标签:
webstorm是我见过的前端开发调试最好用的IDE工具了,它不仅具有强大的编辑,代码查阅引用功能,更有强大的js调试功能,这是任何通过firebug,chrome devtool,console.log等低水平的调试所无法比拟的。
本文尝试探讨如何将环境搭好,工欲善其事,必先利其器。
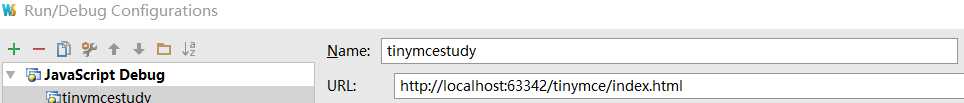
1. webstorm本地项目中配置一个debug profile

2. chrome安装一个webstorm/phpstorm所共用的一个浏览器插件 https://chrome.google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji
该插件的功能就是和webstorm调试服务器通信的;
3. 在IDE中插入任何你希望调试的断点;
4. 在webstorm中点击run->debug xxx启动调试,你就可以看到断点了
enjoy debugging~~
标签:
原文地址:http://www.cnblogs.com/kidsitcn/p/5721806.html