标签:
第十章 正则表达式
1 正则表达式直接量定义为包含在一对斜杠(/)之间的字符
a /s$/ == new RegExp("s$")
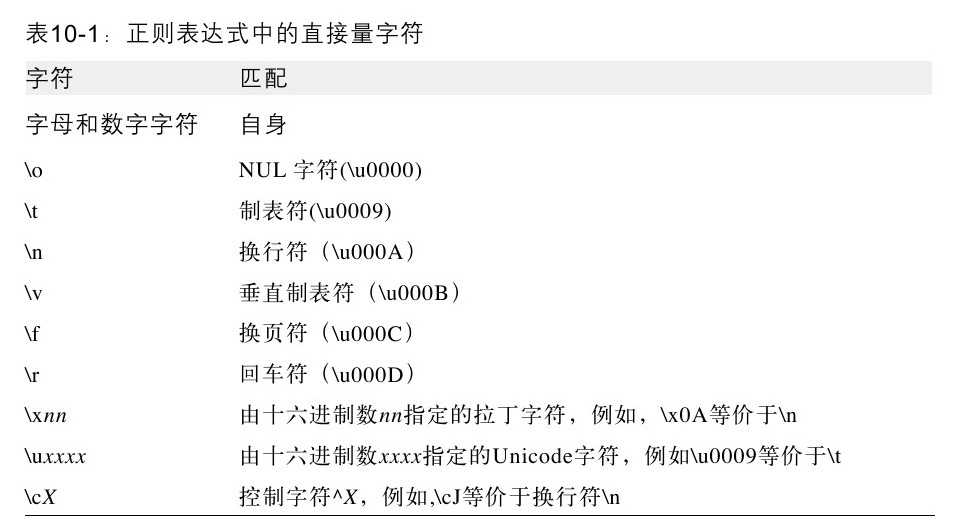
2 直接量字符:所有字母和数字都是按照字面含义进行匹配的,非字母的字符需要通过反斜线(\)作为前缀进行转义。
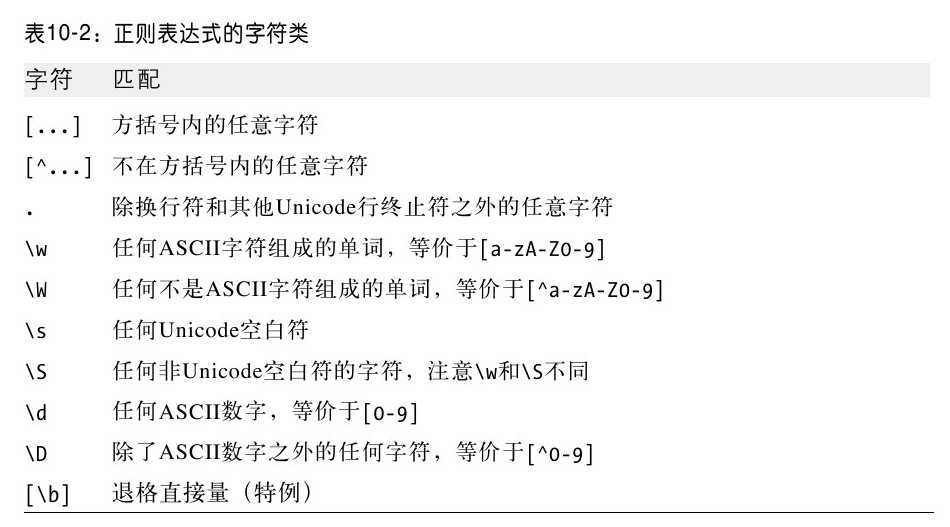
3 字符类:将直接量字符单独放进方括号内就组成了字符类。一个字符类可以匹配它所包含的任意字符。
转义符\b 具有特殊含义,当用在字符类中,它表示退格符,所以一个元素的字符类[\b]表示一个退格符。
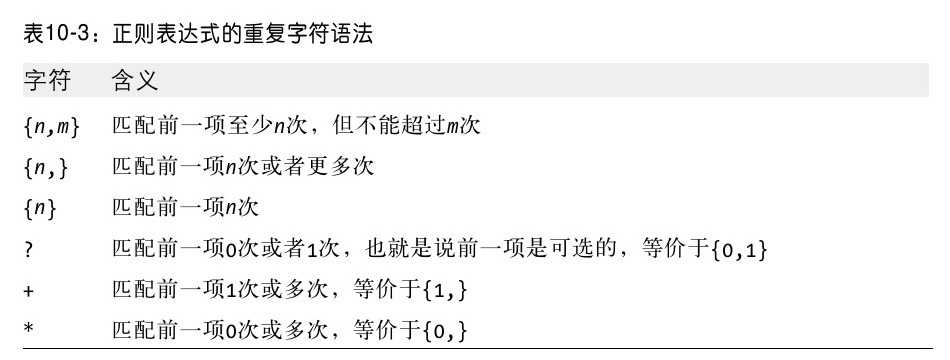
4 重复
5 在待匹配的字符后跟随一个问号(?),进行非贪婪的匹配。
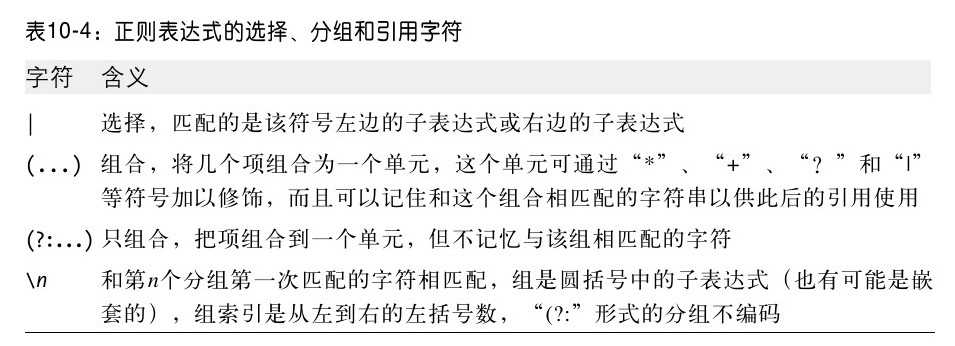
6 字符"|" 用于分隔供选择的字符。
7 圆括号的作用
a 把单独的项组合成子表达式;
b 允许在同一正则表达式的后部引用前面的子表达式($数字 引用格式)。
8 选择、分组和引用
9 指定匹配的位置(锚点)
a "\b" 匹配一个单词的边界,即位于\w字符和\W之间的边界;或位于一个ASCII单词与字符串的开始或结尾之间的边界;
b "\B" 匹配非单词边界的位置
c "^" 匹配字符串的开始;
d "$" 匹配字符串的结束;
e "(?=)" 先行断言,用以说明括号内的表达式必须正确匹配;
f "(?!)" 负向先向断言,用以指定接下来的字符都不必匹配。
10 修饰符
a "i" 执行不区分大小的匹配
b "g" 执行一个全局匹配
c "m" 执行多行匹配
11 String支持4种使用正则表达式的方法
a search() 参数是一个正则表达式,如果不是正则表达式。会通过RegExp构造函数转换,返回第一个与之匹配的子串的起始位置,不支持全局检索。
b replace() 第一个参数是正则表达式,第二个参数是要进行替换的字符串。是否全局替换由正则表达式的修饰符g决定。最值得注意的是,replace() 方法的第二个参数可以是函数,改函数能够动态地计算替换字符串。
c match() 唯一参数是一个正则表达式,如果正则设置修饰符g,返回一个由匹配结果组成的数组;如果正则没有设置修饰符g,返回一个首元素是匹配结果,其他为正则中圆括号匹配的元素。值得注意的是,字符串的match方法传入一个非全局的正则表达式,实际上和这个正则表达式的exec() 方法传入字符串是一样的。
d split() 第一个参数是字符串或者正则表达式
12 RegExp的属性
a source:包含正则表达式的只读文本
b global:说明是否带有修饰符g
c ignoreCase:说明是否带有修饰符i
d multiline:说明是否带有修饰符m
e lastIndex:如果带有g修饰符,这个属性存储在整个字符串中下一次检索的开始位置。
13 RegExp的方法
a exec() 用于检索字符串中字符串的匹配
b test() 用于检索字符串中指定的值
第十一章 JavaScript的子集和扩展
1 《 JavaScript: The Good Parts 》Douglas Crockford 著
第十二章 服务器端的JavaScript
1 用Rhino 脚本化 Java
2 用Node 实现异步 I/O
Node是基于C++的高速JavaScript解释器,绑定了用于进程、文件和网络套接字等底层Unix API,还绑定了HTTP客户端和服务器API。
JS权威指南读书笔记(四)
标签:
原文地址:http://www.cnblogs.com/liutie1030/p/5721099.html