标签:
Typeahead指令是一个用于智能提示或自动完成的控件,就像Jquery的AutoComplete控件一样。来看一个最简单的例子:

1 <!DOCTYPE html>
2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <link href="/Content/bootstrap.css" rel="stylesheet" />
6 <title></title>
7
8 <script src="/Scripts/angular.js"></script>
9 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
10 <script>
11
12 angular.module(‘ui.bootstrap.demo‘, [‘ui.bootstrap‘]).controller(‘TypeaheadCtrl‘, function ($scope) {
13 $scope.selected = undefined;
14 $scope.names = [
15 { ‘name‘: ‘张三‘, ‘ename‘: ‘zhangsan‘ },
16 { ‘name‘: ‘李四‘, ‘ename‘: ‘lisi‘ },
17 { ‘name‘: ‘王五‘, ‘ename‘: ‘wangwu‘ }
18 ];
19 });
20 </script>
21
22 </head>
23 <body>
24 <div ng-controller="TypeaheadCtrl">
25 <input type="text" ng-model="selected" uib-typeahead="n.name as n.name+‘(‘+n.ename+‘)‘ for n in names | filter:$viewValue | limitTo:8" class="form-control">
26 </div>
27 </body>
28 </html>
在文本框中输入z,智能提示效果是:

选中后,文本框的值是:

uib-typeahead的用法和表单元素select中的表达式是一样的,可以分别指定显示的文本和选中的值。names用filter过滤器筛选输入的数据(按数组中每个元素的每个属性来过滤)。
uib-typeahead可以使用的属性有:
| 属性名 | 默认值 | 备注 |
| ng-model | 文本框的值 | |
| ng-model-options | 设置ng-model的选项。支持debounce和getterSetter | |
| typeahead-append-to | null | 指定智能提示的父元素 |
| typeahead-append-to-body | false | 智能提示内容放在 $body中,而不是它的父元素中 |
| typeahead-editable | true | 为true时文本框的值可以任意输入,为false时文本框的值只能从智能提示列表中选取 |
| typeahead-focus-first | true | 智能提示列表中的第一个值是否获取焦点 |
| typeahead-focus-on-select | true | 从智能提示列表中选中值后,文本框是否获取焦点 |
| typeahead-input-formatter | undefined | 选取值后格式化文本框内容 |
| typeahead-is-open | angular.noop | 绑定一个变量,表示智能提示列表是否展开 |
| typeahead-loading | angular.noop | 绑定一个变量,表示匹配项是否异步获取 |
| typeahead-min-length | 1 | 触发智能提示的最小输入字符数。必须大于等于0 |
| typeahead-no-results | angular.noop | 绑定一个变量,表示没有找到匹配项时的处理方式 |
| typeahead-on-select($item, $model, $label, $event) | null | 从列表中选中值后的回调函数。如果选中动作不是用户触发的,$event则为undefined |
| typeahead-popup-template-url | uib/template/typeahead/typeahead-popup.html | |
| typeahead-select-on-blur | false | 文本框失去焦点时,选中当前高亮的匹配项 |
| typeahead-select-on-exact | false | 只有一个匹配项时自动选中 |
| typeahead-show-hint | false | 输入内容的前半部分有匹配项时,是否提示后半部分 |
| typeahead-template-url | uib/template/typeahead/typeahead-match.html | |
| typeahead-wait-ms | 0 | 输入字符后,等待多少毫秒触发智能提示 |
在下面这个例子中,数据的获取是从服务端异步获取的:

1 <!DOCTYPE html>
2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <link href="/Content/bootstrap.css" rel="stylesheet" />
6 <title></title>
7
8 <script src="/Scripts/angular.js"></script>
9 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
10 <script>
11
12 angular.module(‘ui.bootstrap.demo‘, [‘ui.bootstrap‘]).controller(‘TypeaheadCtrl‘, function ($scope, $http) {
13 $scope.selected = undefined;
14
15 $scope.getNames = function (val) {
16 return $http.get(‘/home/GetNames‘, {
17 params: {
18 name: val
19 }
20 })
21 //.success(function (data, status, config, headers) {
22 // return data;
23 //});
24 .then(function (response) {
25 return response.data;
26 });
27 };
28 });
29 </script>
30
31 </head>
32 <body>
33 <div ng-controller="TypeaheadCtrl">
34 <input type="text" ng-model="selected" uib-typeahead="n.name for n in getNames($viewValue)" typeahead-loading="loadingLocations" typeahead-no-results="noResults" class="form-control">
35 <i ng-show="loadingLocations" class="glyphicon glyphicon-refresh"></i>
36 <div ng-show="noResults">
37 <i class="glyphicon glyphicon-remove"></i> No Results Found
38 </div>
39 </div>
40 </body>
41 </html>
需要注意的一点是:getNames()方法要返回一个promise,并且$http返回的promise要用.then()来处理,而不能用.success()来处理。此处有个疑问,既然.then()和.success()都是返回一个promise,为什么使用.success()时,智能提示列表无法获取到数据?
这是一个官方的例子,用来展示如何使用typeahead-template-url:

1 <!DOCTYPE html>
2 <html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <link href="/Content/bootstrap.css" rel="stylesheet" />
6 <title></title>
7
8 <script src="/Scripts/angular.js"></script>
9 <script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
10 <script>
11
12 angular.module(‘ui.bootstrap.demo‘, [‘ui.bootstrap‘]).controller(‘TypeaheadCtrl‘, function ($scope, $http) {
13 $scope.selected = undefined;
14
15 $scope.statesWithFlags = [{ ‘name‘: ‘Alabama‘, ‘flag‘: ‘5/5c/Flag_of_Alabama.svg/45px-Flag_of_Alabama.svg.png‘ }, { ‘name‘: ‘Alaska‘, ‘flag‘: ‘e/e6/Flag_of_Alaska.svg/43px-Flag_of_Alaska.svg.png‘ }, { ‘name‘: ‘Arizona‘, ‘flag‘: ‘9/9d/Flag_of_Arizona.svg/45px-Flag_of_Arizona.svg.png‘ }, { ‘name‘: ‘Arkansas‘, ‘flag‘: ‘9/9d/Flag_of_Arkansas.svg/45px-Flag_of_Arkansas.svg.png‘ }, { ‘name‘: ‘California‘, ‘flag‘: ‘0/01/Flag_of_California.svg/45px-Flag_of_California.svg.png‘ }, { ‘name‘: ‘Colorado‘, ‘flag‘: ‘4/46/Flag_of_Colorado.svg/45px-Flag_of_Colorado.svg.png‘ }, { ‘name‘: ‘Connecticut‘, ‘flag‘: ‘9/96/Flag_of_Connecticut.svg/39px-Flag_of_Connecticut.svg.png‘ }, { ‘name‘: ‘Delaware‘, ‘flag‘: ‘c/c6/Flag_of_Delaware.svg/45px-Flag_of_Delaware.svg.png‘ }, { ‘name‘: ‘Florida‘, ‘flag‘: ‘f/f7/Flag_of_Florida.svg/45px-Flag_of_Florida.svg.png‘ }, { ‘name‘: ‘Georgia‘, ‘flag‘: ‘5/54/Flag_of_Georgia_%28U.S._state%29.svg/46px-Flag_of_Georgia_%28U.S._state%29.svg.png‘ }, { ‘name‘: ‘Hawaii‘, ‘flag‘: ‘e/ef/Flag_of_Hawaii.svg/46px-Flag_of_Hawaii.svg.png‘ }, { ‘name‘: ‘Idaho‘, ‘flag‘: ‘a/a4/Flag_of_Idaho.svg/38px-Flag_of_Idaho.svg.png‘ }, { ‘name‘: ‘Illinois‘, ‘flag‘: ‘0/01/Flag_of_Illinois.svg/46px-Flag_of_Illinois.svg.png‘ }, { ‘name‘: ‘Indiana‘, ‘flag‘: ‘a/ac/Flag_of_Indiana.svg/45px-Flag_of_Indiana.svg.png‘ }, { ‘name‘: ‘Iowa‘, ‘flag‘: ‘a/aa/Flag_of_Iowa.svg/44px-Flag_of_Iowa.svg.png‘ }, { ‘name‘: ‘Kansas‘, ‘flag‘: ‘d/da/Flag_of_Kansas.svg/46px-Flag_of_Kansas.svg.png‘ }, { ‘name‘: ‘Kentucky‘, ‘flag‘: ‘8/8d/Flag_of_Kentucky.svg/46px-Flag_of_Kentucky.svg.png‘ }, { ‘name‘: ‘Louisiana‘, ‘flag‘: ‘e/e0/Flag_of_Louisiana.svg/46px-Flag_of_Louisiana.svg.png‘ }, { ‘name‘: ‘Maine‘, ‘flag‘: ‘3/35/Flag_of_Maine.svg/45px-Flag_of_Maine.svg.png‘ }, { ‘name‘: ‘Maryland‘, ‘flag‘: ‘a/a0/Flag_of_Maryland.svg/45px-Flag_of_Maryland.svg.png‘ }, { ‘name‘: ‘Massachusetts‘, ‘flag‘: ‘f/f2/Flag_of_Massachusetts.svg/46px-Flag_of_Massachusetts.svg.png‘ }, { ‘name‘: ‘Michigan‘, ‘flag‘: ‘b/b5/Flag_of_Michigan.svg/45px-Flag_of_Michigan.svg.png‘ }, { ‘name‘: ‘Minnesota‘, ‘flag‘: ‘b/b9/Flag_of_Minnesota.svg/46px-Flag_of_Minnesota.svg.png‘ }, { ‘name‘: ‘Mississippi‘, ‘flag‘: ‘4/42/Flag_of_Mississippi.svg/45px-Flag_of_Mississippi.svg.png‘ }, { ‘name‘: ‘Missouri‘, ‘flag‘: ‘5/5a/Flag_of_Missouri.svg/46px-Flag_of_Missouri.svg.png‘ }, { ‘name‘: ‘Montana‘, ‘flag‘: ‘c/cb/Flag_of_Montana.svg/45px-Flag_of_Montana.svg.png‘ }, { ‘name‘: ‘Nebraska‘, ‘flag‘: ‘4/4d/Flag_of_Nebraska.svg/46px-Flag_of_Nebraska.svg.png‘ }, { ‘name‘: ‘Nevada‘, ‘flag‘: ‘f/f1/Flag_of_Nevada.svg/45px-Flag_of_Nevada.svg.png‘ }, { ‘name‘: ‘New Hampshire‘, ‘flag‘: ‘2/28/Flag_of_New_Hampshire.svg/45px-Flag_of_New_Hampshire.svg.png‘ }, { ‘name‘: ‘New Jersey‘, ‘flag‘: ‘9/92/Flag_of_New_Jersey.svg/45px-Flag_of_New_Jersey.svg.png‘ }, { ‘name‘: ‘New Mexico‘, ‘flag‘: ‘c/c3/Flag_of_New_Mexico.svg/45px-Flag_of_New_Mexico.svg.png‘ }, { ‘name‘: ‘New York‘, ‘flag‘: ‘1/1a/Flag_of_New_York.svg/46px-Flag_of_New_York.svg.png‘ }, { ‘name‘: ‘North Carolina‘, ‘flag‘: ‘b/bb/Flag_of_North_Carolina.svg/45px-Flag_of_North_Carolina.svg.png‘ }, { ‘name‘: ‘North Dakota‘, ‘flag‘: ‘e/ee/Flag_of_North_Dakota.svg/38px-Flag_of_North_Dakota.svg.png‘ }, { ‘name‘: ‘Ohio‘, ‘flag‘: ‘4/4c/Flag_of_Ohio.svg/46px-Flag_of_Ohio.svg.png‘ }, { ‘name‘: ‘Oklahoma‘, ‘flag‘: ‘6/6e/Flag_of_Oklahoma.svg/45px-Flag_of_Oklahoma.svg.png‘ }, { ‘name‘: ‘Oregon‘, ‘flag‘: ‘b/b9/Flag_of_Oregon.svg/46px-Flag_of_Oregon.svg.png‘ }, { ‘name‘: ‘Pennsylvania‘, ‘flag‘: ‘f/f7/Flag_of_Pennsylvania.svg/45px-Flag_of_Pennsylvania.svg.png‘ }, { ‘name‘: ‘Rhode Island‘, ‘flag‘: ‘f/f3/Flag_of_Rhode_Island.svg/32px-Flag_of_Rhode_Island.svg.png‘ }, { ‘name‘: ‘South Carolina‘, ‘flag‘: ‘6/69/Flag_of_South_Carolina.svg/45px-Flag_of_South_Carolina.svg.png‘ }, { ‘name‘: ‘South Dakota‘, ‘flag‘: ‘1/1a/Flag_of_South_Dakota.svg/46px-Flag_of_South_Dakota.svg.png‘ }, { ‘name‘: ‘Tennessee‘, ‘flag‘: ‘9/9e/Flag_of_Tennessee.svg/46px-Flag_of_Tennessee.svg.png‘ }, { ‘name‘: ‘Texas‘, ‘flag‘: ‘f/f7/Flag_of_Texas.svg/45px-Flag_of_Texas.svg.png‘ }, { ‘name‘: ‘Utah‘, ‘flag‘: ‘f/f6/Flag_of_Utah.svg/45px-Flag_of_Utah.svg.png‘ }, { ‘name‘: ‘Vermont‘, ‘flag‘: ‘4/49/Flag_of_Vermont.svg/46px-Flag_of_Vermont.svg.png‘ }, { ‘name‘: ‘Virginia‘, ‘flag‘: ‘4/47/Flag_of_Virginia.svg/44px-Flag_of_Virginia.svg.png‘ }, { ‘name‘: ‘Washington‘, ‘flag‘: ‘5/54/Flag_of_Washington.svg/46px-Flag_of_Washington.svg.png‘ }, { ‘name‘: ‘West Virginia‘, ‘flag‘: ‘2/22/Flag_of_West_Virginia.svg/46px-Flag_of_West_Virginia.svg.png‘ }, { ‘name‘: ‘Wisconsin‘, ‘flag‘: ‘2/22/Flag_of_Wisconsin.svg/45px-Flag_of_Wisconsin.svg.png‘ }, { ‘name‘: ‘Wyoming‘, ‘flag‘: ‘b/bc/Flag_of_Wyoming.svg/43px-Flag_of_Wyoming.svg.png‘ }];
16 });
17 </script>
18
19 </head>
20 <body>
21 <script type="text/ng-template" id="customTemplate.html">
22 <a>
23 <img ng-src="http://upload.wikimedia.org/wikipedia/commons/thumb/{{match.model.flag}}" width="16">
24 <span ng-bind-html="match.label | uibTypeaheadHighlight:query"></span>
25 </a>
26 </script>
27 <div ng-controller="TypeaheadCtrl">
28 <input type="text" ng-model="selected" uib-typeahead="state as state.name for state in statesWithFlags | filter:{name:$viewValue}" typeahead-template-url="customTemplate.html" class="form-control" >
29 </div>
30 </body>
31 </html>
模板中的match表示智能提示列表中每一个匹配的选项,包含3个属性:id,label,model。label是绑定到列表中的每一项的文本,即state as state.name for state in statesWithFlags | filter:{name:$viewValue}中的state.name。model是列表中的每一项,即statesWithFlags数组中的每个元素。
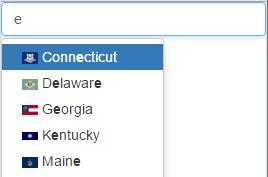
效果是这样:

AngularJs的UI组件ui-Bootstrap分享(十一)——Typeahead
标签:
原文地址:http://www.cnblogs.com/pilixiami/p/5721348.html