标签:
DOM可以将任何HTML和XML文档描绘成一个由多层次节点构成的结构。节点分为几种不同的类型,每种类型分别表示文档中不同的信息,每种类型都继承与Node接口,因此都共同享有一些属性和方法,同时,也拥有各自的特点、数据和方法。另外,每个节点都与其余节点存在一些关系。
一、节点树
以下面代码为例,先简单介绍一下:
<html> <head> <title>Sample Page</title> </head> <body> <p>Hello world</p> </body> </html>
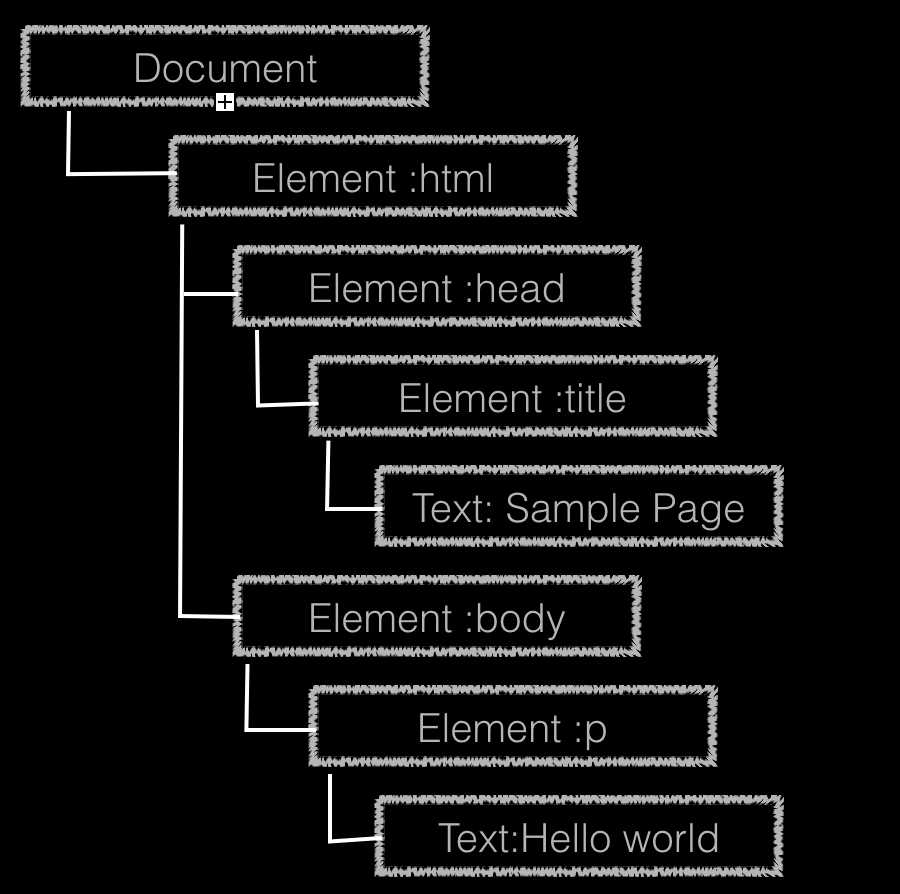
这段代码的节点树表示如图(由三种类型的节点组成:Document/Element/Text):
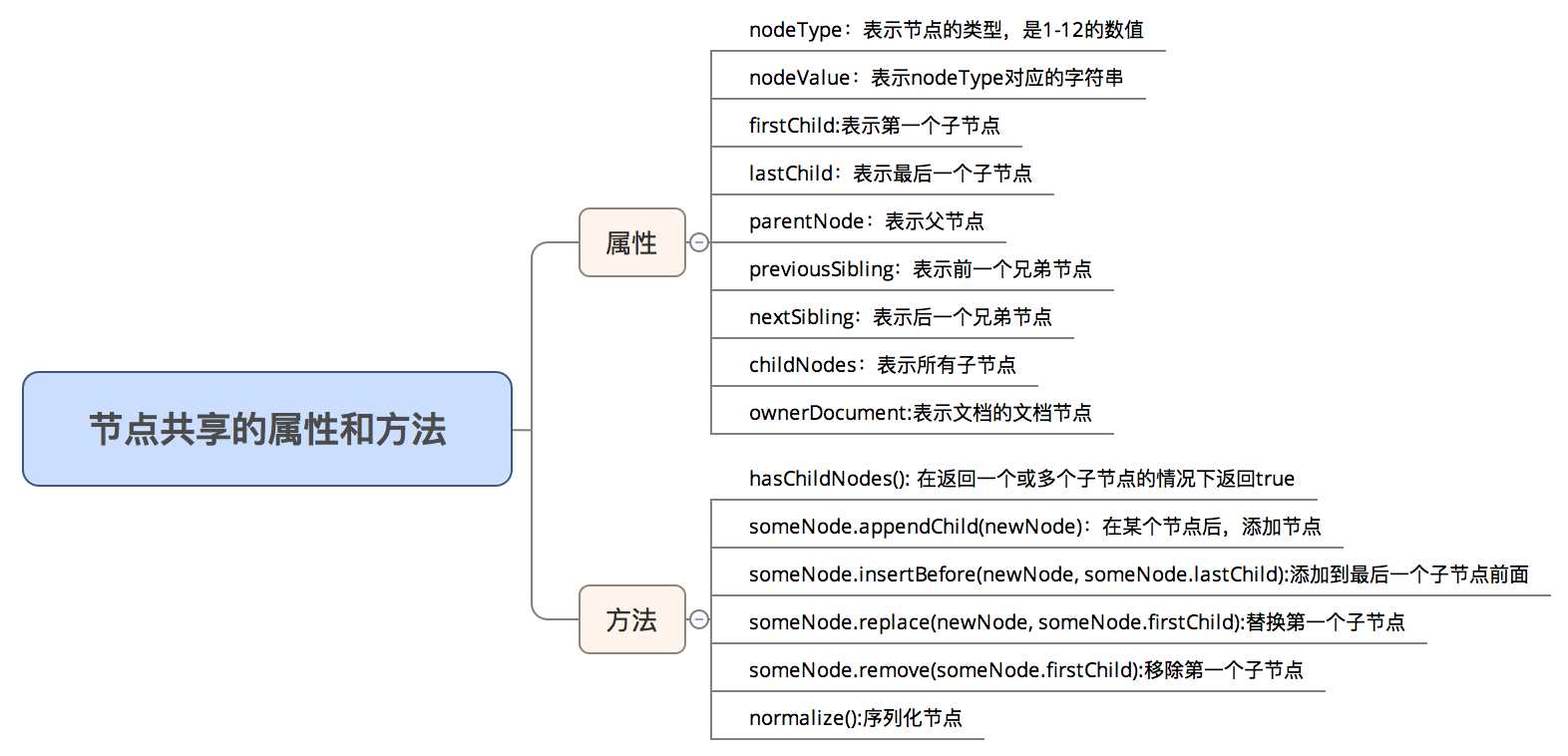
 二、节点共有的属性和方法
二、节点共有的属性和方法

三、不同类型节点的介绍
1、Document类型
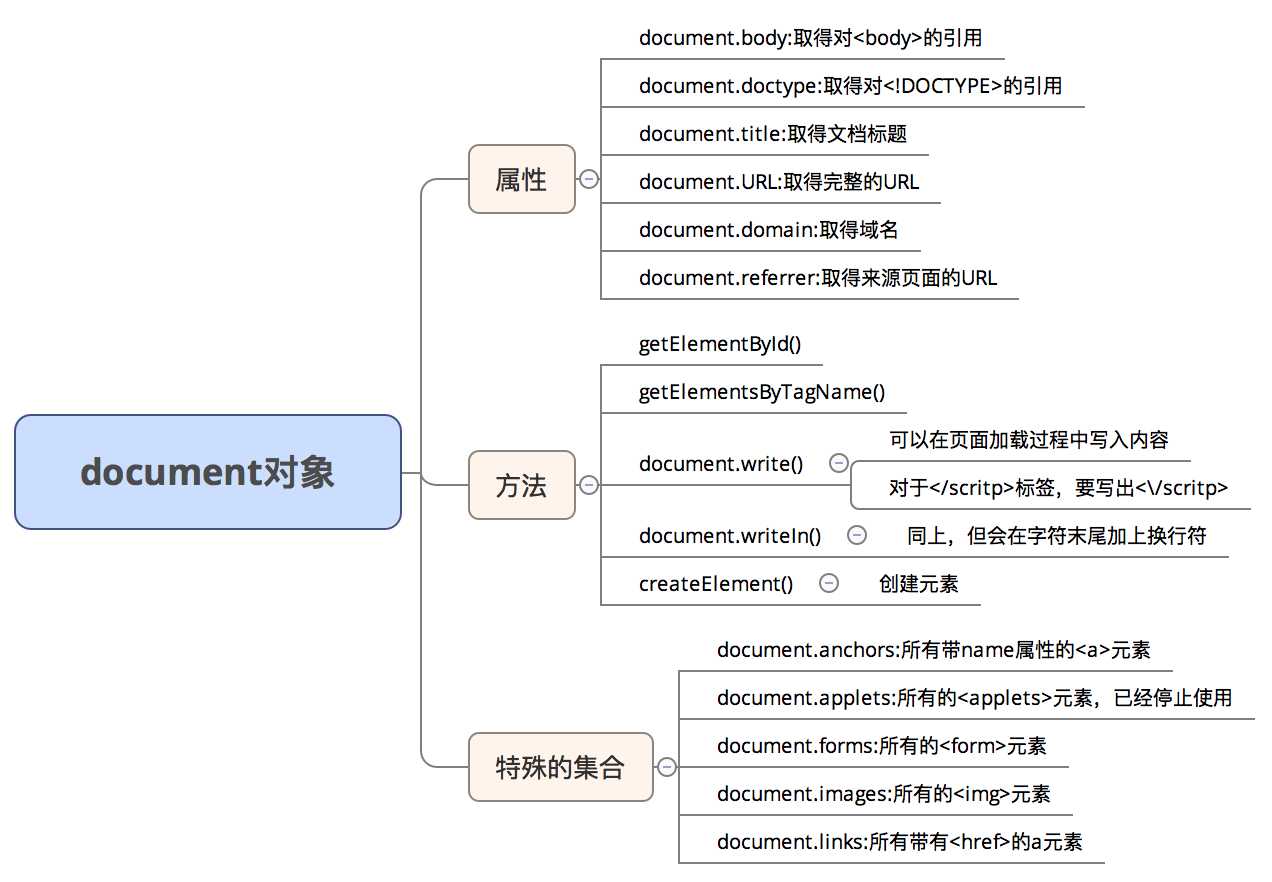
document对象是Document类型的一个实例,表示整个html页面,并具有以下的属性和方法:

2、Element类型
Element类型主要提供了对元素标签名、子节点和特性的访问。元素中所有指定的信息,可以通过以下代码来获取:
<html> <head> <title>Sample Page</title> </head> <body> <div id="myDiv" class="bd" title = "Body text" lang = "en" dir = "ltr"></div> <script> var div = document.getElementById("myDiv"); alert(div.id); alert(div.className); alert(div.title); alert(div.lang); alert(div.dir); </script> </body> </html>
也可以通过操作DOM的方法来获取、修改、移除相应的属性,方法有:getAttribute()、setAttribute()、removeAttribute(),以getAttribute()为例:
<html> <head> <title>Sample Page</title> </head> <body> <div id="myDiv" class="bd" title = "Body text" lang = "en" dir = "ltr"></div> <script> var div = document.getElementById("myDiv"); alert(div.getAttribute("id")); alert(div.getAttribute("class")); alert(div.getAttribute("title")); alert(div.getAttribute("lang")); alert(div.getAttribute("dir")); </script> </body> </html>
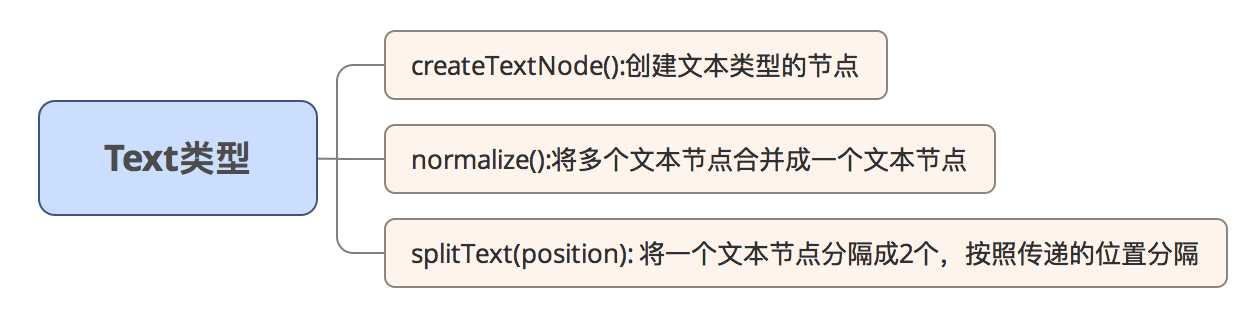
3、Text类型
文本节点由Text类型表示,包含的是可以照字面解释的纯文本内容。在默认情况下,每个包含内容的元素最多也只能有一个文本节点,而且必须有内容存在。
<!-- 没有内容,也就没有文本节点 --> <div></div> <!-- 有空格,因此有一个文本节点 --> <div> </div> <!-- 有内容,因而有一个文本节点 --> <div>Hello World!</div>

4、Comment类型
注释在DOM中是通过comment类型来表示的。注释节点可以通过其父节点来访问:
<html> <head></head> <body> <div id="myDiv"><!--A comment--></div> <script> var div = document.getElementById("myDiv"); var comment = div.firstChild; alert(comment.data); </script> </body> </html>
另外,通过document.createComment()也可以创建注释节点。
5、CDATASection类型
CDATASection类型只针对XML的文档,表示的是CDATA区域。
6、DocumentType类型
DocumentType类型在web浏览器中并不常见,并且该类型的对象不能动态创建。
7、Document.Fragment类型
Document.Fragment类型在文档中没有对应的标记,虽然不能把它直接添加到文档中,但是它可以作为一个“仓库”来使用,可以在里面保存将来会添加到文档中的节点。如下例所示,如果单独为<ul>元素添加3个列表项,将会导致浏览器反复渲染;通过文档片段来保存列表项,然后一次性的添加它们,可以避免这个问题。
<html> <head></head> <body> <ul id="myList"></ul> <script> var fragment = document.createDocumentFragment(); var ul = document.getElementById("myList"); var li = null; for(var i = 0; i < 3; i++){ li = document.createElement("li"); li.appendChild(document.createTextNode("Item" + i)); fragment.appendChild(li); } ul.appendChild(fragment); </script> </body> </html>
8、Attr类型
Attr类型表示的是存在于元素属性中的节点,尽管它被认为是节点,但是并不存在于文档树中,通常使用getAttribute()、setAttribute()、removeAttribute()访问,很少直接引用Attr节点。
四、DOM操作技术
DOM操作是JAVASCRIPT中开销最大的操作,以下介绍动态插入脚本、动态修改CSS样式。
1、动态脚本
<!-- 动态插入外部文件 --> <script> function loadScript(url){ var script = document.createElement("script"); script.type = "text/javascript"; script.scr = url; document.body.appendChild(script); } loadScript("client.js"); </script>
<!-- 直接插入javascript代码 --> <script> function loadScriptString(code){ var script = document.createElement("script"); script.type = "text/javascript"; try{ // 如果出错,说明是IE script.appendChild(document.createTextNode(code)); }catch(ex){ script.text = code; }; document.body.appendChild(script); } loadScript("function sayHi(){alert(‘Hi‘);}]"); </script>
2、动态样式
动态样式是指页面刚加载时,不存在的样式;动态样式是在页面加载完后,动态添加到页面中的。
<!-- 动态插入外部样式表 --> <script> function loadStyles(url){ var link = document.createElement("link"); link.type = "text/css"; link.href = url; document.body.appendChild(link); } loadStyles("styles.css"); </script>
<!-- 直接插入样式代码 --> <script> function loadStyleString(css){ var style = document.createElement("style"); style.type = "text/css"; try{ // 如果出错,说明是IE style.appendChild(document.createTextNode(css)); }catch(ex){ style.StyleSheet.cssText = css; }; var head = document.getElementsByTagName("head")[0]; head.appendChild(head); } loadStyleString("body{background-color:red}"); </script>
《JAVASCRIPT高级程序设计》节点层次和DOM操作技术
标签:
原文地址:http://www.cnblogs.com/bluebirid/p/5722204.html