标签:
1.continue,break,ruturn
eg:1-100的和
$(function () { $("#hello").click(function () { var iNum = 0; for (var i = 1; i < 101; i++) { iNum += i; } alert(iNum); }); });
结果为:5050

换为break,查看结果
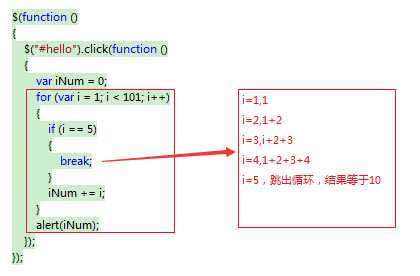
$(function () { $("#hello").click(function () { var iNum = 0; for (var i = 1; i < 101; i++) { if (i == 5) { break; } iNum += i; } alert(iNum); }); });
结果为:10

结论一:break:跳出整个循环体

换为continue看一下结果又是多少?
1 $(function () 2 { 3 $("#hello").click(function () 4 { 5 var iNum = 0; 6 for (var i = 1; i < 101; i++) 7 { 8 if (i == 5) 9 { 10 continue; 11 } 12 iNum += i; 13 } 14 alert(iNum); 15 }); 16 });
结果为:5045,(除5之外都执行)

结论二:continue跳过当前条件的循环
return有两种用法:
第一种用法:换为return看一下结果是多少?
结果是:无结果,return结束方法体,直接跳到了方法体外面,所以无法打印

return的第二种用法:一个方法,返回一个值
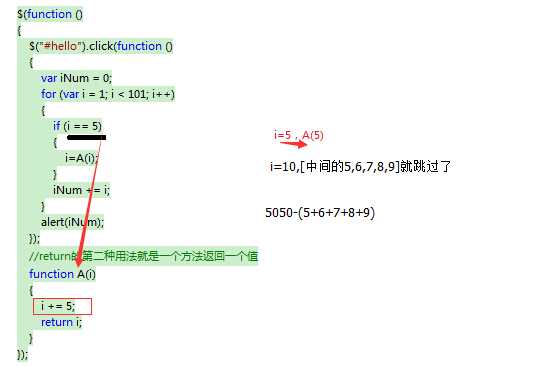
1 $(function () 2 { 3 $("#hello").click(function () 4 { 5 var iNum = 0; 6 for (var i = 1; i < 101; i++) 7 { 8 if (i == 5) 9 { 10 i=A(i); 11 } 12 iNum += i; 13 } 14 alert(iNum); 15 }); 16 //return的第二种用法就是一个方法返回一个值 17 function A(i) 18 { 19 i += 5; 20 return i; 21 } 22 });
结果为:5015

过程解析:

结论三:return两种用法,第一结束整个方法体,第二,一个方法,返回一个值
js补充小知识点(continue,break,ruturn)
标签:
原文地址:http://www.cnblogs.com/wangwangwangMax/p/5692372.html