标签:
在javascript中,原型对象我是认为还是比较晦涩难懂的。
在js中我们可以认为js是面对对象的,跟java差不多,本人也是java出身。在js中 对象的理解与java等其他强类型的语言是不一样的,所以会造成很多后端人员学习js这一块会觉得难以理解。但是js这种原型的灵活性也会造成很多的问题,在这里推荐大家看本书《javascript语言精粹》,另外在新的ES6中就引入了class的概念,符合这本书的初衷 对js语言进行"取其精华,去其糟粕".
首先 javascript中,分为值类型与引用类型。引用类型为对象,对象则是属性的集合。
值类型为(undefined, number, string, boolean)这几种,而 函数、数组、对象、null 等等都是对象,所以可以说在js中除了值类型,一切为对象。
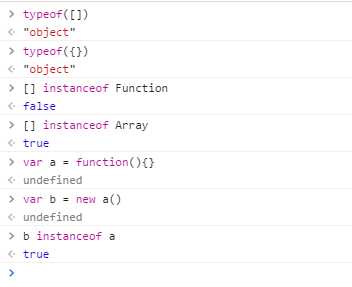
判断值类型是typeof,引用类型为instanceof,instanceof 判断是根据原型链来查找判断的。


对象和函数的关系
总结来说,对象是函数创建的,函数又是对象。我们来验证一下
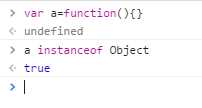
 其中var a={}等价于var a=new Object()
其中var a={}等价于var a=new Object()

通过构造函数创建对象
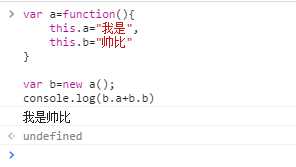
我们在创建对象时经常通过构造函数来创建对象

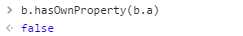
可以看出,b好像有了 b.a ,.b.b 属性,我们来判断一下 结果 并不是那样.
结果 并不是那样.
我们来看一下通过构造函数创建对象时发生了什么:
一共做了四步
var b ={};b.__proto__ = a.prototype;a.call(b);return b;还是比较好理解的
第一行,创建一个空对象b。
第二行,将这个空对象的__proto__成员指向了构造函数对象的prototype成员对象,这是最关键的一步。
第三行,将构造函数的作用域赋给新对象。
第四行,返回新对象b。当构造函数里包含返回语句时情况比较特殊, 构造函数可以包含返回语句(不推荐),但返回值必须是this,或者其它非对象类型的值。
上面的第二步涉及到了对象原型链知识点,
当我们创建对象时,上面讲过,对象都是由函数创建。当创建的对象时会默认的将新创建对象的隐式原型__proto__指向函数的prototype
标签:
原文地址:http://www.cnblogs.com/absonAlex/p/5722818.html