标签:
如果要在web中使用JAVASCRIPT,那么BOM(浏览器对象模型)毫无疑问是最重要的部分。BOM提供了很多对象,例如,window、location、navigator、screen、history对象,下面我们来一一介绍这些对象的相关功能。先从window对象开始,它表示浏览器的一个实例。
window对象:
一、全局作用域
window对象在ECMAScript扮演者global对象的角色,因此在全局作用域中声明的变量和函数都会成为window对象的属性和方法;但是通过这两种方式定义的属性和方法还是有区别的:全局变量不能通过delete操作符删除,而直接在window对象上定义的可以。
1 var age = 29; 2 function sayAge(){ 3 alert(this.age); 4 } 5 alert(window.age); 6 sayAge(); 7 window.sayAge();
var age = 29; window.color = "red"; delelte window.age; //抛出错误 delete window.color;
二、窗口关系以及框架
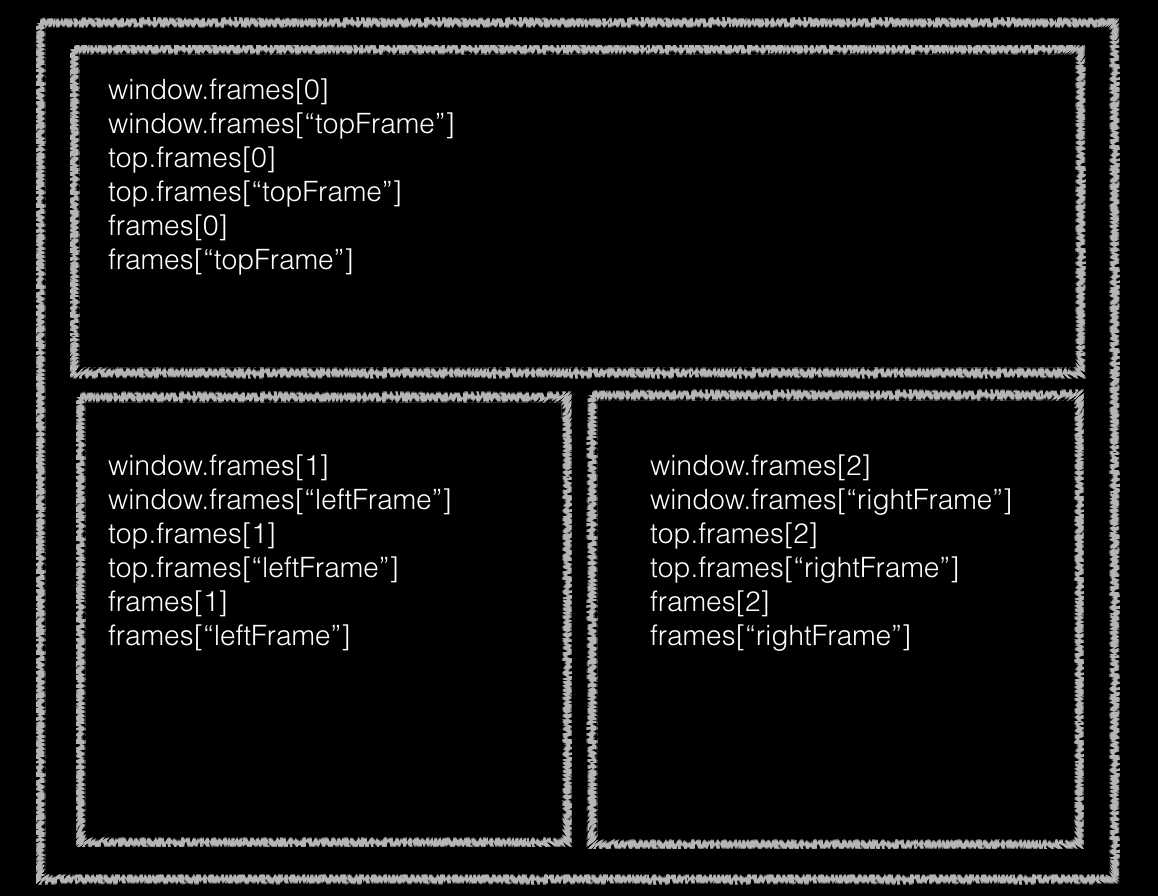
如果页面包含框架,则每个框架都有自己的window对象,并且保存在frames集合中,可以通过多种方式来访问不同的window对象;也可以通过top对象来访问,top对象始终指向最外层的框架,也就是浏览器窗口,使用它,可以确保在一个框架中正确的访问另外一个框架。
<html>
<head>
<title>Frameset Example</title>
</head>
<frameset rows = "160,*">
<frame src="1.html" name = "topFrame">
<frameset cols = "50%,50%">
<frame src="2.html" name = "leftFrame">
<frame src = "3.html" name = "rightFrame">
</frameset>
</frameset>
</html>
访问方式:

三、窗口位置
不同浏览器确定windows对象位置的方法不同,为了能跨浏览器获取位置,我们如下书写代码:
var leftPos = (typeof window.screenLeft == "number")?window.screenLeft:window.screenX; var topPos = (typeof window.screenTop == "number")?window.screenTop:window.screenY;
即便如此,我们仍然不能在跨浏览器的环境下,取得窗口左边和上边的精确值:leftPos和topPos有的表示的是整个浏览器窗口相对与屏幕的坐标值,有的需要减去浏览器工具栏的像素高度。
四、窗口大小
IE8以及早期的版本没有提供取得当前浏览器窗口尺寸的属性,IE9+以及其余浏览器提供了outerWidth和outerHeight返回浏览器窗口本身本身的尺寸,因此,我们最终无法在跨浏览器的环境下,取得浏览器窗口的尺寸。而对于页面视口的大小,我们可以取得:
var pageWidth = window.innerWidth; var pageHeight = window.innerHeight; if(typeof pageWidth != "number"){ if(document.compatMode == "CSS1Compat"){ // 标准模式 pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight; }else{ // 混杂模式 pageWidth = document.body.clientWidth; pageHeight = document.body.clientHeight; } }
五、间歇调用和超时调用
接下来介绍JAVASCRIPT中的两个重要函数:setTimeout()和setInterval()。JAVASCRIPT是单线程语言,但它允许设置超时和间歇时间值来调度代码在指定时间允许,前者是指,在指定时间过后执行代码,而后者指每隔一定的时间就执行一次代码。
// 设置超时调用 var timeoutId = setTimeout(function(){ alert("hello world"); },1000); // 可以在超时调动前,取消超时调用 clearTimeout(timeoutId);
// 设置间歇调用 var timeoutId = setInterval(function(){ alert("hello world"); },1000); // 取消间歇调用,否则会一直执行 clearInterval(timeoutId);
要注意的是,经过了第二个参数设置的1000ms后,函数不一定执行;因为这个参数是告诉JAVASCRIPT再过多长时间把当前任务添加到任务队列中,如果队列是空的,那么添加的代码就会立即执行;如果队列不是空的,那它需要等待前面的任务执行完毕后才执行。
在开发环境下,很少使用真正的间歇调用,往往是通过超时调用来模拟间歇调用,因为这样,就不用跟踪间歇调用的ID来取消它(不取消则会一直执行)。
六、系统对话框
浏览器通过alert(),confirm()和prompt()方法可以调用系统对话框向用户显示消息,系统对话框与浏览器中显示的网页没有关系,也不包含HTML。它的外观是由操作系统及浏览器设置而定的,不是由CSS决定的。
location对象:
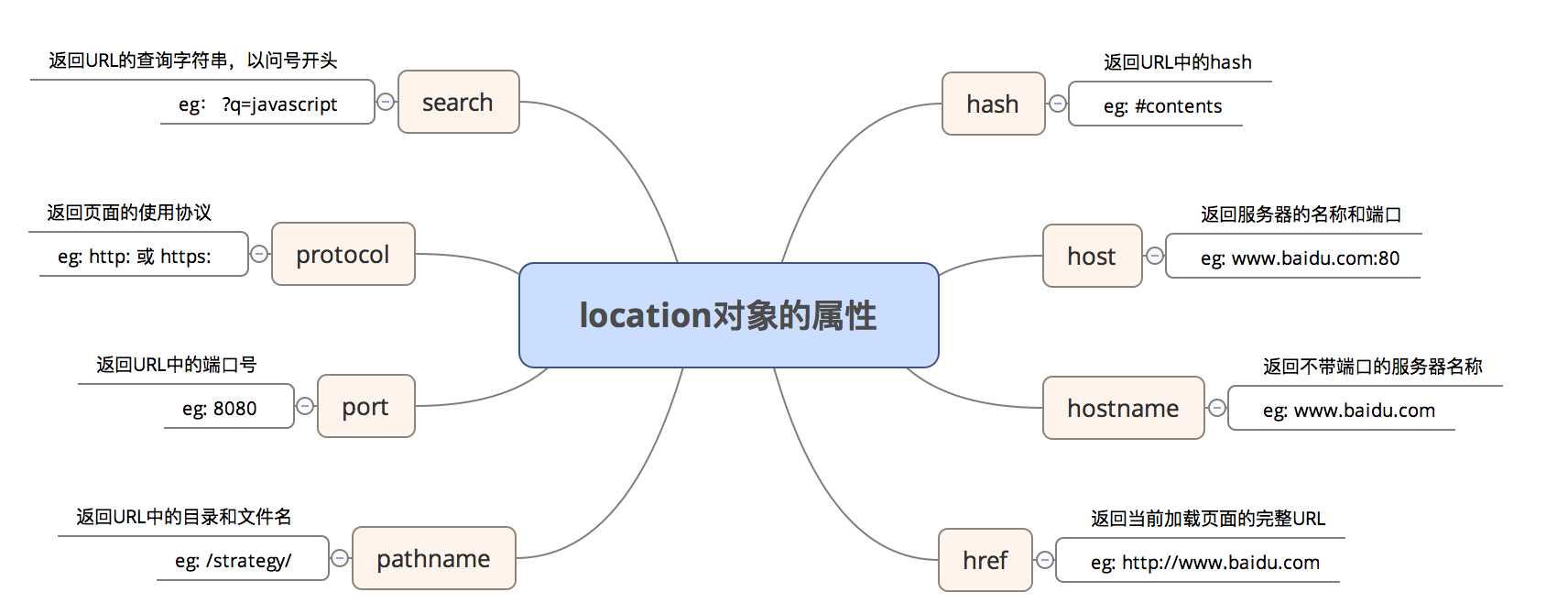
location对象的主要功能是,它可以通过自己的属性,将URL解析成独立的片段,让开发人员方便的访问:

以下示例通过href的功能修改了页面的URL,其中使用replace()时,会禁用浏览器后退到前一个页面的功能。
<!doctype html>
<html>
<head>
<title></title>
</head>
<body>
<p>Enjoy this page for a second</p>
<script>
setTimeout(function(){
// location.href = "http://www.baidu.com";
location.replace("http://www.baidu.com");
},1000);
</script>
</body>
</html>
navigator对象:
使用navigator对象,可以检测浏览器中是否安装了指定的插件。IE和其他浏览器实现插件的方式不同,因此需要分别创建检测函数,再针对特定的插件做检测:
function hasPlugin(name){ name = name.toLowerCase(); for(var i = 0; i < navigator.plugins.length;i++){ if(navigator.plugins[i].name.toLowerCase().indexOf(name) != -1){ return true; } } return false; } function hasIEPlugin(name){ try{ new ActiveXObject(name); }catch(ex){ return false; }; } function hasFlash(){ var result = hasPlugin("Flash"); if(!result){ result = hasIEPlugin("ShockwaveFlash.ShockwaveFlash"); } return result; } alert(hasFlash());
screen对象:
screen对象在编程中用得很少,它包含了浏览器窗口外部显示器的相关信息,通常用于测定客户端能力的站点工具中。
history对象:
当页面的URL改变时,会生成一条历史记录,history对象正是保存着这样的用户上网记录。下面介绍一些常用的操作:
// 后退一页 history.go(-1); // 前进一页 history.go(1); // 前进2页 history.go(2); // 跳转到最近的www.baidu.com页面 history.go("www.baidu.com"); // 后退一页 history.back(); // 前进一页 history.forward(); // 历史记录的数量 history.length;
《JAVASCRIPT高级程序设计》window/location/navigator/screen/history对象
标签:
原文地址:http://www.cnblogs.com/bluebirid/p/5717039.html