标签:
1、今天研究了dojo datagrid加载WebService后台传上来的数据。研究来研究去发现他不是很难。用谷歌多调试一下就好了。
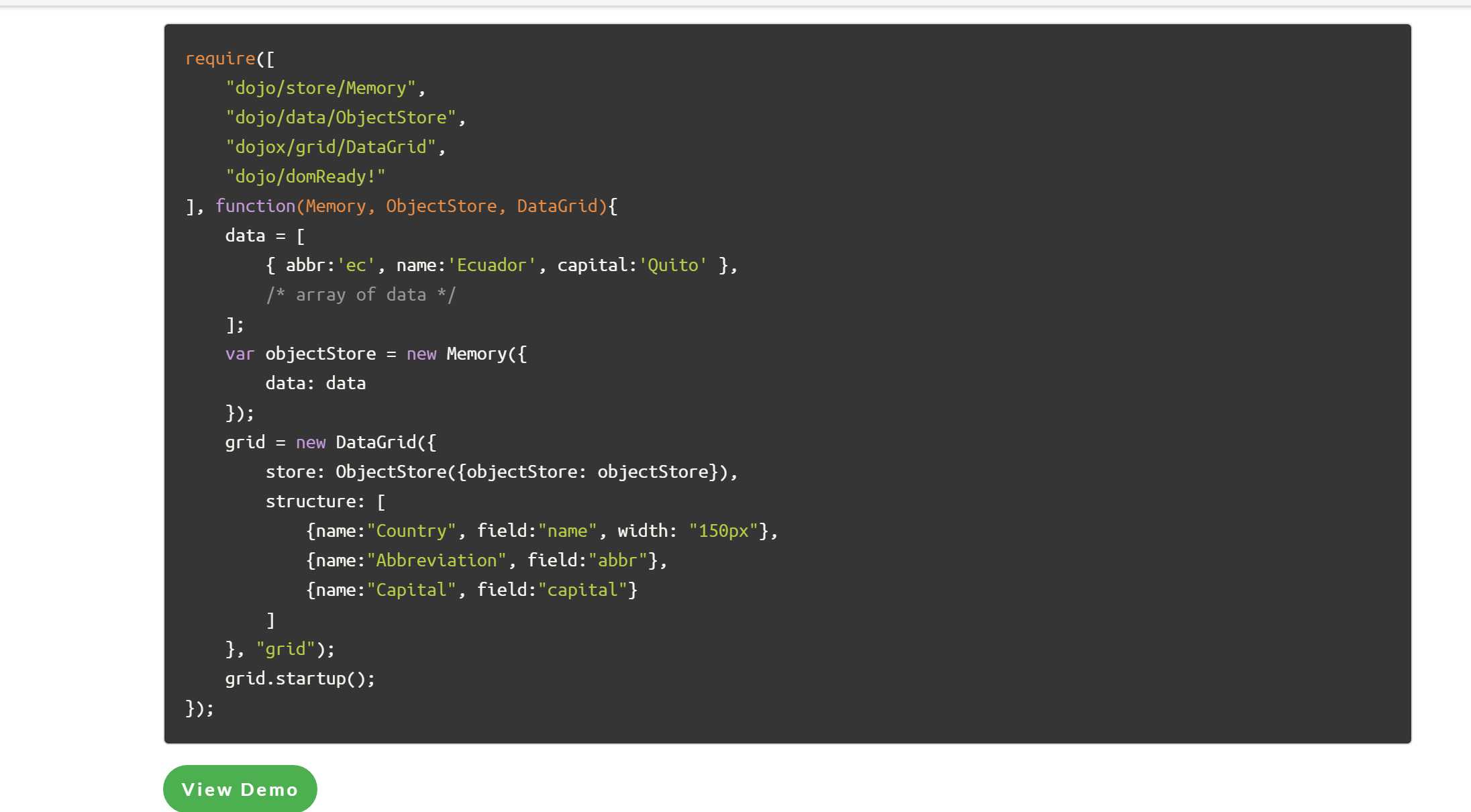
2、看很多例子,这个例子能够更好的帮我解决问题:https://dojotoolkit.org/documentation/tutorials/1.10/dojo_data/index.html
往下滑动页面会看到类似于下面例子的截图:

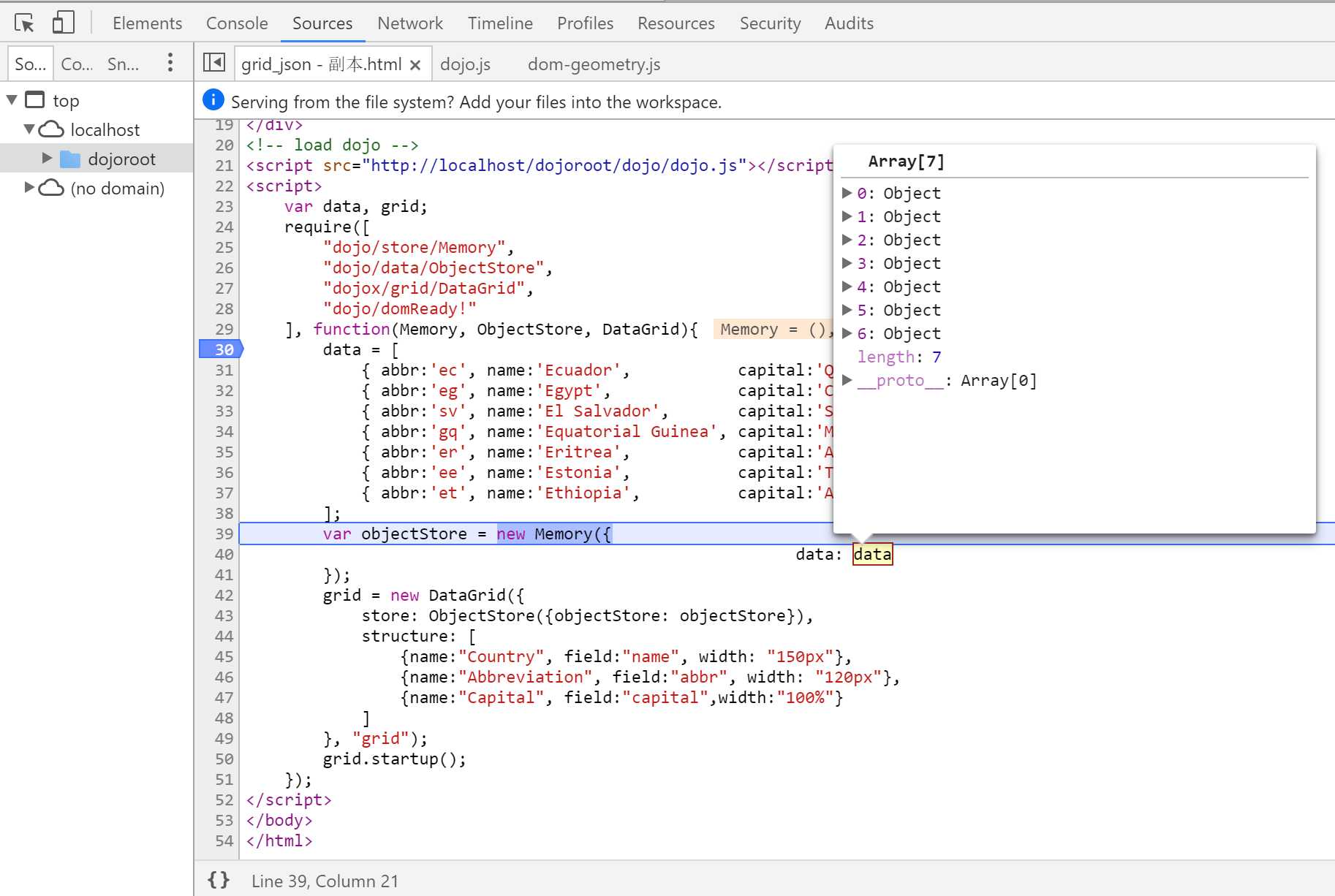
3、框架都好说,把字段对应上问题不大,主要是数据。我开始是直接将WebService传出来的JSON数据传入给Memory的data,导致各种错误。 后来看了上面这个例子之后,然后用谷歌调试,发现了问题的解决办法,原来Memory中的data是一个array数组对象,而我传给它的只是json字符串,所以导致各种报错,如下图所示:

4、这样我只要把我的JSON数据反序列话成Array数组对象问题就解决啦,我的完整代码如下:
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="utf-8"> <title>Demo: Store Adapter</title> <link rel="stylesheet" href="style.css" media="screen"> <link rel="stylesheet" href="http://localhost/dojoroot/dojox/grid/resources/claroGrid.css" media="screen"> <style> #grid { width:100%; } </style> </head> <body class="claro"> <h1>Demo: Store Adapter</h1> <div id="grid"> </div> <!-- load dojo --> <script src="http://localhost/dojoroot/dojo/dojo.js"></script> <script type="text/javascript" src="http://localhost/dojoroot/jquery-3.1.0.js"></script> <script> //好友信息 $.ajax({ type:"post", contentType:"application/json;charset=UTF-8", url:"http://localhost/StuManager/StuManWService.asmx/GetStuAllInfo", dataType:"json", success:function(result) { //showinfo(result.d) var persons = eval("("+result.d+")"); //将WebService传过来的JSON数据反序列化成Array数组。 showinfo(persons); } }); function showinfo(ss) { var data, grid; require([ "dojo/store/Memory", "dojo/data/ObjectStore", "dojox/grid/DataGrid", "dojo/domReady!" ], function(Memory, ObjectStore, DataGrid){ var objectStore = new Memory({ data:ss }); grid = new DataGrid({ store: ObjectStore({objectStore: objectStore}), structure: [ { name: "学号", field: "学号", width: "5%" }, { name: "姓名", field: "姓名", width: "5%" }, { name: "密码", field: "密码", width: "5%" }, { name: "性别", field: "性别", width: "5%" }, { name: "星座", field: "星座", width: "5%" }, { name: "年龄", field: "年龄", width: "5%" }, { name: "班级", field: "班级", width: "5%" }, { name: "所在班级年份", field: "所在班级年份", width: "5%" }, { name: "生日", field: "出生日期", width: "5%" }, { name: "电话号码", field: "电话号码", width: "5%" }, { name: "家庭住址", field: "家庭住址", width: "5%" }, { name: "QQ号码", field: "QQ号码", width: "5%" }, { name: "备注", field: "备注", width: "5%" } ] }, "grid"); grid.startup(); }); }; </script> </body> </html>
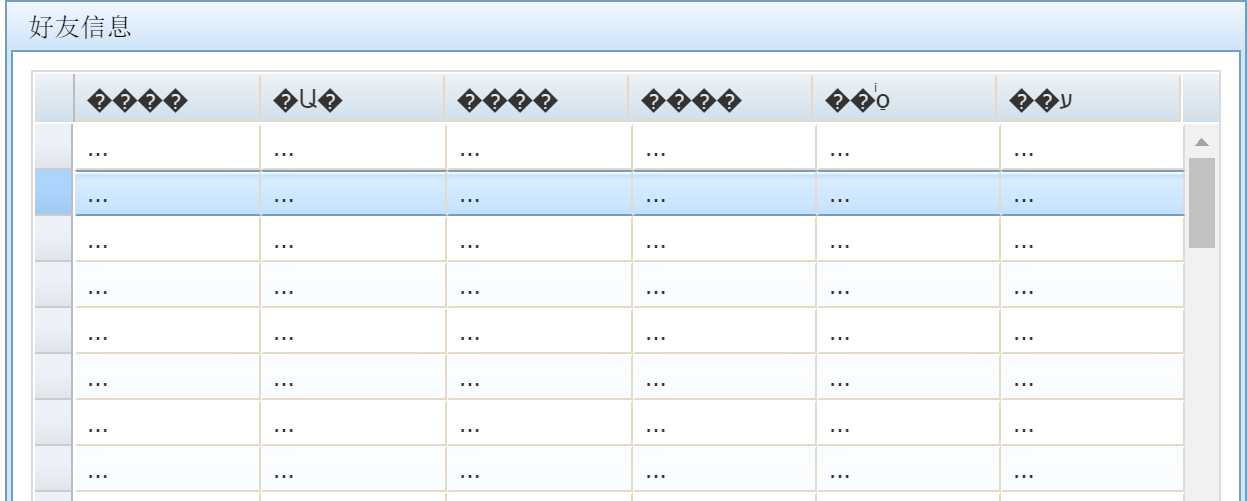
PS:说一下DataGrid显示乱码的问题,如下图:

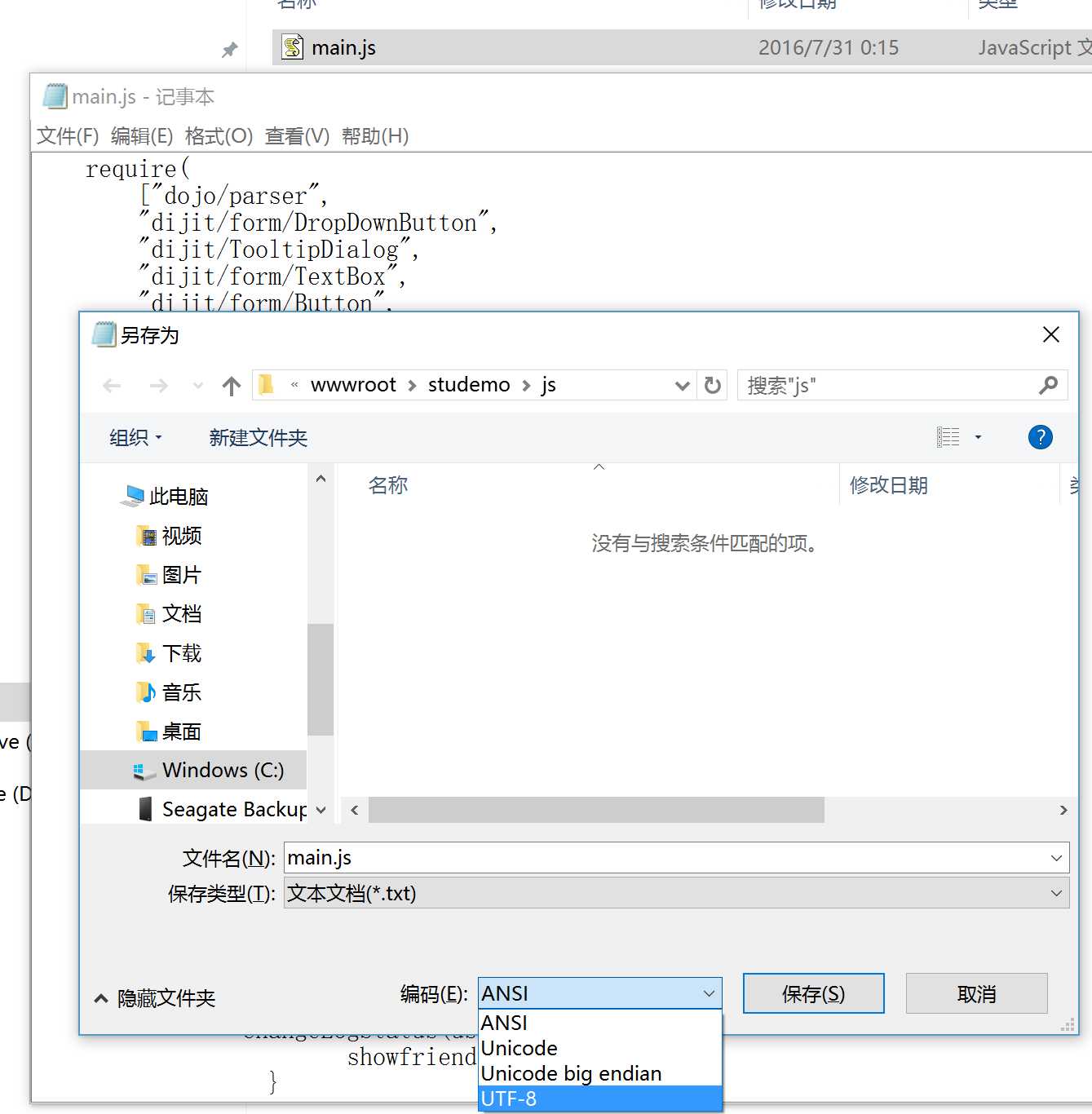
解决办法:因为我的js文件和html文件是分开的,把js文件用记事本打开,然后另存为UTF-8格式的文件显示就正常了,如下图所示:

标签:
原文地址:http://www.cnblogs.com/GIScore/p/5722167.html