标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表单</title>
</head>
<body>
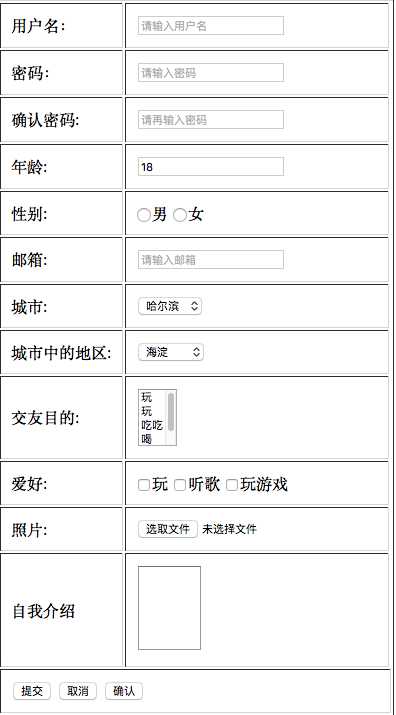
<form action="ok.html" method="post">
<table border="1px" cellpadding="10px">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" placeholder="请输入用户名" value="" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" placeholder="请输入密码" value="" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="passwordMima" placeholder="请再输入密码" value="" /></td>
</tr>
<tr>
<td>年龄:</td>
<td><input type="text" name="age" placeholder="请输入年龄" value="18" /></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="" />男
<input type="radio" name="sex" value="" />女
</td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" name="Emial" placeholder="请输入邮箱" value="" /></td>
</tr>
<tr>
<td>城市:</td>
<td>
<select >
<option value="大连">大连</option>
<option selected="selected" value="哈尔滨">哈尔滨</option>
<option value="长春">长春</option>
</select >
</td>
</tr>
<tr>
<td>城市中的地区:</td>
<td>
<select name="area">
<optgroup label="北京">
<option value="海淀">海淀</option>
<option value="朝阳">朝阳</option>
<option value="西城">西城</option>
</optgroup>
</select>
</td>
</tr>
<tr>
<td>交友目的:</td>
<td>
<select size="3" name="target" multiple="multiple">
<option>玩</option>
<option>玩</option>
<option>吃吃</option>
<option>喝</option>
<option>喝</option>
</select>
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="hobby" value="" />玩
<input type="checkbox" name="hobby" value="" />听歌
<input type="checkbox" name="hobby" value="" />玩游戏
</td>
</tr>
<tr>
<td>照片:</td>
<td><input type="file" name="photo" value="" /></td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea rows="6" cols="6">
</textarea>
</td>
</tr>
<tr>
<td colspan="3">
<input type="submit" name="reg" id="" value="提交"/>
<input type="reset" name="" id="reset" value="取消" />
<input type="button" name="" id="buttom" value="确认" />
</td>
</tr>
</table>
</form>
</body>
</html>
<!--表单常识
1 input必须嵌套在form中使用
2 表单上传就是客户端和服务器之间的通讯
3 get/post 是两种请求数据的方式
4 form中action=“??”,
??这里面是将来学的php代码,远程后台服务器(即地址)
5 使用input标签时,type和value是必须写的,另外name属性最好赋值。
HTML 表单总结http://images2015.cnblogs.com/blog/1001203/201607/1001203-20160730200559841-2144892373.png
标签:
原文地址:http://www.cnblogs.com/wangxiaoshuai0401/p/5721625.html