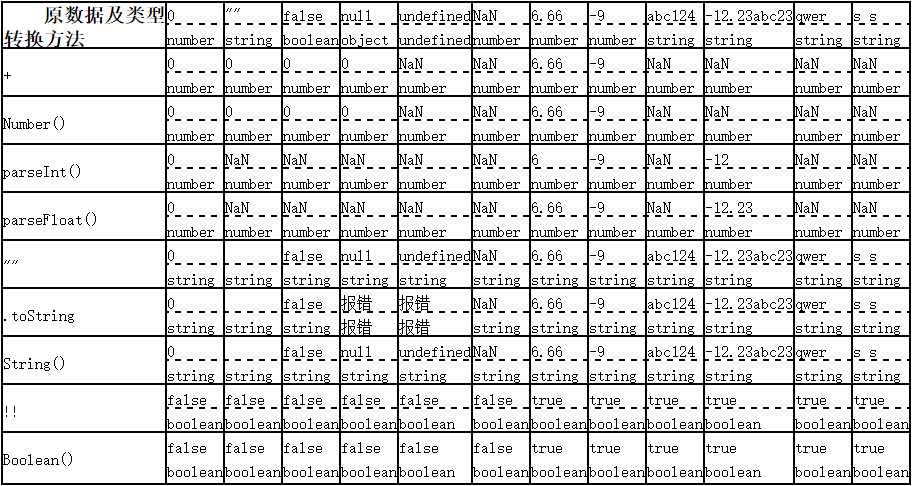
数据:0,“”,false,null,undefined,"123abc"等

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div { 8 line-height: 24px; 9 margin: 0; 10 padding: 0; 11 } 12 .one { 13 width: 920px; 14 position: absolute; 15 left: 50%; 16 top: 50%; 17 margin-left: -460px; 18 margin-top: -240px; 19 } 20 .all { 21 float: left; 22 border: 2px solid #000000; 23 } 24 .all-top { 25 font-size: 20px; 26 font-weight: bold; 27 } 28 .all-bottom { 29 line-height: 48px; 30 font-size: 16px; 31 } 32 .details { 33 float: left; 34 border: 2px solid #000000; 35 line-height: 24px; 36 margin-left: -2px; 37 } 38 .details:hover { 39 position: relative; 40 border: 2px solid #ff0000; 41 } 42 .line-long { 43 border-top: 2px solid #000000; 44 height: 0; 45 width: 908px; 46 } 47 .line-short { 48 border-top: 2px dashed #000000; 49 height: 0; 50 width: 742px; 51 margin-left: 166px; 52 } 53 </style> 54 <script> 55 document.write("<div class=‘one‘>"); 56 function f1() { 57 return typeof res[res.length - 1]; 58 } 59 var arr = [0, "", false, null, undefined, NaN, 6.66, -9, "abc124", "-12.23abc23", "qwer", "s s"]; 60 document.write("<div class=‘all‘><div class=‘all-top‘>" + " 原数据及类型" + "</br>" + "转换方法 </div>" + "<div class=‘all-bottom‘>" + "+" + "</br>" + "Number()" + "</br>" + "parseInt()" + "</br>" + "parseFloat()" + "</br>" + "\"\"" + "</br>" + ".toString" + "</br>" + "String()" + "</br>" + "!!" + "</br>" + "Boolean()" + "</br>" + "</div></div>") 61 for (var i = 0; i < arr.length; i++) { 62 switch (true) { 63 case arr[i] === "": 64 { 65 var res = [‘""‘]; 66 break; 67 } 68 default : 69 { 70 var res = [arr[i] + ""]; 71 } 72 } 73 res[res.length] = typeof arr[i]; 74 res[res.length] = +arr[i]; 75 res[res.length] = f1(); 76 res[res.length] = Number(arr[i]); 77 res[res.length] = f1(); 78 res[res.length] = parseInt(arr[i]); 79 res[res.length] = f1(); 80 res[res.length] = parseFloat(arr[i]); 81 res[res.length] = f1(); 82 res[res.length] = arr[i] + ""; 83 res[res.length] = f1(); 84 if (i == 3 || i == 4) {//null 和undefined没有.toString()方法,导致报错 85 res[res.length] = "报错"; 86 res[res.length] = "报错"; 87 } else { 88 res[res.length] = (arr[i]).toString(); 89 res[res.length] = f1(); 90 } 91 res[res.length] = String(arr[i]); 92 res[res.length] = f1(); 93 res[res.length] = !!arr[i]; 94 res[res.length] = f1(); 95 res[res.length] = Boolean(arr[i]); 96 res[res.length] = f1(); 97 98 var resString = res.join("<br>"); 99 document.write("<div class=‘details‘>" + resString + "</br>" + "</div>"); 100 } 101 var j = 22; 102 for (var i = 0; i < 9; i++) { 103 document.write("<div class=‘line-short‘ style=‘margin-top:" + j + "px‘></div>") 104 document.write("<div class=‘line-long‘ style=‘margin-top:" + j + "px‘></div>") 105 } 106 document.write("</div>"); 107 </script> 108 </head> 109 <body> 110 </body> 111 </html>

数据类型转换中的一些特殊情况(JY06-JavaScript)
标签:
原文地址:http://www.cnblogs.com/maginapp/p/5719696.html