标签:
1. 问题引入:
前面我们是使用方法 降低屏幕亮度(不常用) 和 替换theme,两者都是针对Activity的背景进行白天、夜间模式的交换,但是如果我们显示的是Html的内容,这个时候改怎么办?
分析:首先加载Html页面肯定是要用到WebView的,通过loadUrl的方法可以把html页面显示到webView,我们知道Android可以与JavaScript进行交互,就是说可以在JavaScript中调用Android的代码,也可以在Android中调用JavaScript代码。
所以就有了一个思路就是,通过Android调用Html页面中的JavaScript代码来控制页面背景和字体样式来达到切换白天/黑夜模式。
2. 案例演示:
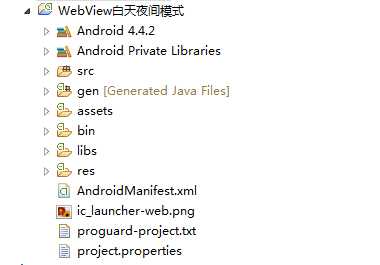
(1)首先创建一个Android工程如下:

(2)首先我们提供一个Html文件用来测试,为source.html,存放在assets文件夹下:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd";> 2 <html> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <script language=javascript> 5 function load_night() 6 { 7 8 document.bgColor="#000000" 9 var fontColor = document.getElementById("font"); 10 if (!fontColor) { 11 return; 12 } 13 fontColor.style.color="white" 14 } 15 </script> 16 17 <script language="javascript"> 18 function load_day(){ 19 document.bgColor="#ffffff" 20 var fontColor = document.getElementById("font"); 21 if (!fontColor) { 22 return; 23 } 24 fontColor.style.color="black" 25 } 26 </script> 27 <head> 28 <title>webView测试夜间模式</title> 29 </head> 30 31 <body LEFTMARGIN="10" VLINK="#8000FF" BGCOLOR="#FFFFFF" ALINK="#FF0000" LINK="#0000FF" 32 TOPMARGIN="10" TEXT="#666666"> 33 <div id="font">问世间情为何物,直教人生死相许</div> 34 </br> 35 <button type="button" onClick="load_night()">夜间模式</button> 36 <button type="button" onClick="load_day()">白天模式</button> 37 </body> 38 </html>
这个Html布局为:

(3)来到主Activity,如下:
1 package com.himi.webview; 2 3 import android.app.Activity; 4 import android.content.Intent; 5 import android.net.Uri; 6 import android.os.Bundle; 7 import android.view.KeyEvent; 8 import android.view.View; 9 import android.view.View.OnClickListener; 10 import android.webkit.WebSettings; 11 import android.webkit.WebView; 12 import android.webkit.WebViewClient; 13 import android.widget.Button; 14 15 public class MainActivity extends Activity implements OnClickListener { 16 17 private WebView webView; 18 private Button nightModeBtn; 19 private Button lightModeBtn; 20 21 @Override 22 protected void onCreate(Bundle savedInstanceState) { 23 super.onCreate(savedInstanceState); 24 setContentView(R.layout.activity_main); 25 26 webView = (WebView) this.findViewById(R.id.webview); 27 nightModeBtn = (Button) this.findViewById(R.id.btn_nightmode); 28 lightModeBtn = (Button) this.findViewById(R.id.btn_lightmode); 29 30 nightModeBtn.setOnClickListener(this); 31 lightModeBtn.setOnClickListener(this); 32 33 // webView.loadUrl("http://www.baidu.com"); 34 35 WebSettings settings = webView.getSettings(); 36 // 设置javaScript可用 37 settings.setJavaScriptEnabled(true); 38 39 // 绑定javaScript接口,可以实现在javaScript中调用我们的Android代码 40 // webView.addJavascriptInterface(new WebAppInterface(this), "Android"); 41 // webView.setWebViewClient(new MyWebViewClient()); 42 43 // 加载assets目录下的html页面 44 webView.loadUrl("file:///android_asset/source.html"); 45 46 } 47 48 /** 49 * 用于控制页面导航 50 * 51 * @author hebao 52 * 53 */ 54 // private class MyWebViewClient extends WebViewClient { 55 // /** 56 // * 当用于点击链接,系统调用这个方法 57 // */ 58 // @Override 59 // public boolean shouldOverrideUrlLoading(WebView view, String url) { 60 // if (Uri.parse(url).getHost().equals("www.baidu.com")) { 61 // // 这个是我的网页,所以不要覆盖,让我的WebView来加载页面 62 // return false; 63 // } 64 // // 否则,这个链接不是我的网站页面,因此启用浏览器来处理urls 65 // Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url)); 66 // startActivity(intent); 67 // return true; 68 // } 69 // } 70 71 @Override 72 public boolean onKeyDown(int keyCode, KeyEvent event) { 73 // 检查是否为返回事件,如果有网页历史记录 74 if (keyCode == KeyEvent.KEYCODE_BACK && webView.canGoBack()) { 75 webView.goBack(); 76 return true; 77 } 78 // 如果不是返回键或没有网页浏览历史,保持默认 79 // 系统行为(可能会退出该活动) 80 return super.onKeyDown(keyCode, event); 81 } 82 83 @Override 84 public void onClick(View v) { 85 //Android调用javascript代码 86 switch (v.getId()) { 87 case R.id.btn_nightmode: 88 webView.loadUrl("javascript:load_night()"); 89 break; 90 case R.id.btn_lightmode: 91 webView.loadUrl("javascript:load_day()"); 92 break; 93 94 default: 95 break; 96 } 97 } 98 }
上面有必要说明一点:
(1)Android读取assets文件目录下的文件:
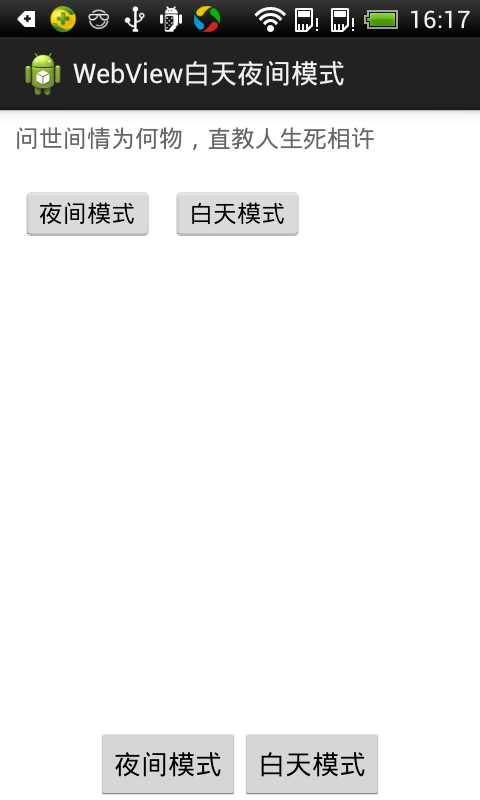
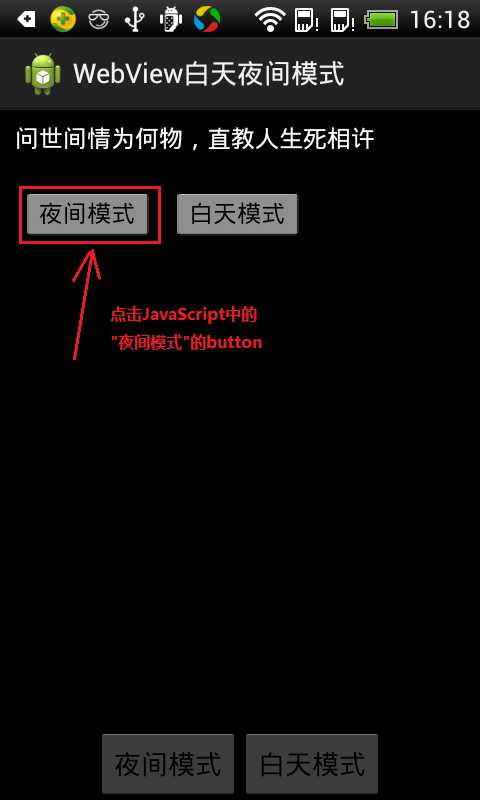
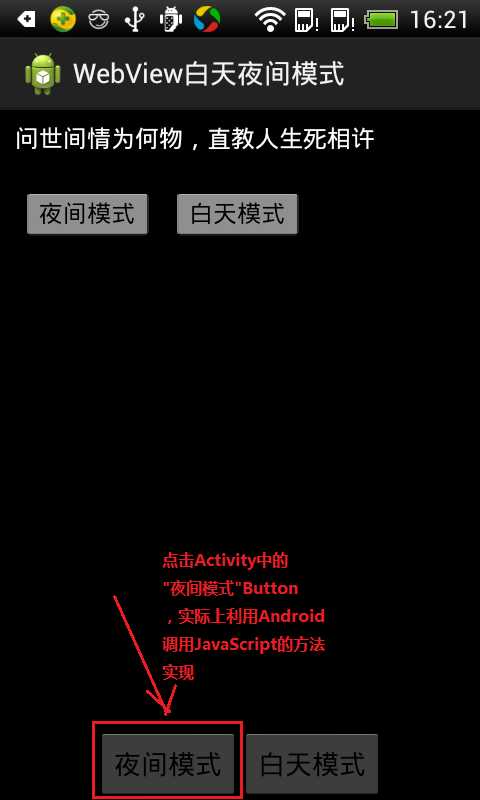
部署程序到手机上,如下:





本文示例代码下载地址:http://download.csdn.net/detail/hebao5201314/9591112
Android 高级UI设计笔记24:Android 夜间模式之 WebView 实现白天 / 夜间阅读模式 (使用JavaScript)
标签:
原文地址:http://www.cnblogs.com/hebao0514/p/5723301.html