标签:
开始从零基础系统地学习前端知识了,虽说html和css多少了解一些,但是学着还是能发现很多新大陆....
一. HTML中head标签
1. <meta>标签:
meta标签里是一些基础的辅助信息,一般不在页面上显示出来。
(1)<meta charset="utf-8" /> 定义的页面字符集。
(2)<meta name="keywords" content="开发者,博客园,开发者,程序猿,程序媛,极客,编程,代码,开源,IT网站,Developer,Programmer,Coder,Geek,技术社区" /> 这里是为爬虫方便提供的关键字信息,在使用搜索引擎的时候保护这些关键字的会被索引到然后被搜索到。
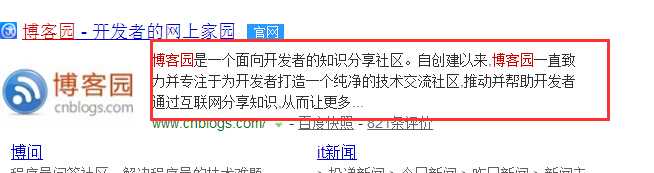
(3)<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。" /> 这里是会显示在搜索引擎摘要里的一些内容。

(4)<meta name="robots"content="none"> 用于告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。content的参数有all,none,index,noindex,follow,nofollow。默认是all。
(5)特别要注意的http-equiv属性,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。比如:
A) <meta http-equiv="Refresh"content="2;URL=https://www.baidu.com"> 间隔 content的秒数时间后刷新页面,可以重定向到其他URL。
B) <meta http-equiv="Set-Cookie"content="cookievalue=xxx;expires=Friday,12-Jan-200118:18:18GMT;path=/"> 设置socket值和过期时间等。
C)<metahttp-equiv="expires"content="Fri,12Jan200118:18:18GMT"> 设置页面过期时间,过期以后需要从新从服务器获取信息。
2. 在head中其他的重要标签:
(1)<link rel="shortcut icon" href="//common.cnblogs.com/favicon.ico" type="image/x-icon" /> 是设置页面在浏览器标签栏上的小图标,如图所示。

(2)<title>博客园 - 开发者的网上家园</title> 设置标签上的文字信息,也可以参考上图。
二. HTML中body标签
1. 内联标签和块标签的概念
html的标签主要可分类为内联和块标签两种,可以通过css样式里的display来设置,内联的值为inline,块为block,还有一种inline-block。
(1)块级标签示例:<p><h1><table><ol><ul><form><div>
特点包括:总是在新行上开始;高度,行高以及外边距和内边距都可控制;宽度缺省是它的容器的100%,除非设定一个宽度。它可以容纳内联元素和其他块元素。
(2)内联标签示例:<a><input><img><sub><sup><textarea><span>
特点包括:和其他元素都在一行上,直到该行填满;高,行高及外边距和内边距不可改变;宽度就是它的文字或图片的宽度,不可改变;内联元素只能容纳文本或者其他内联元素。
设置height,上下的margin和padding无效,或可通过line-height来设置。
(3)inline-block:就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
施工中!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
标签:
原文地址:http://www.cnblogs.com/nigel-woo/p/5722470.html