标签:
实例:编写一个输入计算(被减数-减数=差)。
HTML:
<body>
<table>
<thead>
<tr>
<td >被减数</td>
<td>减数</td>
<td>差</td>
</tr>
</thead>
<tbody id="tab1">
<tr id="0">
<td><input type="text" value="40"/></td>
<td><input type="text" value=""/></td>
<td><input type="text" value=""/></td>
</tr>
<tr id="1">
<td><input type="text" value="50"/></td>
<td><input type="text" value=""/></td>
<td><input type="text" value=""/></td>
</tr>
<tr id="2">
<td><input type="text" value="60"/></td>
<td><input type="text" value=""/></td>
<td><input type="text" value=""/></td>
</tr>
</tbody>
</table>
</body>
JavaScript:
$(document).ready(function() {
$("#tab1 tr").each(function(){
var trs=[];
var tr=$(this);
$(tr).find("input").each(function(){
trs.push($(this));
});
$(trs[1]).bind("blur",function(){
trs[2].val(parseFloat(trs[0].val())-parseFloat(trs[1].val()));
});
});
});
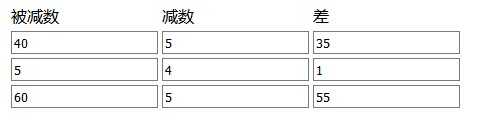
效果图:

注:表弟说不知道怎么实现,于是就有了此文。
Jquery使用tbody编辑功能实现table输入计算功能
标签:
原文地址:http://www.cnblogs.com/boonya/p/5723686.html