标签:
手机端上的猫腻真是多啊~~~ 此起彼伏!
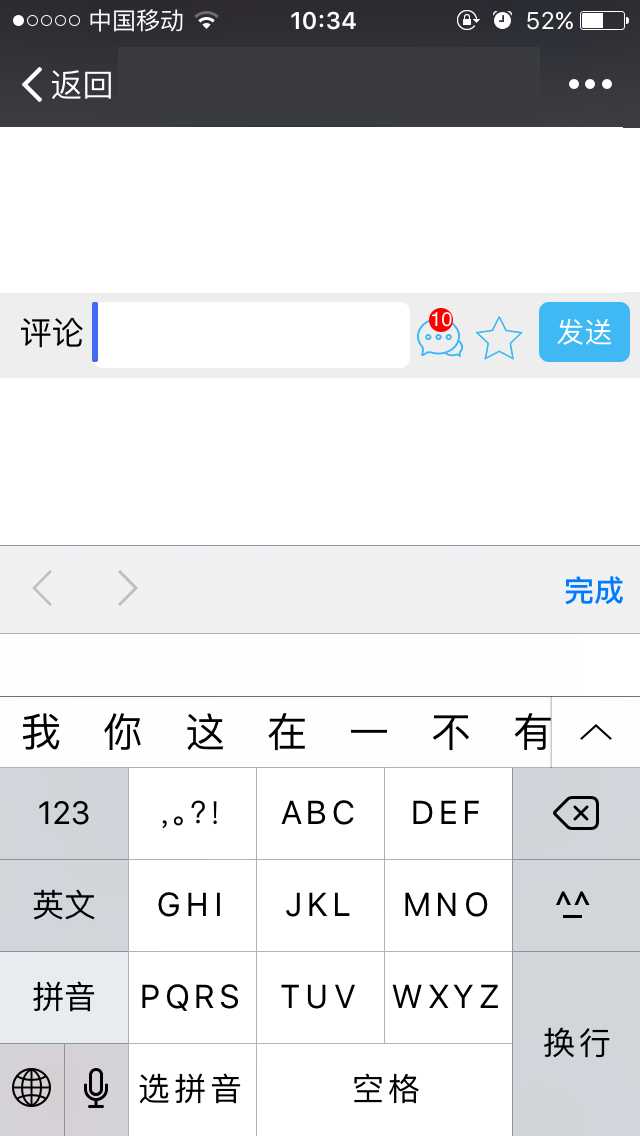
最近又遇到了 固定定位的底部导航在ios上被弹出去

此时内心1w+个草泥马奔过~~~~~~~~
直接上解决方案:
<div class="main_comment">```````````````````</div> <div class="commentBar">回复框</div>
.main_comment{
width: 100%;
position: absolute;
overflow-y: auto;
top: 0;
bottom: 0;
-webkit-overflow-scrolling: touch; /*这句是为了滑动更顺畅*/
}
.commentBar{
width: 100%;
position: absolute;
bottom: 0;
left: 0;
background: #fff;
padding: 5px;
z-index: 99;
}
这里都是用了absolute去解决,达到理想中的效果。
标签:
原文地址:http://www.cnblogs.com/AliceLiu/p/5722935.html